Les tests d’interface utilisateur sont plus importants que jamais en raison de l’essor mondial des sites web et des applications. Si vous déployez un nouveau logiciel ou une nouvelle page Web, il est essentiel que l’interface utilisateur (IU) soit bien conçue afin de concilier fonctionnalité et esthétique.
La création d’une interface utilisateur convaincante implique de nombreux éléments, les tests d’interface servant d’épreuve décisive pour déterminer si l’interface répond à tous les critères.
Dans cet article, nous allons passer en revue tous les domaines clés liés aux tests d’interface utilisateur, de la définition de ce qu’est une interface utilisateur aux meilleures façons de tester votre interface utilisateur.
UI et GUI : Dissiper la confusion
Pour commencer, essayons de dissiper toute confusion autour des termes UI et GUI. Vous trouverez ci-dessous une analyse de la signification de ces deux termes et de leurs différences :
1. Qu’est-ce qu’un test d’interface utilisateur ?
L’interface utilisateur, ou IU, est la plate-forme que vous utilisez pour interagir avec un certain logiciel. L’interface utilisateur est l’endroit où vous pouvez entrer des instructions, saisir des données ou visualiser des informations sur un écran ou un moniteur.
Il existe de nombreux types d’interface utilisateur, notamment les interfaces graphiques (GUI) et les interfaces de ligne de commande qui affichent simplement du code et du texte.
2. Qu’est-ce qu’une interface utilisateur graphique (GUI) ?
L’interface utilisateur graphique (GUI) est un type d’interface utilisateur que la plupart des gens connaissent. Il s’agit d’un type d’interface qui utilise des éléments visuels pour nous aider à interagir avec les fonctionnalités du système.
Par exemple, vous pouvez utiliser des menus ou des barres d’outils comprenant des icônes pour vous aider à naviguer dans un système. Même le texte fonctionne bien dans les interfaces graphiques pour guider l’utilisateur à travers une fonction, par exemple en cliquant sur « fichier » pour ouvrir ou enregistrer un document.
3. UI vs. GUI
Pour vous aider à mieux comprendre ces deux formes d’interaction informatique, jetez un coup d’œil à la comparaison directe entre UI et GUI ci-dessous :
UI :
– Abréviation de user interface
– Il s’agit d’un type de plateforme qui permet aux utilisateurs d’interagir avec des dispositifs.
– Il s’agit d’une forme d’interaction homme-machine.
– Il est utilisé par tout le monde et fonctionne souvent en arrière-plan, de sorte que vous ne savez pas que vous l’utilisez.
– Les exemples courants sont MS-DOS ou Unix
GUI :
– Abréviation de « interface utilisateur graphique ».
– Il s’agit d’un type de plateforme qui utilise des graphiques pour aider les utilisateurs à naviguer dans les fonctions d’un appareil.
– C’est une sous-classe de UI
– Il est généralement utilisé par des utilisateurs moyens et quotidiens, tels que les consommateurs.
– Les exemples les plus courants sont Windows 10, iOS et Android.
Qu’est-ce qu’un test d’interface utilisateur (IU) ?
Les tests d’interface utilisateur (IU), parfois appelés tests d’interface graphique selon le contexte, sont une série d’actions utilisées pour mesurer la performance et la fonctionnalité globale des éléments visuels d’une application. Il s’agit de vérifier et de valider les différentes fonctions de l’interface utilisateur et de s’assurer qu’il n’y a pas de résultats inattendus, de défauts ou de bogues.
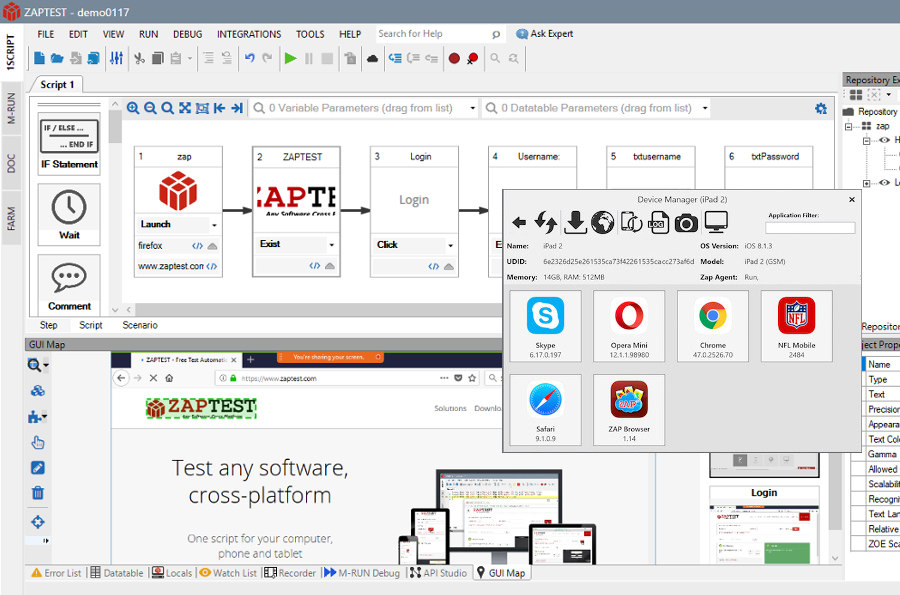
Les tests de l’interface utilisateur à l’aide d’outils tels que ZAPTEST sont principalement utilisés pour vérifier des éléments tels que la convivialité, la fonctionnalité et la performance de l’interface utilisateur afin de s’assurer qu’elle est adaptée à l’objectif.
Dans certains cas, il vérifie également des éléments tels que la conformité ou l’unité visuelle avec les concepts de conception globale du système.
Quand et pourquoi avez-vous besoin de tests d’interface utilisateur ?
Les tests de l’interface utilisateur sont généralement plus efficaces avant la mise en production de l’application. Il s’agit de garantir à l’utilisateur final la meilleure expérience possible, avec le moins de bogues et de défauts possible.
Les utilisateurs finaux ne sont pas les meilleurs testeurs de logiciels. Il est donc important d’aplanir les difficultés avant que le logiciel ne leur parvienne.
Les tests de l’interface utilisateur sont un moyen utile d’évaluer comment l’application traite certaines actions, comme l’utilisation du clavier et de la souris pour interagir avec les menus. Il permet de vérifier les éléments visuels de l’application pour s’assurer qu’ils s’affichent correctement.
Les tests de l’interface utilisateur sont également un excellent moyen d’évaluer les performances et de s’assurer qu’il n’y a pas de bogues ou de problèmes liés à la fonctionnalité de l’application.
Types de tests UI
Il existe une variété de tests d’interface utilisateur à envisager en fonction de l’application testée.
Les tests de l’interface utilisateur permettent de vérifier de nombreuses fonctions dans les applications. Le choix du bon type de test peut donc aider à identifier des problèmes spécifiques.
En d’autres termes, il existe différentes méthodes de test d’interface utilisateur à envisager, ainsi que des outils tels que les outils de test d’interface utilisateur automatisés de ZAPTEST, en fonction de ce que vous avez l’intention de tester.
Voici quelques-unes des méthodologies d’approche des tests fonctionnels et non fonctionnels les plus courantes :
1. Test de régression
Le test de régression est un type de test d’interface utilisateur qui examine toute modification du codage de l’application ou du site Web.
Il garantit que toutes les fonctionnalités de l’application sont conformes à ce qui était prévu après avoir apporté des modifications à certaines parties du code.
Il n’a pas besoin d’effectuer de tests sophistiqués, il se contente d’exécuter le code pour s’assurer que toutes les dépendances et fonctions fonctionnent de la même manière qu’avant les modifications.
2. Essais fonctionnels
Les tests fonctionnels visent à valider l’application pour s’assurer qu’elle répond à toutes les exigences fonctionnelles.
Il teste toutes les fonctions individuelles de l’application, puis vérifie le résultat pour s’assurer qu’elle fonctionne comme prévu.
Ce type de test de l’interface utilisateur se concentre généralement sur le test de la boîte noire, qui n’examine pas le code source. Il a tendance à vérifier des éléments tels que l’interface utilisateur, les API associées, la communication entre le client et le serveur ou la sécurité.
3. Essais d’acceptation
Les tests d’acceptation, parfois connus sous le nom de tests d’acceptation par l’utilisateur (UAT), sont une forme de tests d’interface utilisateur réalisés par l’utilisateur final de l’application pour vérifier le système avant de le mettre en production.
Ce type de test de l’interface utilisateur se trouve le plus souvent dans les phases finales du test, une fois que les autres domaines ont été vérifiés.
Les tests d’acceptation sont utilisés pour valider le flux global de l’application du début à la fin. Il ne s’intéresse pas aux problèmes de surface comme les fautes d’orthographe ou les problèmes esthétiques. Il utilise un environnement de test distinct pour imiter l’environnement de production, ce qui garantit qu’il est prêt à passer à la phase suivante.
4. Les tests unitaires
Les tests unitaires visent à inspecter les composants individuels d’une application pour valider qu’elle fonctionne comme prévu.
Il est généralement effectué pendant la phase de codage, et c’est donc aux développeurs qu’il incombe d’effectuer ce type de test de l’interface utilisateur.
Les tests unitaires consistent à séparer un morceau de code pour s’assurer qu’il fonctionne comme prévu. Ce morceau de code individuel peut être un module spécifique, une fonction, un objet ou toute autre partie individuelle de l’application.
5. Test de performance
Les tests de performance visent à évaluer l’optimisation de l’application, en examinant des éléments tels que la vitesse, la stabilité, la réactivité et l’évolutivité de l’application lorsqu’elle est utilisée.
Ce type de test de l’interface utilisateur vise à trouver les zones de préoccupation dans l’application ou les goulots d’étranglement dans le flux de données. Les trois principaux domaines examinés sont la vitesse, l’évolutivité et la stabilité de l’application.
6. Test de l’interface graphique
Les outils de test de l’interface graphique cherchent à inspecter l’interface utilisateur graphique d’une application pour s’assurer que toutes les fonctionnalités fonctionnent comme prévu.
Il s’agit notamment d’examiner les ressources graphiques et les contrôles de l’application, tels que les boutons, les barres d’outils et les icônes. L’interface graphique est ce avec quoi l’utilisateur final interagit et voit lorsqu’il utilise une application.
Quels sont les avantages des tests d’interface utilisateur ?
Les tests d’interface utilisateur et l’utilisation d’outils tels que la suite de tests d’interface utilisateur de ZAPTEST présentent un certain nombre d’avantages, tant pour le développeur que pour l’utilisateur final.
Vous trouverez ci-dessous quelques-uns des principaux avantages associés aux tests d’interface utilisateur :
1. Il améliore la fonctionnalité
Il est important de tester les applications pour s’assurer qu’elles fonctionnent comme prévu, de sorte que s’il y a des pépins, des bogues ou d’autres problèmes, ils puissent être résolus avant la publication.
Si une application arrive jusqu’aux utilisateurs finaux et qu’elle est boguée, pleine d’erreurs ou cassée, elle ne fera pas le travail que l’on attend d’elle. Cela crée à son tour trop de problèmes pour les utilisateurs finaux, qui risquent de ne plus l’utiliser.
2. Il facilite l’utilisation
Les outils d’automatisation des tests de l’interface utilisateur sont également un moyen utile d’optimiser et de rationaliser l’application.
Même si tout le codage fonctionne comme il le devrait, une interface mal conçue peut dérouter les utilisateurs finaux et les rebuter rapidement, faisant chuter le taux d’adoption de l’application. Les tests de l’interface utilisateur sont un excellent moyen d’améliorer les éléments ou les choix de conception afin de faciliter l’utilisation.
3. Elle renforce la réputation des applications
Prendre le temps d’effectuer correctement les tests de l’interface utilisateur et utiliser des outils tels que le logiciel d’automatisation des tests de ZAPTEST sont d’excellents moyens de peaufiner l’application et de la rendre aussi conviviale que possible.
Lorsqu’elle est réalisée correctement, elle fait de l’application un excellent ambassadeur de la marque, ce qui en renforce la réputation générale. Si l’application fonctionne sans bogue et fait tout ce qu’elle est censée faire, les utilisateurs apprécieront et utiliseront l’application.
Quels sont les principaux défis des tests d’interface utilisateur ?
Bien que les tests de l’interface utilisateur constituent une partie importante du développement d’une application, ce n’est pas nécessairement une partie facile du processus.
Il existe un certain nombre de problèmes et de défis associés aux logiciels gratuits d’automatisation des tests d’interface utilisateur qui rendent la tâche difficile.
Voici quelques-uns des principaux défis associés aux tests d’interface utilisateur lorsqu’on utilise des outils de test d’interface utilisateur inadéquats :
1. Mises à jour de l’interface utilisateur
Le développement d’une application est généralement un processus itératif qui apporte de nouvelles caractéristiques et fonctions tout au long du cycle de développement et au-delà.
Tous ces changements sporadiques peuvent rendre assez difficile l’exécution efficace de tests d’interface utilisateur, car d’autres dépendances et interactions de code modifient ce qui est testé.
2. Des tests qui gagnent en complexité
Les applications et les sites web sont beaucoup plus sophistiqués qu’il y a quelques années. Avec toutes ces fonctionnalités supplémentaires, les outils de test de l’interface utilisateur et les logiciels d’automatisation de l’interface utilisateur doivent prendre en compte davantage d’éléments et de processus.
Par conséquent, de nombreux outils de test de l’interface utilisateur doivent être adaptés pour tenir compte de tous ces ajouts complexes.
3. Les contraintes de temps
La complexité des applications s’accroît, tout comme les outils utilisés pour les tests. Les scripts de test de l’interface utilisateur prennent de plus en plus de temps en raison du volume considérable de code à tester. Ce problème est aggravé lorsque les bons outils de test de l’interface utilisateur ne sont pas disponibles.
4. Maintenir les scripts de l’interface utilisateur à jour.
Lorsque l’interface utilisateur change et que de nouvelles fonctionnalités sont introduites, les scripts de test doivent être adaptés pour tester les nouveaux processus. Cela devient plus difficile avec chaque nouvel ajout, car les scripts de test sont constamment mis à jour et modifiés pour s’adapter à la nouvelle fonctionnalité.
Faut-il automatiser les tests de l’interface utilisateur ?
Lorsqu’il s’agit de décider de la meilleure approche pour les tests d’applications ou d’interfaces utilisateur Web, deux voies différentes sont à envisager : les tests manuels ou les tests d’interfaces utilisateur automatisés à l’aide d’outils automatisés. Les tests manuels et l’automatisation de l’interface utilisateur ont tous deux leurs propres avantages et inconvénients. Il est donc judicieux d’envisager les deux pour voir lequel des deux convient le mieux à l’application.
Qu’est-ce que le test manuel de l’interface utilisateur ?
Les tests manuels, contrairement à l’automatisation de l’interface utilisateur, impliquent l’utilisation d’un testeur pour interagir manuellement avec et inspecter toutes les fonctionnalités d’une application ou d’un site Web.
Leur objectif principal est de repérer toute question, irrégularité ou problème dans l’application globale. Il s’agit d’une option particulièrement utile pour les petites applications comportant des éléments limités, comme celles que l’on trouve sur les premières versions des applications.
1. Avantages des tests manuels de l’interface utilisateur
Il existe de nombreux avantages à opter pour les tests manuels de l’interface utilisateur, en fonction de l’application et de sa conception.
Voici quelques-uns des avantages associés aux tests manuels de l’interface utilisateur :
– Les tests manuels de l’interface utilisateur incorporent l’intelligence humaine dans les tests pour rechercher les erreurs ou les problèmes. Il y a des choses que les tests d’interface utilisateur automatisés ne peuvent tout simplement pas accomplir et il faut une interaction humaine, un esprit critique et l’élément humain pour trouver toutes les déficiences des applications.
– Les tests automatisés peuvent prendre beaucoup de temps, car ils recréent de multiples scénarios pour différentes fonctionnalités qui doivent être vérifiées par un testeur humain. Les tests manuels de l’interface utilisateur permettent aux testeurs humains de se concentrer sur la recherche de défauts plutôt que sur la création d’émulations.
– Les testeurs humains ont généralement une connaissance intime de l’application, et passent souvent d’innombrables heures à s’habituer à l’interface. C’est grâce à cela qu’ils savent ce qu’il faut rechercher en termes d’erreurs, tout en les aidant à se tenir au courant de l’état actuel de l’application.
– Il y a des problèmes qui peuvent ne pas être signalés par les tests automatisés de l’interface utilisateur car ils n’ont pas d’incidence sur le code. Des éléments comme les temps de réponse du serveur peuvent être en retard, mais ils peuvent être facilement négligés par un test automatisé. Les tests manuels de l’interface utilisateur éliminent ce problème, car l’utilisateur humain remarque ces problèmes immédiatement.
– Le test manuel de l’interface utilisateur est l’émulation la plus précise de l’expérience utilisateur, car vous mettez en place une situation qui reflète la façon dont l’utilisateur final interagira avec l’application. Cela crée un contexte réel pour trouver des problèmes qui sont couramment trouvés par les utilisateurs finaux, mais peut-être manqués par les tests automatisés de l’interface utilisateur.
2. Limites des tests manuels de l’interface utilisateur
Les tests manuels de l’interface utilisateur présentent également des limites qu’il convient de prendre en compte avant de décider de la meilleure approche de test pour votre application.
Voici quelques-unes des limites des tests manuels de l’interface utilisateur :
– Il est beaucoup plus long d’effectuer des tests manuels que des tests d’interface utilisateur automatisés, en particulier lorsqu’on utilise des outils modernes comme l’hyperautomatisation. Les scripts pour les tests automatisés peuvent être exécutés beaucoup plus rapidement que n’importe quel type d’entrée humaine, donc opter pour des tests manuels de l’interface utilisateur Web ajoute des heures supplémentaires au calendrier.
– Comme il s’agit en fin de compte d’un processus humain, les tests d’interface utilisateur Web manuels sont sujets à l’erreur humaine. Des bogues manqués en raison d’un manque de concentration ou d’une distraction peuvent se produire avec les tests manuels de l’interface utilisateur, ce qui peut entraîner des problèmes. En comparaison, les tests automatisés de l’interface utilisateur suppriment l’élément humain du processus, ce qui les rend beaucoup moins sujets à ce type de problèmes. Cela est particulièrement vrai pour les derniers types de tests automatisés de l’interface utilisateur, tels que l’automatisation des processus robotiques.
– Le processus d’enregistrement des erreurs détectées prend beaucoup plus de temps, ce qui peut rendre difficile le suivi des modifications apportées. Les tests automatisés de l’interface utilisateur constituent une meilleure approche dans ce cas, car ils ne nécessitent une mise à jour que si une nouvelle fonctionnalité est mise en œuvre.
– Les tests manuels de l’interface utilisateur nécessitent une connaissance approfondie de l’application afin de tester les problèmes de manière compétente. De ce fait, les testeurs humains doivent posséder un certain niveau de connaissances avant de pouvoir effectuer des tests efficaces. Les tests automatisés ne nécessitent pas ce niveau de connaissances.
3. Test d’enregistrement et de relecture
Les tests d’enregistrement et de relecture sont une forme de test d’interface utilisateur sans code qui vous permet d’exécuter des tests sans connaissance approfondie de la programmation. Il utilise une fonctionnalité permettant d’enregistrer les actions manuelles effectuées dans l’application avant de les sauvegarder en tant que modèle de test.
Cela permet d’exécuter le test de l’interface utilisateur à plusieurs reprises, sans intervention humaine.
4. Tests manuels, tests d’enregistrement et de relecture et tests d’automatisation
Pour choisir entre ces trois types de tests d’interface utilisateur, il est important de tenir compte de la portée et de l’échelle de l’application ainsi que des ressources disponibles.
Le test manuel de l’interface utilisateur est le plus facile à mettre en place et à utiliser, mais il comporte de nombreuses exigences, comme une bonne connaissance de l’application par le testeur. Il est également difficile de poursuivre les tests manuels de l’interface utilisateur si vous mettez constamment à jour une application.
Les outils d’automatisation des tests de l’interface utilisateur, comme ceux proposés par Zaptest, sont une excellente option si vous prévoyez d’effectuer des mises à jour régulières de l’application, et cela s’avère payant à terme.
L’enregistrement et la relecture permettent de combler le fossé entre les deux types de tests d’interface utilisateur. Il offre un niveau de base d’automatisation de l’interface utilisateur mais nécessite toujours une intervention humaine pour le déclencher.
Que testez-vous lorsque vous effectuez des tests d’interface utilisateur ?
Ce que vous testez lorsque vous effectuez des tests d’interface utilisateur à l’aide d’outils tels que le logiciel de test d’interface utilisateur de ZAPTEST va varier en fonction du contenu de l’application.
Il tend cependant à suivre la fonctionnalité de l’application. Par exemple, si l’application comporte une page de paiement, le test de l’interface utilisateur comprendra des éléments tels que le test du bouton « Acheter maintenant ».
Bien que les processus à tester varient d’une application à l’autre, il existe un certain nombre d’éléments généraux de l’interface utilisateur à tester, tels que :
1. Erreurs dans les types de données
Ce test de l’interface utilisateur garantit que le bon type de données fonctionne dans les champs appropriés. Par exemple, du texte pour les noms sans possibilité d’utiliser des chiffres. Si le testeur d’interface utilisateur peut saisir des valeurs numériques dans le champ du nom, il y a un problème.
2. Problèmes de largeur de champ
Cette option permet de limiter le nombre de caractères pour certains champs, tels que les codes postaux. Si l’application ne limite pas le nombre de caractères de ces champs, l’utilisateur final risque de saisir des données non valides.
3. Boutons
Ces tests d’interface utilisateur permettent de s’assurer que les boutons fonctionnent correctement. Par exemple, un bouton de page suivante dirige l’utilisateur final vers la page suivante. Il existe de nombreux types de boutons avec des objectifs différents, il est donc important qu’ils fassent le travail qu’ils sont censés faire afin de créer une application fonctionnelle.
4. défilement de la table
Si des tableaux contenant des données sont présents dans l’application, le défilement des tableaux vous permet de faire défiler les données tout en gardant les en-têtes visibles.
Si cela ne fonctionne pas, cela rend les données confuses pour l’utilisateur final.
5. Journaux d’erreurs
En cas de panne ou d’erreur de l’application, il est important de tester les journaux d’erreurs pour s’assurer qu’ils fournissent des résultats précis pour les rapports de bogues.
En l’absence de rapports précis sur les bogues et de journaux d’erreurs, il n’y a aucun moyen de déterminer la cause du problème ou la façon de le résoudre.
Comment réaliser un test d’interface utilisateur (GUI) ?
Pour vous donner une bonne idée de la manière de réaliser un test d’interface utilisateur (ou interface graphique), nous allons créer un exemple que vous pourrez examiner.
Disons que nous allons tester une page de formulaire dans une application pour l’enregistrement d’un compte. Il y a plusieurs éléments d’interface utilisateur à tester sur cette page, qui sont étiquetés TC-X (où TC signifie scénario de test et le X désigne le numéro de l’élément).
Vous trouverez ci-dessous une liste des CT disponibles à tester :
TC-1 : Logo de la marque en haut de l’écran
– Il faut le tester pour vérifier qu’il affiche la bonne position, le bon type de police et le bon libellé de page.
TC-2 : Enregistrez votre compte
– Cela devrait permettre de vérifier que l’en-tête de la page est exact.
– Il doit également vérifier que la police de caractères correcte est affichée.
TC-3 : Champ du prénom
– Cela devrait permettre de vérifier que l’alignement et la position de la zone de texte sont corrects.
– Il doit également tester les étiquettes des champs et vérifier qu’il accepte les entrées valides et refuse les entrées non valides.
TC-4 : Champ « Nom de famille
– Cela devrait permettre de vérifier que l’alignement et la position de la zone de texte sont corrects.
– Il doit également tester les étiquettes des champs et vérifier qu’il accepte les entrées valides et refuse les entrées non valides.
TC-5 : Champ « Nom d’utilisateur
– Cela devrait permettre de tester le message d’erreur qui s’affiche lors de la saisie de caractères restreints.
– Il doit également vérifier que le message d’erreur est valide et précis.
TC-6 : Champ du mot de passe
– Cela devrait permettre de tester les étiquettes des champs pour s’assurer qu’elles acceptent les caractères valides et rejettent les caractères non valides.
– Il doit également tester l’alignement et la position de la zone de texte.
TC-7 : Bouton « Page suivante
– Cela devrait permettre de vérifier que la soumission du formulaire fonctionne comme prévu.
– Il doit également inspecter le positionnement des boutons et s’assurer qu’il est lisible pour l’utilisateur.
Plan de test UI – Qu’est-ce que c’est ?
Un plan de test de l’interface utilisateur est un document qui fait partie du processus de test des applications.
Le plan de test de l’interface utilisateur décompose les informations clés sur l’application et toutes les activités de test qui y sont associées.
La création d’un plan de test est normalement l’une des premières étapes à suivre lorsque vous testez des applications, car elle jette les bases des méthodologies de test et des résultats attendus.
Il s’agit d’un document utile qui donne aux personnes extérieures à l’équipe de test une meilleure idée de ce qui se passe dans le processus.
Comment rédiger un plan de test de l’interface utilisateur
Les plans de test de l’interface utilisateur offrent d’excellents conseils et instructions aux testeurs de l’interface utilisateur, de sorte qu’un plan bien conçu est très utile pour tester et inspecter les applications.
Jetez un coup d’œil aux étapes ci-dessous pour apprendre à rédiger un plan de test de l’interface utilisateur :
1. Incluez des informations clés sur les tests de l’interface utilisateur.
Un plan de test de l’interface utilisateur comprend toutes les informations clés nécessaires pour effectuer les tests d’une application. Certaines de ces informations sont les suivantes :
– Les professionnels requis pour les essais, leurs rôles et leurs compétences.
– Le temps total nécessaire pour tester l’application.
– Les techniques de test appliquées au test.
– Toutes les ressources nécessaires aux essais, telles que du matériel, de la documentation ou des outils spécifiques.
– Une ventilation des environnements de test cibles, tels que les appareils mobiles, un système d’exploitation spécifique ou des navigateurs.
– Les objectifs généraux du processus de test.
2. Essais de fumée
Ensuite, vous pouvez utiliser le test de fumée pour aider à créer un plan de test de l’interface utilisateur. Les tests de fumée sont un moyen utile d’identifier les problèmes de base et les bogues de l’application, mais ils ne permettent pas de rechercher les problèmes trop profondément.
Il s’agit d’une technique qui convient le mieux pour tester l’interface utilisateur de la couche supérieure de l’application, ce qui permet de détecter assez facilement les problèmes flagrants.
3. Test de sanité
Pour creuser plus profondément dans l’application afin de trouver des bogues et des défauts moins apparents, le sanity testing est une excellente technique à mettre en œuvre pour les tests de l’interface utilisateur.
Les tests de sanité visent à inspecter tout codage nouveau ou modifié pour vérifier qu’il est conforme aux exigences de l’application.
Il diffère des tests de fumée en étant beaucoup plus complet avec des tests d’interface utilisateur, qui permettent un examen plus approfondi de la fonctionnalité de l’application.
Après qu’une application a passé avec succès un test de fumée, le test de sanité ajoute un niveau supplémentaire d’inspection.
Scénarios de test de l’interface utilisateur
Pour s’assurer que l’application fonctionne comme prévu dans plusieurs zones et interactions, il est important d’effectuer divers scénarios de test de l’interface utilisateur.
Vous trouverez ci-dessous une description des scénarios de test de l’interface utilisateur, accompagnée d’un exemple.
1. Que sont les scénarios de test de l’interface utilisateur ?
Un scénario de test de l’interface utilisateur est un moyen d’établir une documentation pour plusieurs cas d’utilisation dans une application.
Un scénario de test de l’interface utilisateur est utilisé pour décrire les actions spécifiques qu’un utilisateur peut effectuer pendant l’utilisation de l’application.
Dans certains cas, il décrit également un scénario qu’un utilisateur pourrait vivre en utilisant l’application.
Les scénarios de test de l’interface utilisateur sont utiles car ils permettent de vérifier que les fonctionnalités d’une application fonctionnent comme prévu. Il faut une compréhension intime de l’application, ainsi que la contribution des clients et des développeurs, pour générer des scénarios utiles.
2. Exemple de scénarios de test de l’interface utilisateur
À titre d’exemple, considérons un scénario de test pour la page de connexion d’une application. Un scénario de test de l’interface utilisateur à cet effet cherchera à répondre aux questions suivantes :
– Les utilisateurs peuvent-ils se connecter à la plateforme en utilisant les bonnes informations d’identification ?
– Quel est le résultat de l’utilisation d’informations d’identification incorrectes pour se connecter ?
– Que se passe-t-il lorsque vous utilisez un nom d’utilisateur valide, mais un mot de passe invalide ?
– Que se passe-t-il lorsque vous laissez les champs vides et que vous essayez de vous connecter ?
– S’il existe un bouton « mot de passe oublié », que se passe-t-il lorsque vous cliquez dessus ?
– Tous les liens de la page fonctionnent-ils comme prévu ?
Les réponses à ces questions aident les testeurs d’interface utilisateur à identifier les zones de l’application qui ne fonctionnent pas comme elles le devraient.
Il vérifie également que toutes les actions disponibles produisent le résultat escompté, comme la connexion à l’aide des informations d’identification correctes.
Cas de test de l’interface utilisateur
Pour examiner les aspects individuels d’un scénario de test de l’interface utilisateur, les cas de test sont utilisés pour décomposer les caractéristiques individuelles des éléments de fonctionnalité d’une application.
Vous trouverez ci-dessous un résumé de ce que sont les cas de test de l’interface utilisateur avec des exemples.
1. Que sont les cas de test de l’interface utilisateur ?
Un scénario de test de l’interface utilisateur est une série d’actions effectuées pour vérifier une caractéristique ou une fonctionnalité spécifique d’une application.
Les cas de test de l’interface utilisateur décomposent les étapes de test, les données, la précondition et la postcondition pour des scénarios spécifiques et vérifient également les exigences.
Un scénario de test d’interface utilisateur a tendance à inclure des variables très spécifiques pour permettre un test approfondi à un niveau singulier. Les testeurs d’interface utilisateur comparent ensuite les résultats réels avec les résultats attendus pour s’assurer que l’application fonctionne conformément aux exigences.
2. Exemples de cas de test UI & GUI
Pour vous aider à mieux comprendre les cas de test UI et GUI, regardez les exemples ci-dessous qui sont des cas de test pour le scénario de test qui examine la fonctionnalité d’un écran de connexion :
– Vérifiez le comportement du système lors de la saisie d’informations d’identification valides.
– Vérifiez le comportement du système lorsqu’une adresse électronique non valide mais un mot de passe valide sont utilisés.
– Vérifiez le comportement du système lorsqu’un courriel valide mais un mot de passe invalide sont utilisés.
– Vérifiez le comportement du système lorsqu’une adresse électronique et un mot de passe non valides sont utilisés.
– Vérifiez le comportement du système lorsque les champs sont laissés vides.
– Vérifiez le lien « mot de passe oublié » pour voir s’il se comporte comme prévu.
– Vérifiez le comportement du système lorsque le bouton « Keep me signed in » est coché.
– Vérifiez le comportement du système lorsqu’un numéro de téléphone non valide est saisi.
Ainsi, tous ces exemples sont des cas de test individuels de l’interface utilisateur.
Contrairement au scénario de test, qui couvre l’ensemble du processus, les cas de test examinent les fonctions individuelles. En d’autres termes, chaque exemple ci-dessus est un cas de test de l’interface utilisateur, la liste entière étant classée comme un scénario de test.
Scripts de test de l’interface utilisateur
Pour obtenir une ventilation encore plus détaillée des tests d’applications, des scripts de test d’interface utilisateur sont créés pour donner plus d’informations aux testeurs sur les cas de test et les scénarios.
Vous trouverez ci-dessous un résumé de ce que sont les scripts de test de l’interface utilisateur et comment les écrire.
1. Que sont les scripts de test de l’interface utilisateur ?
Les scripts de test UI sont des descriptions très détaillées des tests effectués sur une application, généralement ligne par ligne.
Ils sont très spécifiques par nature, avec beaucoup de détails en termes de cas de test utilisés, de données et de fonctionnalités attendues de l’application.
Tous les résultats des cas de test sont également inclus dans les scripts de test pour ajouter à la richesse des informations.
2. Comment écrire des scripts de test de l’interface utilisateur
Les scripts de test de l’interface utilisateur sont simples car ils détaillent simplement les cas de test.
Tant que vous y incluez les informations suivantes, vous devriez pouvoir tirer un grand profit de vos scripts de test de l’interface utilisateur :
– ID du script de test : Il s’agit de l’identifiant unique du script de test.
– Titre : Le titre du script de test.
– ID du scénario de test : Il s’agit de l’ID du scénario de test pour lequel vous créez un script.
– Exigences : Ce sont les spécifications de l’application du matériel nécessaire pour exécuter les cas de test.
– Procédure : Il s’agit des mesures prises pour faire avancer le test.
– Le résultat : Il s’agit de la sortie et du résultat final de l’essai.
– Statut : Il s’agit d’une indication de la réussite du script de test – a-t-il réussi ou échoué ?
– Code d’erreur : Si un problème est survenu, le code d’erreur détaille la nature du problème.
Liste de contrôle pour vos tests UI
Maintenant que vous êtes prêt à vous lancer dans les tests d’interface utilisateur, utilisez la liste de contrôle ci-dessous pour créer vos propres tests :
1. Vérifier la fonctionnalité de base
Les tests fonctionnels sont un excellent moyen de trouver des éléments tels que les bogues visuels ou les problèmes de la plateforme.
Veillez à inclure des éléments tels que les données biométriques, les messages éventuels et les informations sur la mémoire de l’application à ce stade.
2. Vérifiez la compatibilité multiplateforme
Pour éviter des problèmes tels que la fragmentation des appareils qui bloque l’accès de certains utilisateurs à l’application, il est utile d’effectuer des vérifications de la compatibilité multiplateforme.
Il s’agit notamment de vérifier l’application sur différentes résolutions d’écran.
Il est bon d’examiner la compatibilité des applications natives et hybrides sur les appareils mobiles tels qu’Android et iOS.
3. Vérifiez la compatibilité avec les différentes tailles d’écran
Il existe de nombreuses tailles d’écran différentes que les utilisateurs finaux pourraient essayer d’utiliser avec l’application, il est donc important de tester l’interface utilisateur pour celles-ci.
Il est préférable de tester la réactivité de l’interface utilisateur sur les appareils les plus récents afin de résoudre les problèmes potentiels. N’oubliez pas non plus de faire des tests en mode paysage et en mode portrait.
4. Vérifier les performances et l’évolutivité
Lorsqu’une application est évolutive, elle est capable de fournir d’excellentes performances sur différentes plateformes.
Testez différents niveaux de charge, de trafic et d’autres scénarios pour l’utilisateur final afin d’évaluer les performances et l’évolutivité de l’application.
Cela peut se faire à l’aide de tests parallèles, qui utilisent les tests automatisés de l’interface utilisateur comme l’automatisation des processus robotiques dans plusieurs environnements.
5. Vérifier l’accessibilité des applications
Les tests d’accessibilité garantissent que les fonctionnalités spécifiques destinées à aider les utilisateurs finaux fonctionnent comme prévu. Vérifiez ici des éléments tels que la taille de la police, le mode de lecture d’écran et les options de zoom.
6. Vérifier les couleurs et le texte
Les applications doivent afficher les couleurs d’une manière spécifique, il est donc important de le vérifier en testant les schémas de couleurs.
Cela inclut des éléments tels que la couleur d’un lien hypertexte ou d’autres types de police. Il est également utile de vérifier que le texte ne comporte pas de problèmes d’orthographe, de taille de police et d’alignement.
7. Évaluer la vitesse de navigation
Veillez à tester que l’interface utilisateur de l’application fonctionne sans problème, sans accroc. Des éléments tels que l’écran de chargement des en-têtes sont un bon endroit pour rechercher le décalage.