Testiranje web aplikacije je proces testiranja programa temeljenog na pregledniku na bilo kakve greške i probleme, koje programeri aplikacije zatim mogu popraviti. To poboljšava ukupnu kvalitetu programa i može pružiti niz drugih pogodnosti povrh ovoga.
Strategija testiranja web aplikacija tima za osiguranje kvalitete mogla bi biti značajan faktor u upotrebljivosti programa i javnom prijemu, zbog čega je ključno da tvrtke osiguraju snažan pristup tim provjerama.
Specifični pregledi ili testovi koje tim koristi ovise o značajkama web aplikacije i općoj funkcionalnosti, između ostalih ključnih razmatranja.
Bez temeljitog testiranja web-aplikacije, program može imati ozbiljne pogreške koje sprječavaju njegovu sposobnost da pomogne korisnicima na način na koji programeri namjeravaju. Razumijevanje razloga za testiranje web-aplikacija uz njegove prednosti – pa čak i izazove – može pomoći vašoj tvrtki da pametno implementira korisne, sveobuhvatne provjere.
Postoji niz besplatnih aplikacija dostupnih online koje timovi za testiranje mogu koristiti za provođenje ovih provjera i potencijalno njihovu automatizaciju radi veće pogodnosti.
U ovom vodiču razmatramo testiranje web-aplikacija i kako ono može pomoći timu za osiguranje kvalitete, uz važna razmatranja koja bi testeri web-aplikacija trebali uzeti u obzir.
Što je testiranje web aplikacije?

Web aplikacije su programi koji se za rad oslanjaju na poslužitelje i sučelja temeljena na pregledniku – mnoge moderne web stranice koriste te aplikacije za isporuku određenih usluga i značajki.
Oni koriste kombinaciju skripti na strani poslužitelja (kao što su Active Server Pages) i skripti na strani klijenta (uključujući HTML) za prikaz informacija korisnicima web-mjesta, možda u obliku košarice za kupnju na mreži.
Za rad ovih aplikacija obično su potrebni aplikacijski i web poslužitelji, a nekima je potrebna i baza podataka za pohranu bitnih informacija. Budući da su web-programi često složene kreacije, postoji mnogo prilika za pojavu bugova, kvarova i drugih raznih grešaka.
Testiranje web aplikacija omogućuje i timovima za osiguranje kvalitete i programerima da steknu dublje razumijevanje programa i načina na koji on radi, uključujući moguće promjene koje mogu poboljšati njegovu funkcionalnost.
Ovi testovi gledaju na izvedbu aplikacije, sigurnost, upotrebljivost , kompatibilnost i još mnogo toga kako bi se utvrdilo koliko dobro radi, s pojedinačnim provjerama uključujući pozadinu i sučelje programa.
To pomaže osigurati da je aplikacija u stabilnom stanju i spremna za značajke do trenutka izdavanja. Automatizacija može biti posebno korisna, a ponekad je čak i neophodna za učinkovito provođenje nekih od ovih provjera i jamčenje temeljitog testiranja.
Koje vrste web aplikacija možete testirati?
Gotovo svaka web aplikacija može imati koristi od testiranja, uključujući:
1. Online obrasci
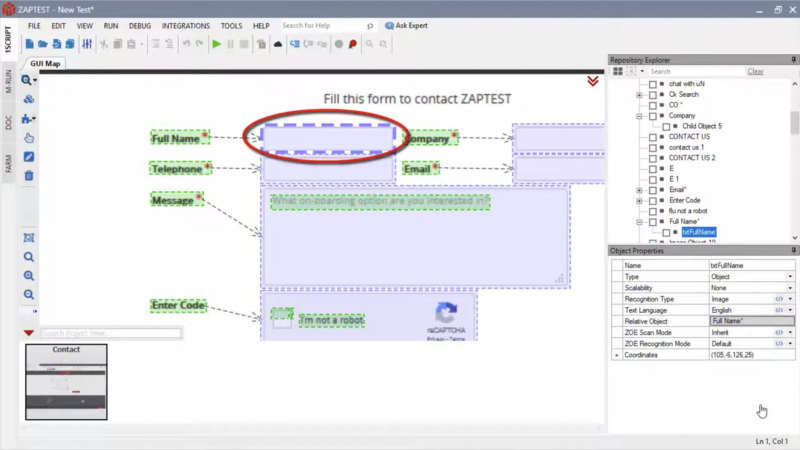
Mnoga web-mjesta uključuju opciju ispunjavanja obrazaca za korisničku službu ili obrazaca za kontakt. Testiranje web aplikacije osigurava da informacije koje korisnik unese idu izravno web administratoru ili bilo kojem drugom relevantnom kontaktu.
2. Kolica za kupnju
Internetska kolica omogućuju korisniku da odabere artikle i na kraju ih kupi. Testeri ih mogu pregledati kako bi se uvjerili da je moguće kupiti robu i da web-mjesto navodi artikle koji trenutno nisu na zalihama.
3. Pretvarači datoteka
Neka web-mjesta korisnicima omogućuju prijenos datoteke i njezino pretvaranje u drugi format bez oštećenja ili gubitka podataka. Testeri mogu eksperimentirati s različitim vrstama datoteka kako bi osigurali da konverzija radi u mnogim formatima.
4. Video playeri
Mnoge web-lokacije uključuju videoplayere ili povezuju na već postojeće, kao što je YouTube. Testeri web-aplikacija mogu provjeriti integrira li web-mjesto to ispravno i omogućuje li video korisnicima promjenu kvalitete, brzine i više.
5. Online razgovori
Online chatovi mogu povezati korisnike s prijateljima ili agentima korisničke službe kako bi se olakšali razgovori. Testeri mogu istražiti isporučuju li se poruke ispravno i rade li sve dodane značajke (kao što su emojiji) kako se očekuje.
Kada i zašto testiramo performanse web aplikacija?
Tvrtke provode testove web aplikacija iz mnogo razloga, uključujući:
1. Za osiguranje funkcionalnosti
Ukupna funkcionalnost web-aplikacije može odrediti imaju li korisnici dobro iskustvo na web-mjestu. Ako web-aplikacija nema osnovne značajke ili jednostavno ne radi, tvrtka bi mogla izgubiti posao.
2. Zajamčiti kompatibilnost
Web aplikacije moraju se savršeno povezati s ostatkom web stranice. Loša implementacija mogla bi čak dovesti do toga da druge funkcije web stranice ne rade – kompatibilnost osigurava da se svaka značajka može savršeno uklopiti.
3. Za održavanje stabilnosti
Testiranje web-aplikacija nije isključivo prije izdavanja, pogotovo jer čak i manje promjene na web-mjestu mogu utjecati na programe. Ovi testovi mogu biti kontinuirani za bilo koje aktivno web mjesto koje uključuje web aplikacije.
4. Za poboljšanje sigurnosti
Web aplikacija povezuje se s vlastitim poslužiteljem stranice – što znači da bi sigurnosna pogreška mogla rezultirati značajnom povredom podataka. Testiranje sigurnosti svake aplikacije pomaže u zaštiti organizacije od hakera.
5. Za povećanje upotrebljivosti
Testeri web-aplikacija također traže kako poboljšati performanse programa i jednostavnost korištenja. To ga čini daleko boljim i pomaže u daljnjem poboljšanju općeg korisničkog iskustva.
Koje su razlike između testiranja web aplikacija i testiranja mobilnih uređaja?
Ključne razlike između testiranja web i mobilnih aplikacija uključuju:
1. Kompatibilnost
Budući da mobilne aplikacije imaju česta ažuriranja koja dodaju nove značajke, ti programi postaju nekompatibilni sa starijim uređajima mnogo brže.
Nasuprot tome, web aplikacije obično mogu funkcionirati na starijim uređajima i operativnim sustavima; to znači da zahtijevaju manje rigorozno testiranje kompatibilnosti.
2. Vrste ispitivanja
Dok uređaji sa zaslonom osjetljivim na dodir kao što su tableti i mobilni telefoni mogu upravljati web aplikacijama, mobilne aplikacije stavljaju veći naglasak na geste korisnika tijekom testiranja.
To uključuje dodirivanje, prevlačenje, glasovno upravljanje i druge funkcije – web-aplikacije umjesto toga obično daju prioritet unosu teksta, tipkovničkim prečacima i upotrebi miša.
3. Dostupne platforme
Testeri mobilnih aplikacija promatraju mnoge uređaje i operativne sustave poput Androida , iOS- a itd. tijekom testiranja – ali još uvijek isključivo gledaju kako aplikacija funkcionira na mobilnim uređajima. Testiranjem web aplikacije provjerava se izvedba na radnoj površini, tj Windows i mobilni sustavi, osiguravajući da više korisnika može koristiti aplikaciju.
4. Dostupnost Interneta
Aplikacije temeljene na pregledniku često se oslanjaju na internet za komunikaciju poslužitelj/klijent, što znači da većina web aplikacija prestaje raditi bez pristupa internetu. Mnoge mobilne aplikacije mogu funkcionirati bez interneta pa možda neće dati prioritet testovima povezivanja i drugim sličnim provjerama.
Rješavanje zabune: testiranje web-aplikacije naspram testiranja aplikacije za stolna računala
Ključne razlike između testiranja web i desktop aplikacija uključuju:
1. Provjere izvedbe
Aplikacije za stolna računala neovisni su programi koji se možda ne oslanjaju na poslužitelj za svoje osnovne funkcije – možda se čak neće ni izravno povezati s njim.
Nasuprot tome, web aplikacije mogu imati tisuće istodobnih korisnika i zahtijevaju rigoroznije testiranje performansi kako bi se to prilagodilo.
2. Kolačići i stanja
Aplikacije za stolna računala koriste ‘stanja’ za praćenje korisničke povijesti s programom, kao što su njihovi posljednji unosi i druge radnje.
Web-aplikacije umjesto toga koriste ‘kolačiće’ za održavanje sesija jer HTML nema statusa – to utječe na specifične provjere koje koriste testeri aplikacija.
3. Kompatibilnost
Programi za stolna računala posebno su namijenjeni računalima. Obično nisu kompatibilni s mobilnim telefonima i tabletima, što smanjuje broj provjera kompatibilnosti koje provode testeri.
Web aplikacije daleko su svestranije, zahtijevaju dodatne testove koji se odnose na širi raspon uređaja, uključujući telefone.
4. Različite verzije
Na sličan način, testiranje web-aplikacije usmjereno je na to da se aplikacija može izvoditi na širokom rasponu uređaja s istim kodom.
Aplikacije za stolna računala za različite platforme često zahtijevaju vlastitu izvršnu datoteku koja odgovara operativnom sustavu – svaku verziju potrebno je temeljito testirati.
Prednosti web aplikacije i testiranja web stranice
Prednosti korisničkog testiranja web-aplikacija i web-mjesta uključuju:
1. Brža izvedba
Sveobuhvatno testiranje web-aplikacije može identificirati područja programa koja bi imala koristi od pojednostavljenja, dopuštajući posjetiteljima web-mjesta da koriste aplikaciju intuitivnije. Ovo također može poboljšati izvedbu web stranice općenito jer loša optimizacija troši resurse. Testiranje izvedbe pokazuje programerima koliko korisnika web-aplikacija može primiti.
2. Jača sigurnost
Testovi web aplikacije provjeravaju cijeli program radi sigurnosnih pogrešaka. Na primjer, korisnik može iskoristiti grešku kako bi dobio administrativne ovlasti za web mjesto. Veza aplikacije s internim poslužiteljima tvrtke također može biti problem – to čak može omogućiti hakerima da ukradu osjetljive poslovne ili korisničke podatke s drugih dijelova web stranice.
3. Bolje korisničko sučelje
Korisničko sučelje i opće korisničko iskustvo ključni su za uspješnu web aplikaciju. Testeri korisničkog sučelja mogu sagledati ove aspekte sa subjektivne točke gledišta i utvrditi postoje li promjene koje bi mogle poboljšati način na koji korisnici s njime surađuju.
Na primjer, ugrađeni tekst koji objašnjava osnovne značajke programa može poboljšati njegovu upotrebljivost.
4. Dosljednost na svim uređajima
Testeri provjeravaju koliko dobro web aplikacije rade na različitim platformama, operativnim sustavima i uređajima. Ovo je dugotrajan proces, ali osigurava da svaki potencijalni korisnik ili kupac može imati koristi od aplikacije i njezinih glavnih funkcija.
Na primjer, ako košarica za kupnju na mreži ne radi na mobilnim uređajima, web mjesto može izgubiti posao.
5. Provjerava dostupnost
Neki web-posjetitelji mogu imati dodatne zahtjeve koji otežavaju korištenje web-mjesta i njegovih aplikacija, što zahtijeva jaku funkcionalnost pristupačnosti.
Testiranje web-aplikacije može provjeriti integrira li se program dobro s čitačima zaslona i drugim sličnim alatima. Najvažnije je da se tvrtke pobrinu da njihove web stranice budu dostupne svakom potencijalnom korisniku.
Izazovi testova web aplikacija
Testovi web aplikacija također mogu doći s izazovima koje tim mora uzeti u obzir, kao što su:
1. Loša komunikacija
Od ključne je važnosti da testeri komuniciraju međusobno i s drugim relevantnim odjelima, poput razvojnog tima. Povrh toga, relevantno osoblje mora osigurati da testeri razumiju zahtjeve svake provjere i kako sama web aplikacija radi. To im pomaže da formuliraju učinkovite testne slučajeve za svaku pojedinačnu funkciju.
2. Neadekvatno vođenje evidencije
Bez opsežne dokumentacije koja bilježi svaki test uz očekivane i stvarne rezultate, može doći do zabune među odjelima. To može dovesti do toga da testeri nepotrebno ponavljaju provjere ili da programeri ne razumiju glavni uzrok grešaka programa. Ispitivači web aplikacija moraju uključiti što više informacija prilikom sastavljanja svojih izvješća o testiranju.
3. Neučinkovito okruženje za testiranje
Testiranje web aplikacija na stvarnim uređajima često je učinkovitije od korištenja emulatora – iako bi potonji mogao bolje odgovarati proračunu tvrtke. Emulatori mogu imati pogreške koje označavaju probleme s aplikacijom čak i ako savršeno dobro funkcionira na fizičkom računalu; organizacije moraju pokušati nabaviti prave uređaje.
4. Vremenska ograničenja
Faza testiranja vjerojatno nikada nije dovršena zbog same širine potencijalnih provjera koje tim za testiranje može pokrenuti na aplikaciji. Testeri moraju pregovarati o robusnom rasporedu testiranja koji na odgovarajući način pokriva svaki aspekt programa. To uključuje provjeru uspješnosti aplikacije na mobilnim uređajima i svim glavnim preglednicima.
5. Usklađivanje ručnog i automatiziranog testiranja
Poput mnogih oblika testiranja softvera , moguće je automatizirati testiranje web-aplikacija i pojednostaviti cjelokupni proces za svakog testera. Važno je uravnotežiti ovo s ručnim testovima – pogotovo jer mnogi aspekti dizajna jake web-aplikacije mogu biti subjektivni. Na primjer, automatizirani testovi nude ograničenu pomoć s korisničkim sučeljem.
Tko je uključen u testiranje web aplikacije?
Sljedeće su uloge uključene u testiranje temeljeno na webu:
• Testeri web aplikacija, koji provode stvarne provjere svakog aspekta programa kako bi locirali pogreške koje programeri mogu popraviti.
Ta ispitivanja mogu biti istraživačka ili stariji ispitivači mogu odrediti točne provjere koje svaki član tima za testiranje provodi prema svojim jedinstvenim snagama.
• Programeri web aplikacija, koji kreiraju program i osiguravaju da je spreman za fazu testiranja.
Oni su također odgovorni za ispravljanje svih problema koje testeri uoče i pojednostavljenje aplikacije gdje god je to moguće u procesu. Programeri naporno rade kako bi zajamčili uspješno izdanje programa.
• UX dizajneri, koji su odgovorni za cjelokupno korisničko iskustvo, po mogućnosti uključujući korisničko sučelje. Oni mogu biti članovi osoblja koji postupaju prema povratnim informacijama o upotrebljivosti svog programa.
Slično razvojnim programerima aplikacija, dizajneri implementiraju sve bitne ili preporučene promjene kako bi bili sigurni da je aplikacija jednostavna za korištenje.
• Voditelji projekta, koji također mogu biti stariji testeri i nadgledati testiranje web-aplikacija kako bi bili sigurni da svi članovi tima slijede ispravne procedure.
Menadžeri su obično odgovorni za to koje provjere testeri koriste; njihovo prethodno iskustvo pomaže u određivanju najprikladnijih metoda ispitivanja za korištenje.
Što testiramo u testiranju web aplikacija?
Testiranjem web aplikacije razmatra se svaki detalj programa kako bi se osiguralo da je spreman za izdavanje. Ovo uključuje:
1. Funkcionalnost
Glavni prioritet mnogih timova za testiranje jest osigurati da njihove aplikacije funkcioniraju prema očekivanjima i da svaka značajka radi. Na primjer, testeri mogu dovršiti kupnju u internetskoj trgovini web mjesta kako bi pregledali košaricu.
Ako su čak i ključne značajke aplikacije neupotrebljive, programeri moraju revidirati program.
2. Upotrebljivost
Što je web aplikacija upotrebljivija i intuitivnija, to je opće korisničko iskustvo web stranice bolje.
Aplikacija mora biti jednostavna za navigaciju i treba istaknuti bitne informacije – kao što je kako nastaviti s transakcijom ili promijeniti postavke. Za ove provjere, testeri web-aplikacija usvajaju korisničku perspektivu.
3. Sučelje
Testiranjem web-aplikacija također se provjerava veza između sučelja i pozadine programa – uključujući kako njegov poslužitelj aplikacija komunicira s web-poslužiteljem i obrnuto.
Pomno provjeravanje sučelja aplikacijskog programa (API) također otkriva kako web aplikacija dohvaća informacije iz svoje baze podataka i prikazuje ih korisnicima na njihov zahtjev.
4. Kompatibilnost
Postoje mnogi preglednici koje ljudi koriste za pristup internetu; bitno je da je svaka značajka aplikacije kompatibilna s barem najčešćim opcijama.
Testeri također moraju provjeriti radi li ovaj program jednako dobro za Windows, Mac i Linux sustave kako bi izbjegli otuđivanje potencijalnih korisnika.
5. Izvedba
Ako web-aplikacija usporava korisnikov uređaj ili je na drugi način nestabilna, to može dovesti do neočekivanog rušenja stranice – ili preglednika. Čak i manje performanse poput problema s učitavanjem mogu utjecati na iskustvo posjetitelja stranice ili ih čak potaknuti da otkažu transakciju. Ovo također pokazuje testerima kako skalirati ovu aplikaciju kako tvrtka raste.
6. Pristupačnost
Tvrtke bi trebale raditi na tome da zajamče da su njihova web-mjesta i web-aplikacije dostupne svim posjetiteljima gdje god je to moguće, na primjer osiguravajući da program radi s čitačima zaslona i da se ne oslanja u potpunosti na zvuk.
Testiranje pristupačnosti pokazuje koliko bi, na primjer, slabovidna ili gluha osoba mogla upravljati web-aplikacijom.
7. Sigurnost
Loša sigurnost web-aplikacije lako može dovesti do toga da cyber-kriminalci dobiju pristup osjetljivim datotekama i informacijama tvrtke. Testiranje web-aplikacija identificira uobičajene sigurnosne probleme i pokazuje programerima kako zaštititi program od budućih upada.
Tvrtka također može unajmiti etičke hakere koji koriste svoje iskustvo kako bi pokušali razbiti aplikaciju.
Karakteristike web aplikacija i testovi web stranica
Glavne karakteristike učinkovitih testova web aplikacija uključuju:
1. Dobro isplanirano
Važno je da timovi za testiranje imaju dobru predodžbu o pojedinačnim provjerama koje planiraju provesti na aplikaciji jer im to pokazuje što mogu očekivati.
Snažno planiranje unaprijed također im pomaže da proaktivno reagiraju na rezultate i podatke izvan predviđenih parametara tima.
2. Realni scenariji
Testovi web-aplikacija trebali bi imati perspektivu svjesnu korisnika – na primjer, osiguravajući da svaki unos odražava kako bi se posjetitelji web-mjesta ponašali. Lažni podaci mogu biti od pomoći za testiranje aplikacije na stres, ali često ne pokazuju kako program stvarno radi.
3. Ponovljiv
Bilo koja korisna provjera softvera trebala bi se lako reproducirati, omogućujući i programerima i testerima da bolje razumiju probleme koje otkriju. To poboljšava kasnija izvješća o pogreškama tima za testiranje i omogućuje programerima da brzo isprave sve pogreške u web-aplikaciji.
4. Brzo
Faza testiranja samo je jedan dio cjelokupnog razvojnog ciklusa – iako bi testeri mogli provoditi testove i nuditi prijedloge za poboljšanje čak i nakon što web-aplikacija postane aktivna.
I dalje je bitno da ispitivači rade brzo kako bi pokrili svaki kut – možda korištenjem robotske automatizacije procesa .
Životni ciklus testiranja web aplikacije
Uobičajeni životni ciklus testiranja web aplikacije je sljedeći:
1. Analiza zahtjeva testa
Razumijevanje specifičnih zahtjeva web-aplikacije prvi je korak svakog uspješnog procesa testiranja, pogotovo zato što to timu daje grubu predodžbu o tome koje bi testove trebali provesti. Ovo također naglašava vještine koje bi bile potrebne za dovršetak ovih provjera.
2. Planiranje testova
Definiranje i planiranje samih testova može biti prilično dugo, ali važno je da tim odvoji svoje vrijeme. To osigurava da tim ima resurse i znanje za svaku pojedinačnu inspekciju i može osmisliti učinkovit raspored testiranja oko toga.
3. Izrada ispitnih dokumenata
Dobra dokumentacija je u srcu testiranja web aplikacije; ovo omogućuje svima koji su uključeni da razumiju svaki problem na koji naiđu dok provjeravaju program. Dokumenti služe kao korisni vodiči kroz ovaj proces – što je najvažnije, pomažu programerima ilustrirati probleme i njihove uzroke.
4. Postavljanje okoline
Okruženje testiranja u kojem tim radi može značajno utjecati na rezultate koje prikupljaju. Testeri bi se trebali pobrinuti da to uključuje realistične skupove podataka koji ponavljaju unose prosječnog korisnika. To može uključivati postavljanje testnog poslužitelja ili kalibriranje testnih uređaja.
5. Izvođenje testova
Po završetku priprema, testeri provode svoje provjere i ispituju svaki aspekt programa kako bi bili sigurni da radi kako je predviđeno. Ovi testovi posebno gledaju na funkcionalnost aplikacije, izvedbu, upotrebljivost, kompatibilnost, API-je i još mnogo toga kako bi vidjeli hoće li biti potrebne promjene.
6. Zatvaranje ciklusa ispitivanja
Nakon dovršetka provjera prema visokom standardu, tim za osiguranje kvalitete završava ciklus testiranja i sastavlja opsežno izvješće o pogrešci.
Neke od ovih informacija mogu se automatizirati, ovisno o pristupu tima – to nudi brojne prednosti i pojednostavljuje proces prijavljivanja grešaka.
Vrste testiranja web aplikacija
Glavne vrste testiranja web aplikacija su:
1. Statičko testiranje web aplikacije
Neki elementi web aplikacije uglavnom su statični; to znači da je sadržaj na zaslonu isti kao i sadržaj unutar poslužitelja.
Programeri to mogu isporučiti pregledniku bez mijenjanja skripti na strani poslužitelja; ispitivači se mogu uvjeriti da je ta veza isključivo jednosmjerna.
2. Dinamičko testiranje web aplikacije
Nasuprot tome, neke su web-aplikacije dinamične – što znači da su više usmjerene na komunikaciju između poslužitelja kako bi pružile svoje značajke.
Ove provjere uglavnom imaju za cilj potvrditi i optimizirati vezu između skripti aplikacije na strani klijenta i skripte na strani poslužitelja, osiguravajući da se mogu prilagoditi unosu korisnika.
3. Testiranje web aplikacije za e-trgovinu
Web aplikacije za e-trgovinu omogućuju ljudima kupnju proizvoda putem sučelja na strani poslužitelja; ovo je često mnogo teže održavati nego druge web aplikacije i zahtijeva posebno temeljito testiranje.
Na primjer, testeri moraju osigurati da bankovni podaci klijenta ostanu sigurni tijekom transakcije.
4. Testiranje mobilne web aplikacije
Ovi testovi ispituju koliko dobro aplikacija radi na mobilnim uređajima – uključujući i prilagođava li se na odgovarajući način kako bi odgovarala različitim veličinama zaslona i dobro reagira na unose temeljene na dodiru. Budući da mnogi ljudi primarno koriste telefone za pristup internetu, web-aplikacije se moraju tome prilagoditi.
5. Testiranje web aplikacije baze podataka
Testiranje baze podataka osigurava da aplikacija može dohvatiti informacije s vlastitog poslužitelja i prikazati ih korisniku, posebno ispitujući upite i integritet podataka. Mnoge se aplikacije za rad oslanjaju na bazu podataka, pa testeri moraju provjeriti funkcionira li besprijekorno.
6. Regresijsko testiranje web aplikacije
Ako se web aplikacija redovito ažurira, često je potrebno provjeriti radi li svaka značajka; ovo je poznato kao regresijsko testiranje . Tim za osiguranje kvalitete može jednostavno ponovno pokrenuti prethodne testove i usporediti te rezultate s prošlim iteracijama programa.
Strategije testiranja web aplikacija
Postoje različite strategije koje testeri mogu primijeniti tijekom testiranja web-aplikacija, kao što su:
1. Ispitivanje crne kutije
Ova se strategija prvenstveno usredotočuje na korisničko iskustvo i sučelje programa – uglavnom izbjegava provjeru koda ili unutarnjeg rada web aplikacije.
Tehnike crne kutije pomažu testerima da vide aplikaciju iz korisničke perspektive, dajući tako prioritet problemima na koje će najvjerojatnije naići.
2. Testiranje bijele kutije
Pristup bijele kutije također ispituje unutarnju strukturu aplikacije, pružajući ispitivačima izvorni kod aplikacije. Čak i problemi koji bi bili nevidljivi korisnicima mogu imati nepredviđene posljedice, što ovo čini bitnom strategijom za mnoge aplikacije; onaj koji osigurava maksimalnu pokrivenost testom i kodom.
3. Eksploratorna ispitivanja
Ova strategija uključuje testere koji uče o funkcijama aplikacije dok je testiraju, razvijajući širok raspon provjera koje obuhvaćaju svaki aspekt web aplikacije.
Eksploratorno testiranje radi putem ‘obilazaka’ koji daju prioritet različitim vrstama testova ovisno o specifičnim zahtjevima programa.
4. Ad hoc testiranje
Ad hoc testovi zapravo su nestrukturirani i mogu čak biti namjerni pokušaji razbijanja web-aplikacije, poput unosa koje web-mjesto ne može primiti. Ovo najbolje funkcionira zajedno s drugim oblicima testiranja jer ne uključuje formalnu dokumentaciju, ali još uvijek može otkriti ozbiljne probleme u aplikaciji.
Ručni naspram automatiziranih testova web aplikacije
Prilikom provođenja testova web-aplikacija postoje i ručne i automatizirane opcije – svaka sa svojim prednostima i izazovima.
Ručno testiranje web aplikacija
Ručne provjere web aplikacija uključuju testera koji izravno ispituje program, što može uključivati testiranje i crne i bijele kutije.
Članovi tima tome često pristupaju iz perspektive posjetitelja web stranice, koristeći vlastita mišljenja kao osnovu za većinu povratnih informacija koje daju programerima. Ovo je važno jer automatizacija ne može lako odražavati opće korisničko iskustvo niti ponuditi korisnu kritiku o njemu.
Ovi testovi nude najviše prednosti pri provjeravanju grešaka koje bi mogle utjecati na posjetitelje stranice ili koje mogu utjecati na njihovo iskustvo, čak i ako to nije nužno pogreška. Na primjer, ručni testovi mogu pokazati koliko je web-aplikacija intuitivna i koliko lako korisnici mogu shvatiti njezinu funkcionalnost. To čak može uključivati testiranje značajki kvalitete života od kojih bi posjetitelji imali koristi.
1. Prednosti izvođenja ručnog testiranja web aplikacija
Prednosti ručnog testiranja web-aplikacija uključuju:
Precizna korisnička emulacija
Ključna prednost ručnog testiranja je njegova sposobnost oponašanja načina na koji bi korisnici praktički djelovali s aplikacijom, što je važno uzeti u obzir jer postoje neki problemi koje automatizirane provjere ne mogu uočiti.
Na primjer, vizualna pogreška s korisničkim sučeljem web-aplikacije koju softver ne bi mogao primijetiti, ali bi mogla značajno utjecati na mišljenje posjetitelja web-mjesta. Ručno testiranje realističniji je pristup testiranju web-aplikacija.
Niži prag vještina
Praktično svako osoblje za osiguranje kvalitete može provoditi općenite ručne provjere – svaki ispitivač ima svoje prednosti, ali svejedno može ispitati softver na više načina. Čak i relativno neiskusni testeri mogu brzo shvatiti kako web aplikacija radi, što im pomaže da značajno doprinesu čak i bez vještina programiranja – koje su ključne za automatizaciju. Često je lakše pronaći osoblje za osiguranje kvalitete koje može provesti ručna testiranja web-aplikacija.
Usredotočuje se na složene probleme
Automatizirani testovi pokrivaju mnoge moguće situacije, iako nije jednako vjerojatno da će se dogoditi svaki scenarij za koji testira; ručno testiranje daje prioritet logičkim rubnim slučajevima, obično ih testira dublje.
Softver za automatizaciju može tretirati svaki problem koji se pojavi jednako – čak i kada neki prirodno zahtijevaju veću pozornost. Komplicirane pogreške mogu zahtijevati kreativniji pristup usmjeren na ljude koji prikazuje široko i praktično znanje o web-aplikaciji.
Veća fleksibilnost
Ručni testeri obično više reagiraju na probleme u usporedbi sa softverom za automatizaciju; pogotovo jer ovaj pristup može značiti čekanje do kraja testiranja da se poprave čak i kritične pogreške.
Ako postoje veći problemi s web-aplikacijom, ručne provjere pomažu testerima da ih riješe kad i kad se pojave. Ovo također omogućuje timu da se prilagodi testovima koji se manje ponavljaju i koji ne uključuju iste provjere s različitim vrijednostima.
2. Izazovi ručnih testova na web uređajima
Izazovi ručnog testiranja web-aplikacija uključuju:
Zahtijeva kreativnost
Ručni testovi web-aplikacija često uključuju provjere koje zahtijevaju kreativniji pristup, kakav softver ne može prihvatiti. To znači da ručni testeri ponekad osmišljavaju vlastite metode testiranja, osobito ako provode istraživačke testove.
Tvrtka koja uravnotežuje ručno i automatizirano testiranje može prvo rezervirati za zadatke koji zahtijevaju ljudsku domišljatost i intuiciju, iako to može zahtijevati posebne vještine rješavanja problema, koje nema svaki ispitivač.
Oduzima puno vremena
Ručni pristup obično oduzima znatno više vremena od automatiziranih testova, a testeri potencijalno troše sate na pojedinačne značajke ovisno o njihovoj složenosti.
Ručni testeri također mogu provoditi ove provjere samo tijekom radnog vremena, za razliku od automatiziranih testova, koje programeri mogu postaviti da se izvode preko noći. Što je dulje potrebno za dovršetak ručne provjere, programeri imaju manje vremena za rješavanje problema s web-aplikacijom koje ovaj test može istaknuti.
Dugoročno skupo
Troškovi zapošljavanja odgovarajućeg osoblja za ručno testiranje (posebno ako testovi po narudžbi zahtijevaju napredne vještine) mogu biti značajan izdatak za bilo koju tvrtku.
To može biti manje isplativo od automatizacije većeg broja testova – iako to ovisi o specifičnoj arhitekturi web-aplikacije.
Neke organizacije mogu odlučiti požuriti s postupkom testiranja ili čak ograničiti dubinu svojih provjera kako bi uštedjele novac, iako to negativno utječe na cjelokupno osiguranje kvalitete.
Mogućnost ljudske pogreške
Čak su i testeri početnici dovoljno obrazovani da shvate važnost provjere svog rada, iako je još uvijek moguće da se tijekom ovog procesa dogode pogreške. Služna priroda mnogih od ovih provjera i opća vremenska ograničenja za testiranje mogu dovesti do toga da članovi tima žure ili na drugi način ne primjećuju problem u svom pristupu. To bi moglo imati značajan utjecaj na valjanost testova.
Automatizacija testiranja web aplikacije
Automatizirani testovi web aplikacija koriste skriptirane okvire za ponavljanje testova koji zahtijevaju malu pomoć člana tima za osiguranje kvalitete.
Ispitivač će možda morati programirati ovaj okvir unaprijed i ručno provesti test prije nego što može automatizirati postupak. Okvir za testiranje mogao bi promatrati potencijalne ulaze, biblioteke funkcija i više; za još veću učinkovitost, tim može čak odlučiti implementirati hiperautomatizaciju.
Ovaj oblik testiranja ističe se prvenstveno kada raspored testiranja sadrži ponavljajuće provjere – mnogi od tih testova mogu jednostavno uključivati zamjenu različitih vrijednosti. Dostupne su brojne aplikacije trećih strana koje mogu olakšati automatizaciju testiranja web-aplikacija, od kojih neke besplatno pružaju funkcije vrhunske razine.
Softver kao što je ovaj može osigurati da je pristup tvrtke automatizaciji koristan, bez obzira na točan proračun tvrtke.
1. Prednosti automatizacije testiranja web aplikacija
Prednosti automatizacije testiranja web aplikacija uključuju:
Brži ciklus testiranja
Softver za automatizaciju treće strane može dovršiti širok raspon testova mnogo brže nego ručni tester, značajno optimizirajući ciklus testiranja. To također omogućuje članovima tima za testiranje davanje prioriteta provjerama kojima je potrebna ljudska perspektiva.
Budući da faza testiranja ima samo ograničeno vrijeme, bitno je da tim provede što više provjera. Automatizacija omogućuje ispitivačima izvođenje većeg raspona ovih pregleda u kraćem vremenu.
Veća točnost
Iako iskusni ručni testeri rijetko griješe, ti se problemi ipak ponekad događaju i čak mogu dovesti do toga da tim ne primijeti značajne probleme s web-aplikacijom.
Čak i trivijalna pogreška kao što je unos krive vrijednosti može imati posljedice; automatizirani testovi nikada ne moraju brinuti o tome. Omogućuju dosljednu izvedbu sa svakim ponovnim testiranjem i lako se mogu prilagoditi različitim provjerama i parametrima dok točno prikazuju rezultate ovih testova.
Isplativije
Sigurnost točnih rezultata u kombinaciji s brzim ciklusima testiranja web-aplikacija omogućuje automatizaciji pružanje velike vrijednosti tvrtkama. Softver za automatizaciju testiranja treće strane također može biti mnogo jeftiniji od zapošljavanja dodatnog QA osoblja, pogotovo jer mnoge od ovih aplikacija nude značajke vrhunske razine besplatno.
Čak i ako tvrtka odluči platiti za svoj softver za automatizaciju testiranja, to bi moglo osigurati značajan povrat ulaganja tijekom vremena.
Vrlo svestran
Povećan fokus na automatizaciju testiranja posljednjih godina omogućio je ovoj praksi da odgovara specifičnim potrebama mnogih vrsta testiranja, uključujući one prikladne za web-aplikacije. Na primjer, automatizirani testovi mogu lako obuhvatiti eksplorativno, ad hoc, bijelo polje i druge oblike testiranja; sve je to primjenjivo na web aplikacije.
Softver za automatizaciju testiranja treće strane može se lako prilagoditi ovim provjerama i svim jedinstvenim zahtjevima koje oni mogu imati.
2. Izazovi automatizacije testova web aplikacija
Izazovi automatizacije testiranja web aplikacija uključuju:
Veći zahtjevi za vještinama
Iako je ključna prednost automatiziranih testova njihova sposobnost rada bez ljudske intervencije, programer obično mora ručno provesti test i prvo ga ‘naučiti’ softver.
Složenost ovog procesa može ovisiti o softveru za automatizaciju koji tvrtka odabere; međutim, korištenje članova tima za testiranje koji imaju dovoljno iskustva u automatizaciji još uvijek je korisno za implementaciju. Ručni testovi općenito zahtijevaju samo osnovno poznavanje aplikacije.
Ne pokreću korisnici
Iako ručno testiranje povećava mogućnost ljudske pogreške, ono također pruža vrijednu perspektivu koja nije prisutna u automatiziranim testovima. Neke provjere posebno gledaju na korisničko iskustvo i na primjer kako posjetitelji web stranice mogu reagirati na sučelje aplikacije.
Subjektivno gledište, ono koje može lako objasniti estetiku i druge nemjerljive čimbenike, ključno je za testiranje – i osigurava kvalitetu u cijeloj web-aplikaciji.
Ručni testovi balansiranja
Neke tvrtke mogle bi pogrešno odlučiti automatizirati svaku provjeru , čak i one koje bi najviše profitirale od ručnog pristupa. Najvažnije je da tim za testiranje razumije kako mudro koristiti automatizaciju kao dio veće ukupne strategije umjesto glavne pokretačke snage osiguranja kvalitete.
Implementacija hiperautomatizacije mogla bi biti korisna jer se time naglašava važnost automatizacije samo procesa ili testova koji bi od toga imali koristi.
Odabir softvera
Postoji mnogo softverskih opcija trećih strana koje mogu pomoći tvrtkama da izgrade učinkovitu strategiju automatizacije testiranja – ali odabir prave aplikacije može biti težak proces.
Tvrtke mogu mijenjati programe automatizacije testiranja ovisno o pojedinostima svog trenutnog projekta. Timovi za testiranje moraju pomno provjeriti funkcionalnost web-aplikacije i utvrditi koji softver za automatizaciju testiranja ima potrebne značajke za jednostavnu provjeru programa.
Budućnost web automatizacije – računalni vid
Računalni vid značajka je vodećih programa za automatizaciju testiranja kao što je ZAPTEST , koji sustavu omogućuje prikupljanje važnih informacija samo pomoću vizualnih prikaza. Ovo koristi strojno učenje i umjetnu inteligenciju za poboljšanje učinkovitosti i pouzdanosti automatiziranih testova.
To smanjuje slijepe točke aplikacije – što joj omogućuje pomoć s većim rasponom testova. Kako ova inovativna značajka s vremenom postaje sve složenija, mogli bismo vidjeti potpuni pomak u provjerama koje automatizirani sustavi mogu izvršiti, što ima potencijal za pojednostavljenje testiranja web-aplikacija više nego ikad.
Kada implementirati automatizirano testiranje web aplikacije
Automatizirano testiranje web-aplikacija najprimjenjivije je pri izvođenju istog testa na različitim strojevima ili pri izvođenju više varijacija istog testa (kao što je s različitim vrijednostima).
Automatizirane provjere obično su najučinkovitije kada su bitne dosljedne provjere napamet; ovo su testovi koje je najlakše automatizirati.
Složene web-aplikacije s više značajki obično trebaju veći broj testova, a automatizacija omogućuje timu za testiranje da proširi pokrivenost automatizacijom unutar organizacije od DevOps-a (gdje igraju) do BizOps-a koji radi RPA koristeći ZAPTEST
Automatizacija bi mogla pomoći gotovo svakom procesu testiranja web aplikacije optimiziranjem ove faze i osiguravanjem vrlo točnih rezultata.
Zaključak: Automatizirano testiranje web-aplikacije u odnosu na ručno testiranje web-aplikacije
Ruta koju tvrtka odabere uvijek ovisi o tome što projekt zahtijeva – ali održavanje ravnoteže ručnog i automatiziranog testiranja važno je za svaku web aplikaciju. To timu za testiranje daje veću fleksibilnost u pogledu broja provjera koje mogu primiti u rasporedu, a istovremeno im omogućuje da daju prioritet testovima koji zahtijevaju ljudski element.
Ne postoji točan omjer ručnih i automatiziranih testova koje bi tvrtke trebale slijediti. Timovi za osiguranje kvalitete moraju pomno ispitati vlastiti pristup i utvrditi koje provjere web-aplikacija donose najviše koristi kada su automatizirane.
Automatizacija je relativno nova praksa testiranja koja se nastavlja razvijati svake godine, s aplikacijama koje dodaju više značajki kako bi se prilagodile promjenama u tehnologiji i poboljšale pristupačnost.
To znači da bi automatizacija mogla postati još učinkovitija, posebno jer računalni vid omogućuje softveru da radi s web aplikacijama iz poluljudske perspektive. Nejasno je kada ili uopće hoće li ova inovacija moći zamijeniti ručno testiranje, ali vrijedi uzeti u obzir proširenje kapaciteta automatizacije.
Međutim, ručne provjere i dalje daju razne prednosti i nude subjektivniji pogled na web-aplikacije koje ispituju.
Što vam je potrebno za pokretanje testiranja web aplikacije
Evo nekih preduvjeta za testiranje web aplikacije koje timovi moraju ispuniti:
1. Jasni rasporedi testiranja
Za testiranje web-mjesta i aplikacija prema visokom standardu, bitno je da tvrtke imaju dobro isplaniran raspored koji pokriva svaku značajku do određenog stupnja. Ovo timu za testiranje daje dovoljno vremena da se prilagodi svim glavnim testovima; također pruža programerima dovoljno vremena da poprave sve probleme koji postanu očiti.
Iako ad hoc testiranje korisnika web-mjesta obično ne slijedi stroga pravila, druge vrste testiranja trebaju rigorozan plan.
2. Prioritetno testiranje
Opseg u kojem tim testira svaku funkciju web-aplikacije ovisi o nizu čimbenika, uključujući vrijeme i važnost te posebne značajke. Timovi za testiranje rade na adekvatnoj provjeri svakog aspekta web-aplikacije – ali neke komponente prirodno zahtijevaju dublje ispitivanje od drugih.
Na primjer, videoplayer može imati mnoge značajke vrijedne testiranja, iako funkcionalnost samog videoplayera ima prioritet.
3. Softver za automatizaciju
Za uspješnu implementaciju testiranja web automatizacije, tim za testiranje – a možda i sama tvrtka – trebali bi istražiti mnoge dostupne opcije trećih strana. Oni mogu pružiti širok raspon značajki po konkurentnoj cijeni ili čak besplatno.
Prije početka bilo kakvog postupka testiranja, tvrtke bi trebale provjeriti koje testove mogu automatizirati i softver koji bi ponudio najviše prednosti za taj specifični projekt web aplikacije.
4. Iskusno osoblje za testiranje
Iako bilo koji tester može izvršiti površne provjere aplikacije, dublje inspekcije funkcionalnosti zahtijevaju određenu razinu iskustva i znanja o web aplikacijama i kako ih testirati.
Testiranje temeljeno na webu može biti mnogo jednostavnije od drugih provjera softvera, ali složene web aplikacije i dalje zahtijevaju dubinska ispitivanja kako bismo bili sigurni da su spremne za puštanje u promet. Ako automatizirate neke od ovih testova, vješti programer često je ključan.
Proces testiranja web aplikacije
Uobičajeni postupak za testiranje web aplikacija je sljedeći:
1. Pojasnite ciljeve testa
Prvi korak testiranja web-aplikacije uvijek je osigurati da tim razumije svoje ciljeve i prioritete, kako općenito tako i za tu specifičnu sesiju.
To pomaže ispitivačima da zadrže svoju usredotočenost na različite provjere – dok također sprječava pogrešnu komunikaciju o nadolazećim testovima, što bi inače moglo dovesti do ozbiljnih pogrešaka.
2. Sastavite izvješće
Bitno je da testeri imaju proceduru za prijavu grešaka prije početka testiranja; tvrtka možda već ima sustav za to.
Ovo određuje koje će informacije ispitivač zabilježiti nakon dovršetka provjere. Ako je vrijednost znatno drugačija, na primjer, ispitivač to bilježi za programere.
3. Stvorite testno okruženje
Za početak provjera najvažnije je radno okruženje za testiranje koje se povezuje s web poslužiteljem i koristi realne skupove podataka.
To testerima omogućuje ispitivanje web aplikacija u relativnoj izolaciji, bez ikakvih neočekivanih čimbenika. Robusno testno okruženje osigurava i valjanost i ukupnu točnost testova web-aplikacija.
4. Pokrenite testove
Sljedeća faza je izvođenje ručnih i automatskih provjera. To može uključivati testiranje performansi web aplikacije, testiranje web sigurnosti i više za ispitivanje opće funkcionalnosti i upotrebljivosti programa.
Softver kao što je ZAPTEST koristan je za automatizaciju ovih provjera, što dovodi do učinkovitijeg (i preciznijeg) procesa testiranja.
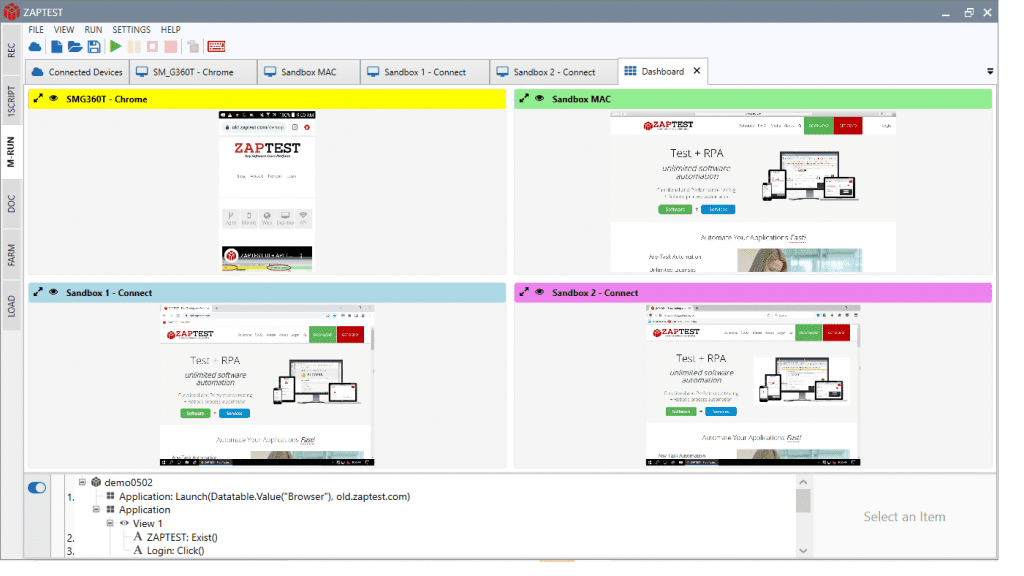
5. Provjerite različite uređaje
Od ključne je važnosti da web-aplikacije rade na različitim preglednicima i uređajima – to znači da tim za osiguranje kvalitete mora testirati web-mjesto u različitim postavkama.
Ako postoje značajni problemi na jednom pregledniku ili ne uključuje funkcionalnost prilagođenu mobilnim uređajima, to bi mogle biti ozbiljne prepreke osiguravanju pozitivnog korisničkog iskustva.
6. Obavijestite programere
Nakon završetka testova na nizu uređaja i dovršetka izvješća o testiranju, ispitivači obavještavaju programere o svojim nalazima.
Tim mora pružiti sveobuhvatne pojedinosti o svakoj pogrešci – uključujući vjerojatne temeljne uzroke i prijedloge kako ih popraviti. To programeru olakšava rješavanje svake greške.
7. Ponovno testirajte ako je potrebno
Nakon faze ispravljanja pogrešaka, testeri često ponovno provjeravaju aplikaciju kako bi bili sigurni da je problem riješen i da nema negativan utjecaj na druge funkcije.
Ovo je također potrebno nakon većih (a ponekad čak i manjih) ažuriranja, posebno ako te promjene dodaju nove značajke koje bi mogle ometati već postojeće.
Najbolje prakse za testiranje web aplikacija
Dobre prakse koje treba slijediti tijekom testiranja web aplikacije uključuju:
1. Integrirajte eksplorativno testiranje
Istraživačko testiranje može poslužiti kao snažna nadopuna drugim provjerama web-aplikacija otkrivanjem pogrešaka na polustrukturiran, ali neskriptiran način.
To zahtijeva manje pripreme i omogućuje testerima da istraže aplikaciju, pronađu probleme koje bi uobičajene provjere web-aplikacija lako mogle propustiti – to ga čini vitalnim dodatkom svakom planu testiranja.
2. Dajte prednost kompatibilnosti s više preglednika
Preglednici koje ljudi koriste za pristup internetu mogu izgledati slično i postići iste rezultate – ali njihove arhitekture često mogu biti potpuno različite.
Sve veći broj korisnika također pregledava web putem svojih telefona ili drugih mobilnih uređaja; testeri moraju dati prioritet nizu platformi tijekom provjera svojih web aplikacija.
3. Odlučite se za odgovarajuće parametre
Kada timovi za osiguranje kvalitete testiraju funkcionalnost web-aplikacije, trebali bi se unaprijed dogovoriti o očekivanim parametrima i pobrinuti se da su razumni.
To uključuje pristupačnost, čitljivost, navigaciju i niz drugih čimbenika koji mogu utjecati na korisničko iskustvo. Oni su subjektivni i zahtijevaju pažljivo razmatranje prije svakog testa kako bi se zajamčio uspjeh.
4. Ocijenite različite uvjete izvedbe
Također je najvažnije da testeri provjeravaju izvedbu web-aplikacije u različitim scenarijima, primjerice ako je preglednik pod velikim opterećenjem.
Testeri mogu provoditi testove učitavanja web stranica kako bi odredili koliko je aplikacija zahtjevna za resursima, potencijalno pokazujući gdje bi programeri mogli optimizirati program i pomoći mu da radi mnogo glatko za svakog korisnika.
5. Provjerite sigurnost aplikacije
Bilo koja ranjivost prisutna unutar web aplikacije može ostaviti web mjesto otvorenim za zlonamjerni softver i druge kibernetičke prijetnje, stoga testeri moraju provesti sigurnosno testiranje web aplikacije.
Mogu čak unajmiti etičke hakere da im pomognu pregledati aplikaciju iz svih mogućih kutova – iskorištavajući uobičajene sigurnosne probleme kojih programeri nisu svjesni.
Vrste izlaza iz testova web aplikacije
Tri glavna ishoda koja testeri mogu očekivati od provjera web aplikacija su:
1. Rezultati testa web aplikacije
Glavni ishod ovih provjera su sami rezultati – budući da pojedinačni testovi ovise o značajkama aplikacije, mogu imati različite oblike.
Ove informacije pokazuju testerima je li web-aplikacija spremna za izdavanje ili je programeri moraju promijeniti. Na primjer, jedan test može sugerirati da aplikacija troši previše memorije stranice.
2. Dnevnici testiranja web aplikacije
Svaki test se interno bilježi u zapisnicima web aplikacije. To može otkriti temeljni uzrok ozbiljnih pogrešaka web-aplikacije, a ponekad čak i točne retke problematičnog koda.
Informacije koje ovo pruža također mogu ponuditi jasnoću o tome kako skripte na strani klijenta i na strani poslužitelja međusobno djeluju; ovi su podaci vrlo korisni za programere.
3. Izvješća o testiranju web aplikacije
Nakon završetka testiranja, tim za osiguranje kvalitete sastavlja izvješća sa sveobuhvatnim detaljima o svakom testu za vođenje evidencije i pomoć programerima. Ako testeri provode testiranje web automatizacije, softver može automatski generirati izvješća o greškama.
Ovo je također prilika za testere da daju svoje mišljenje o tome zašto je aplikacija pala na određenim testovima.
Primjeri testova web aplikacija
Evo nekoliko različitih primjera testiranja web aplikacija:
1. Video playeri usluge strujanja
Web stranice za strujanje medija obično imaju vlastiti izvorni video player; uspjeh ove usluge može ovisiti o upotrebljivosti playera. Testeri provjeravaju ove web-aplikacije da vide mogu li strujati video visoke razlučivosti na širokom rasponu platformi.
Oni također mogu ispitati opcije kvalitete i brzine među ostalim funkcijama koje korisniku daju veću kontrolu i fleksibilnost, uključujući i pamti li aplikacija te postavke.
2. Kolica za online supermarkete
Mnoga web-mjesta, poput onih za supermarkete, omogućuju korisnicima kupnju robe i organiziranje dostave unutar vlastite aplikacije web-mjesta.
Testeri mogu dodati artikle u svoju košaricu i vidjeti hoće li ih košarica zadržati za zasebne sesije; na sličan način mogu ispitati kako aplikacija reagira ako robe nema na zalihama. Daljnje testiranje može otkriti podržava li web-aplikacija u potpunosti uobičajene opcije plaćanja, pa čak i darovne kartice.
3. Funkcije chata na društvenim mrežama
Društvene mreže svih vrsta omogućuju jednoj strani slanje poruka drugoj; ova jednostavna značajka zahtijeva impresivnu količinu testiranja. Na primjer, članovi tima za osiguranje kvalitete mogu ispitati filtar neželjene pošte kako bi vidjeli funkcionira li ispravno i primjećuje li sumnjive veze.
Također mogu pregledati protokole TLS (Transport Layer Security); ovo jamči da poruke ostaju sigurne i da drugi ne mogu pristupiti korisnikovoj povijesti razgovora.
4. Online uređivači fotografija
Neka web-mjesta nude korisnicima prostor za učitavanje i uređivanje vlastitih slika ili potencijalno stvaranje vlastitog grafičkog dizajna. Prilikom provjere ovih usluga, testeri web-aplikacija mogli bi pogledati navigaciju i koliko lako korisnici mogu pronaći ključne značajke. Testiranje web sučelja pokazuje koliko dobro program pokazuje svoje vlastite značajke i što programeri mogu promijeniti kako bi osigurali da posjetitelji stranice dobiju potpuno iskustvo.
Vrste pogrešaka i bugova otkrivenih putem testiranja web-aplikacija
Postoje brojni problemi koje testiranje web aplikacija može otkriti u svakoj kategoriji, uključujući:
1. Neispravne značajke aplikacije
Čak i veće pogreške kao što su osnovne značajke koje ne rade možda neće biti vidljive do faze testiranja. Ovo bi mogla biti ozbiljna prepreka razvoju; web dizajneri i programeri ne mogu učitati web aplikaciju koja ne ispunjava svoju očekivanu svrhu. Ovisno o važnosti zahvaćenih značajki, to može dovesti do kašnjenja.
2. Neintuitivan dizajn
Ako postoje osnovne pogreške u dizajnu web-aplikacije, korisnici će je možda teško koristiti – možda čak neće moći pronaći značajke ili proizvode koji su im potrebni.
To je problem jer utječe na iskustvo posjetitelja s web-mjestom, ograničavajući njihovu mogućnost interakcije s aplikacijom.
3. Zastoji u bazi podataka
Neoptimizirano sučelje klijent-poslužitelj moglo bi uzrokovati rušenje web-aplikacije. Na primjer, ako dvije izvršne niti pokušaju dohvatiti zaključane informacije u isto vrijeme, baza podataka se može zamrznuti.
To uzrokuje brzo gomilanje više zahtjeva, što rezultira daljnjim poteškoćama kada se ponovno pokrene i izbriše svaku aktivnu nit.
4. Loša mobilna optimizacija
Bez dovoljno pažnje na prikladnost web-aplikacije za telefone i slične uređaje, korisnici mobilnih uređaja vjerojatno će se mučiti s njezinim funkcijama.
Na primjer, sučelje se možda neće prilagoditi različitim veličinama zaslona ili će mu trebati previše vremena za učitavanje; oba problema mogu spriječiti ljude da koriste aplikaciju.
5. Curenje memorije
Neoptimizirana ili neučinkovita web-aplikacija može iskoristiti više memorije ili procesora uređaja nego što je potrebno, usporavajući i program i uređaj.
Ovaj problem također može utjecati samo na određene uređaje ili preglednike i mogao bi biti posljedica njihove jedinstvene arhitekture, naglašavajući važnost temeljitog testiranja web-aplikacija.
6. Nečitljivi fontovi
Korisnici web-mjesta s oštećenim vidom mogu se osloniti na čitače zaslona za pristup web-aplikacijama. Ako program koristi poseban font iz estetskih razloga, neki čitači zaslona mogu teško protumačiti te znakove.
Verzija web-aplikacije s čistim tekstom (ako je moguće) mogla bi biti jedini način da se pouzdano riješi ovaj problem.
7. Sigurnosne ranjivosti
Testovi mogu otkriti sigurnosne probleme, kao što je administratorska stražnja vrata u sustav web stranice. To može dovesti do toga da cyber-kriminalci ukradu osjetljive podatke tvrtke bez brze intervencije. Kriptografski kvarovi, ubacivanje SQL-a i pokvarena kontrola pristupa među najčešćim su sigurnosnim problemima s kojima se web-aplikacije mogu suočiti bez zaštite.
Uobičajene metrike u testiranju web aplikacije
Testovi web-aplikacija uključuju mnoge metrike kao dio svojih provjera, uključujući:
1. Broj položenih testnih slučajeva
Brojanje uspješnih testnih slučajeva pomaže QA osoblju da stekne predodžbu o ispravnosti web-aplikacije, dok također identificira komponente koje zahtijevaju daljnje testiranje ili pojednostavljenje. Ovo se kombinira s brojem neuspjelih testnih slučajeva kako bi se prikazali trenutni problemi programa.
2. Ocjena ljestvice upotrebljivosti sustava
Često može biti teško kvantificirati upotrebljivost ili dizajn aplikacije – jedan od mogućih načina je korištenje skale upotrebljivosti sustava.
Ovo ocjenjuje program na temelju njegove složenosti, integracije značajki, jednostavnosti korištenja i još mnogo toga kako bi se vidjelo kako bi korisnici vjerojatno reagirali.
3. Prosječno vrijeme odgovora
Ova metrika prati koliko je vremena potrebno da baza podataka ispuni zahtjev; tester bi ovo mogao ponoviti u nizu scenarija u svrhu testiranja opterećenja. Ako web-aplikacija u bilo kojim okolnostima traje dulje od očekivanog, moglo bi biti potrebno pojednostavljenje.
4. Pokrivenost zahtjeva
Timovi za osiguranje kvalitete moraju osigurati da provjere njihovih web-aplikacija adekvatno pokrivaju svaku značajnu funkciju i da mogu zadovoljiti sve nadolazeće rokove.
Mjerne vrijednosti pokrivenosti zahtjeva pokazuju testerima njihov trenutni napredak, ilustrirajući koliko još testova trebaju dovršiti.
5. Greške po izgradnji
Ova metrika pomaže testerima da vide mjerljiv napredak kroz različite iteracije istog softvera; ovo može biti posebno korisno kada se provjerava nova verzija.
Za regresijsko testiranje, praćenje nedostataka po međugradnji omogućuje timu da identificira probleme koji bi mogli biti posljedica novih značajki.
6. Broj ranjivosti
Sigurnosno testiranje web-aplikacija i web-mjesta otkriva koliko je sigurnosnih iskorištavanja prisutno u aplikaciji u nekoliko kategorija.
Ova metrika pokazuje kako programeri mogu pooštriti svoju sigurnost – na primjer, mogli bi zaustaviti buduće napade SQL injekcijom implementacijom robusne provjere valjanosti unosa.
Testni slučajevi web aplikacije
1. Što su testni slučajevi u testiranju web aplikacija?
Testni slučajevi su pojedinačni planovi testiranja, koji navode točne ulazne podatke koje će ispitivač koristiti zajedno s informacijama o uvjetima izvođenja. Ovo također uključuje očekivane rezultate koje bi tim mogao usporediti sa stvarnim mjernim podacima i rezultatima koje prima.
Svaki testni slučaj provjerava određenu funkcionalnost ili značajku, djelujući kao upute koje testeri slijede za provjeru vlastitog rada.
To vrijedi za bilo koju vrstu provjere, uključujući web aplikacije koje dijele testove na različite kategorije. To uključuje funkcionalnost, upotrebljivost, kompatibilnost, sučelje, performanse i sigurnost; pristupačnost može biti još jedan parametar vrijedan provjere.
Način na koji tvrtka ili tim pristupa testnim slučajevima ključan je jer osigurava da svi slijede ispravne postupke – poboljšavajući ukupnu pouzdanost ovih provjera.
Testni slučajevi djeluju kao vitalni dokumenti i postavljaju jasnu strukturu na koju se ručni testeri mogu pozivati dok ispituju svaku funkciju. Planovi se također mogu u potpunosti ponovno koristiti za buduće web aplikacije sa sličnim funkcijama, obično zahtijevaju samo manje izmjene – ovo je posebno korisno kada se ista aplikacija testira ponovno nakon ažuriranja.
Općenito, ovi dokumenti pomažu osigurati da je svaki test koji tim provodi pouzdan.
2. Kako napisati testne slučajeve web aplikacije
Ne postoje točne specifikacije za pisanje testnih slučajeva za bilo koju vrstu aplikacije – iako je dosljednost ključna za održavanje standarda. Neki testeri pristupaju ovome kao upitniku, dok drugi smatraju testne slučajeve skupom uputa koje treba slijediti. Oba formata dobro funkcioniraju za testiranje web-aplikacija; ono što tim odabere može biti zbog osobnih preferencija ili njihove opće filozofije testiranja.
Ispitivači moraju osigurati dovoljno provjera u svakoj kategoriji. Definiranje testnih slučajeva može biti dugotrajan proces, ali pomaže u jamčenju široke pokrivenosti testom.
Svaki bi slučaj trebao uzeti u obzir krajnjeg korisnika, posebno kako bi koristio web-aplikaciju i kako bi ti problemi mogli utjecati na njih. Uobičajena polja uključuju osnovne informacije o provjeri, pretpostavkama, podacima o ispitivanju, koracima za izvođenje testa, očekivanim i stvarnim rezultatima, ocjeni prolaznosti/padljivosti i svim daljnjim komentarima.
Ispitivač može promijeniti slučaj kako bi odražavao stvarnost testa, prilagođavajući se svim promjenama ili njihovom rastućem razumijevanju programa. Slučajevi bi trebali biti sveobuhvatni, ali razumljivi; ovo pomaže u izbjegavanju pogrešne komunikacije i osigurava da su svi ispitivači na istoj stranici.
3. Primjeri testnih slučajeva web aplikacije
Ovdje su primjeri specifičnih testnih slučajeva web-aplikacija, sa scenarijima raspoređenim u različite kategorije:
• Pobrinite se da se integrirani vodiči i skočni savjeti pojavljuju u pravo vrijeme kako bi pomogli novim korisnicima koji se muče s aplikacijom. Provjerite postavku koja korisnicima omogućuje isključivanje ovih vodiča (Upotrebljivost).
• Testirajte obavještava li web-aplikacija korisnike ako unesu nevažeću vrijednost ili prekorače određene parametre, primjerice ako tekstno polje premaši svoja ograničenja. Osigurajte da ovo spriječi korisnike da preopterećuju program (funkcionalnost).
• Ispitajte kako aplikacija reagira na različite preglednike – uključujući prikazuje li se svaki element dobro. Provjerite ovo na mobilnim uređajima zajedno s time kako se razlučivost web-aplikacije prilagođava zaslonu (kompatibilnost).
• Provjerite jesu li informacije unutar baze podataka točne i ažurne. Istražite stupce, zadane vrijednosti, tablice i druge vrijednosti dok ažurirate podatke aplikacije prema potrebi (sučelje).
• Osigurajte da aplikacije koje zahtijevaju osjetljive podatke kao što su lozinke imaju punu enkripciju i da rade samo na HTTPS web stranicama. Testirajte sigurnosno pitanje i sustave za oporavak lozinke (Security).
• Provjerite kako program reagira na strojeve koji već troše značajnu količinu memorije. Pregledajte aplikaciju i osigurajte da štedi memoriju i korištenje CPU-a gdje je to moguće (Performanse).
• Provjerite čitljivost aplikacije za čitače zaslona i poslušajte kako ti uređaji percipiraju fontove na ovoj stranici. Provjerite radi li obična tekstualna verzija web-aplikacije i je li lako prijeći na nju (pristupačnost).
• Testirajte svaki gumb i potencijalni unos kroz program kako biste vidjeli rade li svi i mogu li adekvatno usmjeriti korisnike na prave staze. Provjerite odgovara li područje na koje se može kliknuti grafiku svakog gumba (funkcionalnost).
• Osigurajte da su poruke o pogrešci programa točno napisane i jasno objasnite prirodu svake pogreške. Korisnik mora točno znati kako bi trebao postupiti ako njegove radnje pokrenu poruku o pogrešci (Upotrebljivost).
Najbolji alati za testiranje web aplikacija
Dostupne su brojne besplatne i plaćene aplikacije trećih strana koje bi pomogle testerima da automatiziraju svoje provjere web-aplikacija. Najvažnije je da svaki tim za testiranje pažljivo razmotri ove opcije i odabere program koji odgovara njihovim specifičnim zahtjevima značajki – to osigurava cjelokupni uspjeh njihove automatizacije.
5 najboljih besplatnih alata za testiranje web-aplikacija
Pet najboljih alata za testiranje web aplikacija koje timovi mogu koristiti potpuno besplatno su:
1. ZAPTEST BESPLATNO izdanje
ZAPTEST-ov softver za automatizaciju testiranja nudi funkcionalnost vrhunske razine bez ikakvih troškova, što ga čini izvrsnom opcijom za automatizirano testiranje web stranica i njihovih povezanih aplikacija. Ovo uključuje računalni vid uz 1SCRIPT, što omogućuje širi raspon testova na mnogim platformama. Paralelno izvođenje također omogućuje softveru pokretanje nekoliko testova istovremeno za još veću učinkovitost.
2. Test Link
TestLink podržava Agile, exploratory, crnu kutiju i druge vrste testiranja dok korisnicima omogućuje centralizaciju slučajeva; kao alat otvorenog koda, također je besplatan za sve. Testeri to mogu integrirati sa softverom za upravljanje greškama za dodatnu pouzdanost.
Međutim, mogućnost ove aplikacije za testiranje programa na mobilnom uređaju je ograničena, što je može učiniti lošim izborom za testiranje kompatibilnosti.
3. Selenium WebDriver
Ovo je uobičajeni alat za automatizaciju web-aplikacija zbog naglaska na realnim interakcijama preglednika, što testnim slučajevima daje veću primjenjivost. Selenium WebDriver također podržava širok raspon platformi i preglednika.
Međutim, može biti prilično složeno za instalaciju i često zahtijeva prethodno znanje programiranja; ova softverska opcija također ne generira detaljna izvješća o ispitivanju.
4. LambdaTest
LambaTest se može pohvaliti kompatibilnošću s tisućama preglednika i nizom mogućih okvira za provjeru web aplikacija. Testeri to također mogu koristiti zajedno s alatima za kontinuiranu integraciju kao što su Jenkins i GitLab CI.
Besplatna verzija ove aplikacije nudi neograničen pristup pregledniku LambdaTest, ali samo 10 snimaka zaslona i responzivne testove svaki mjesec.
5. BugBug
BugBug testerima omogućuje dizajn (i snimanje) neograničenog broja end-to-end testova s pametnim uvjetima čekanja, kao i neograničen broj korisnika. API omogućuje jednostavnu integraciju – BugBug također nudi online video treninge kao pomoć testerima.
Međutim, ova je aplikacija dostupna samo kao usluga u oblaku umjesto zasebnog programa i ne može provoditi mobilne testove.
5 najboljih alata za automatizaciju testiranja web aplikacija poduzeća
Evo pet najboljih premium opcija dostupnih za automatsko testiranje web aplikacija:
1. ZAPTEST ENTERPRISE izdanje
Dok ZAPTEST FREE nudi uslugu usporedivu s premium aplikacijama, njegov pandan Enterprise nudi još veći izbor značajki, uključujući neograničene licence, ZAP stručnjaka koji radi s punim radnim vremenom uz klijenta kao dio njihovog tima. Nove funkcije učinkovito isplaćuju same sebe, donoseći do 10 puta veći povrat ulaganja još više pojednostavljujući cjelokupni proces.
2. Učitaj Ninja
LoadNinja nudi između 100 i 200.000 korisnika, ovisno o potrebama tvrtke, s podesivim brojem sati učitavanja i trajanjem testiranja. Ova usluga nudi fleksibilne cijene koje tvrtke mogu dogovoriti kako bi osigurale da imaju prave značajke.
Međutim, može doći do kvarova pri radu u okruženjima oblaka i može biti teško usporediti probna izvođenja.
3. Zefir
Ova se aplikacija može pohvaliti integracijom jednim klikom s Bamboo, JIRA, Jenkins i drugim softverom. Također ima naprednu analitiku koja se dobro slaže s DevOps nadzornim pločama, poboljšavajući vidljivost i cjelokupno vođenje evidencije testova.
Testerima bi to isprva moglo biti teško koristiti zbog neadekvatnih vodiča – i mogu izvući najviše iz toga samo dok koriste drugi softver kao što je JIRA.
4. BrowserStack
BrowserStack nudi sveobuhvatnu pokrivenost testiranja web-aplikacija i implementaciju na različitim uređajima – uključujući stolna računala i mobilne uređaje. Ovaj softver također automatski generira izvješća o svakoj provjeri kako bi se osigurali visoki standardi vođenja evidencije, iako sama dokumentacija ponekad može biti nedostatna za integrirane alate i okvire.
Program se također bori s testiranjem web aplikacija na iOS uređajima bez zaostajanja.
5. PractiTest
PractiTest je visoko prilagodljiva usluga koja daje prioritet integraciji s drugim alatima za testiranje; međutim, ne može osigurati automatizaciju bez toga. GUI je jednostavan za korištenje, što testerima omogućuje lak rad s ovim programom u širokom rasponu složenih QA situacija.
PractiTest je samo softver kao usluga, što znači da radi isključivo kao rješenje u oblaku, čak i na najvišem planu plaćanja.
Kada biste trebali koristiti alate za testiranje poslovnih aplikacija, a ne besplatne?
Točan softver koji odgovara potrebama vaše tvrtke može ovisiti o točnom projektu web aplikacije; potrebne značajke testiranja obično variraju od jedne aplikacije do druge. Timovi za testiranje trebaju biti dio ovog razgovora i često imaju konačnu riječ o tome koji softver odabrati.
Premium alati obično uključuju besplatnu probnu verziju koju testeri mogu ispitati kako bi vidjeli koji ispunjava njihove zahtjeve – ali besplatni alat ipak može pružiti svaku značajku koja im je potrebna. Alati za poduzeće obično su značajan trošak; ovo se općenito isplati, ali ipak bi trebalo biti ključno pitanje.
Mala poduzeća za web dizajn i razvoj softvera mogu posebno imati koristi od besplatnog softvera; oni možda nemaju kapitala za premium opcije, na primjer. Besplatne ili freemium aplikacije trećih strana također obično ograničavaju broj korisnika – što ih čini boljim za manje timove za testiranje.
Plaćena opcija rijetko nudi doživotnu licencu i obično se obnavlja svaki mjesec ili godinu; organizacije bi trebale razmotriti je li to isplativ trošak prije svake obnove.
U konačnici, odabir aplikacije koju tvrtka napravi ovisi o nizu razmatranja; uključujući i ako besplatne opcije nude istu funkcionalnost.
Kontrolni popis, savjeti i trikovi za testiranje web-aplikacije
Postoji mnogo dodatnih savjeta koje vrijedi slijediti prilikom provođenja testova web-aplikacija, kao što su:
1. Odgovarajuće kategorizirajte testove
Web-aplikacije mogu pokriti desetke ako ne i stotine pojedinačnih provjera, zbog čega je važno da ih tim za testiranje može podijeliti u različite kategorije. Ovo također pomaže starijim testerima da dodjeljuju zadatke članovima tima na temelju njihovih jedinstvenih snaga i slabosti.
2. Odredite prioritete problematičnih komponenti
Neki aspekti ove web-aplikacije mogu biti kompliciraniji od drugih – mogu komunicirati s drugim funkcijama i utjecati na njihovu izvedbu u procesu. Ako početni testovi otkriju problematična područja na koja je potrebno više pažnje nego na druga, tim se tome mora prilagoditi.
3. Koristite automatizaciju mudro
Neki timovi za osiguranje kvalitete precjenjuju mogućnosti automatizacije, što ih navodi da to implementiraju za provjere koje mogu imati koristi s ljudskog stajališta. Tim mora uzeti u obzir potrebe testiranja aplikacije i hiperautomatizirati samo na načine koji pomažu aplikaciji.
4. Dizajnirajte dosljedne testne slučajeve
Dosljednost daje jasnu strukturu cjelokupnom procesu testiranja, sprječavajući članove osoblja da pogrešno pročitaju ili na drugi način pogrešno protumače što zahtijevaju specifične provjere koje su pred njima.
Održavanjem visokih standarda dokumentacije, ispitivači mogu bolje komunicirati jedni s drugima, poboljšavajući pouzdanost svojih testova.
5. Usredotočite se na krajnjeg korisnika
Prioritet tima za testiranje je osigurati da posjetitelji web-mjesta imaju izvrsno iskustvo, što znači da je korisničko testiranje web-mjesta i aplikacija važno. Testeri mogu provesti eksplorativne testove web-aplikacija kako bi otkrili funkcije (i nedostatke) programa na isti način na koji bi to učinili korisnici.
6. Provjerite kvalitetu koda
Mnogi problemi s aplikacijom mogu biti posljedica manjih pogrešaka kodiranja ili neučinkovitog skriptiranja; potonje bi moglo dovesti do mrtvog koda koji ga značajno usporava. Tim za testiranje može imati koristi od pregledavanja koda aplikacije prije (ili tijekom) drugih testova.
7. Unajmite vanjske testere sigurnosti
Tvrtke koje brinu o sigurnosnoj funkciji svoje web aplikacije mogu odlučiti angažirati hakere trećih strana koji poznaju uobičajene ranjivosti. To aplikacijama daje dodatni sloj zaštite, dok testerima i programerima pruža mir u pogledu sposobnosti njihovih programa da se odupru upadima.
8. Testirajte maksimalne vrijednosti
U raznim kategorijama korisno je provjeriti maksimalne vrijednosti i unose koje web-aplikacija može obraditi – kao što je broj znakova u tekstualnom polju. Testiranje opterećenja posebno može imati koristi od simulacije ekstremnih situacija i načina na koji web mjesto reagira.
7 pogrešaka i zamki koje treba izbjegavati
provedba testiranja web aplikacija
Nepravilno testiranje web-aplikacije može dovesti do brojnih pogrešaka, uključujući:
1. Nejasan opseg testiranja
Testiranje web-aplikacija oslanja se na komunikaciju i jasnoću u svakoj fazi. Ako tim za testiranje nije siguran kojim dijelovima programa treba posvetiti više pažnje, možda neće moći adekvatno provjeriti glavne komponente.
Definiranje opsega osigurava da svaki ispitivač zna ciljeve za tu sesiju.
2. Nerevidirani plan ispitivanja
Dionici i viši rukovoditelji često potpisuju planove testiranja i nude vlastite perspektive – to može istaknuti probleme s procesom kojih testeri nisu svjesni.
Odobrenje plana testiranja također osigurava da je svaka razina tvrtke upoznata s nadolazećim testovima i svim povezanim postupcima upravljanja rizikom.
3. Neispravno automatiziranje problema temeljenih na korisničkom sučelju
Testiranje automatizacije korisničkog sučelja može biti teško zbog toga koliko je to često subjektivno; mnogi alati za testiranje jednostavno ne mogu utvrditi je li korisničko sučelje web-aplikacije dobro dizajnirano i pojednostavljeno.
Ako tim za testiranje želi ovo automatizirati, alat s računalnim vidom može identificirati probleme iz ljudske perspektive.
4. Nema regresijskog testiranja
Bitno je da testeri imaju jasnu predodžbu o napretku web-aplikacije kroz različite iteracije – uključujući kako nove značajke programa mogu ometati već postojeće.
Tvrtke koje izbjegavaju regresijsko testiranje kako bi uštedjele vrijeme mogle bi imati problema s rješavanjem problema prisutnih samo u najnovijoj verziji aplikacije.
5. Pogrešno čitanje rezultata testa
Čak i za provjere u kojima su testeri sigurni da će njihova aplikacija proći, ipak bi to trebali dvaput provjeriti kako bi bili sigurni da odgovara očekivanim vrijednostima plana.
Timovi za testiranje moraju se prema svakom rezultatu odnositi s jednakom pažnjom i pažnjom, pazeći da su svaki rezultat ispravno pročitali i da je on unutar normalnih parametara.
6. Korištenje netočnih lažnih uzoraka podataka
Tvrtke često koriste lažne podatke za popunjavanje svojih sučelja i aplikacija, ali to ima ograničenu učinkovitost u usporedbi s realističnijim skupovima informacija.
Lažni podaci možda neće odražavati kako će korisnici djelovati s aplikacijom, a to čak može dovesti do toga da rezultati testa budu manje točni.
7. Opća vremenska ograničenja
Faza testiranja može trajati samo toliko dugo zbog rokova za cijelu tvrtku, što znači da je ključno da testeri odrede prioritete i strukturiraju svoje provjere na način koji odgovara rasporedu web-aplikacije.
Bez snažnog upravljanja i planiranja, timovi za testiranje mogli bi propustiti izvršiti svaki veći test aplikacije na vrijeme.
Zaključak
Temeljito testiranje web-aplikacije moglo bi značiti razliku između uspješnog pokretanja web-aplikacije s kojom posjetitelji nemaju problema i nekompatibilnog programa kojem mnogi uređaji teško pristupaju.
Testiranje web-aplikacija može biti dugotrajan proces, s potencijalno stotinama jedinstvenih provjera s vlastitim očekivanim rezultatima – i možda nije praktično provoditi svaki test prije roka.
Čak i relativno osnovne web-aplikacije trebaju sveobuhvatno testiranje kompatibilnosti, upotrebljivosti, funkcionalnosti i više. Automatizacija nekih od ovih ispitivanja može biti vrlo korisna ako ih ispitivači ispravno provedu, osiguravajući veću pokrivenost testom.
Poseban pristup testiranju može ovisiti o osobnim preferencijama tima za testiranje i zahtjevima samog projekta. Čak bi moglo biti najučinkovitije miješati nekoliko tehnika zajedno, kao što je korištenje istraživačkog testiranja za provjere u vezi s korisničkim iskustvom.
Ako vaša tvrtka treba softver treće strane za pomoć pri testiranju web aplikacija, ZAPTEST može automatizirati te provjere kako bi ostvario značajan povrat ulaganja. Naši alati rade na samom vrhu testiranja softvera, iskorištavajući tehnologiju računalnog vida za pomoć u širokom spektru ispitivanja.
I naše besplatne i poslovne platforme nude snažnu funkcionalnost izvan mnogih premium tržišnih rješenja.
Često postavljana pitanja i resursi
1. Najbolji tečajevi o testiranju web aplikacija
Na mreži su dostupni mnogi tečajevi koji certificiraju potencijalne testere za provjeru web-aplikacija, uključujući:
• PluralSight ‘Testiranje performansi i skalabilnosti web aplikacije’ pokazuje kako provjeriti performanse i kapacitet opterećenja web aplikacije.
• Courserino ‘Testiranje sigurnosti web aplikacije s OWASP ZAP’ uči kako Zed Attack Proxy identificira sigurnosne probleme web aplikacije.
• Udemyjevo ‘Effective Test Case Writing & Formatting’ ključno je za pomoć testerima da razumiju kako bi trebali sastaviti svoje testne slučajeve.
• ProjektingIT-ov ‘Tečaj obuke za testiranje web aplikacija’ je dvodnevna radionica koja prikazuje osnove testiranja web aplikacija.
• Verhoef Training ‘Testiranje web aplikacija za mobilne uređaje’ uči kako osmisliti provjere aplikacija koje pokrivaju mobilne uređaje.
2. Kojih je top 5 pitanja za intervju o testiranju web aplikacije?
Evo pet pitanja za intervjue koje menadžeri za zapošljavanje mogu koristiti da pitaju kandidate o testovima web aplikacija:
• Imate li prethodnog iskustva sa softverom za automatizaciju testiranja? Koje ste koristili u prošlosti?
• Koje su najvažnije provjere koje treba izvršiti prilikom provođenja testova na video playeru usluge strujanja?
• Navedite tri primjera problema s pristupačnošću koji bi se mogli pojaviti tijekom testiranja i kako biste ih riješili.
• Kako se testiranje dinamičke web aplikacije razlikuje od načina na koji biste pregledali statičnu web aplikaciju?
• Koje biste mjerne podatke tražili prilikom testiranja izvedbe i opterećenja web programa?
3. Najbolji YouTube vodiči o testiranju web aplikacija
Postoje mnogi kanali koji nude besplatne vodiče na YouTubeu – oni mogu pomoći testerima da razumiju osnove provjere web-aplikacija. Primjeri ovih kanala uključuju:
• GC Reddy Software Testing ‘Kontrolni popis za testiranje web aplikacija’, koji pokazuje kako primijeniti principe testiranja softvera na web aplikacije.
• freeCodeCamp.org ‘Ethical Hacking 101: Web App Penetration Testing’, koji nudi detaljne informacije o tome kako testirati aplikacije s penetracijskim testiranjem.
• Edureka ‘Kako napisati testni slučaj?’, educira gledatelje o temeljnim elementima dizajna dobrih softverskih testnih slučajeva.
• Cyber Mentorova serija ‘Testiranje web-aplikacija’, koja daje detaljan uvid u različite aspekte testiranja web-aplikacija, uključujući pitanja gledatelja.
• Akademija za testiranje ‘Cross Browser Testing – Ultimate Guide’, koja pokazuje prednosti testiranja s više preglednika i kako ga implementirati.
4. Kako održavati testove web aplikacije?
Regresijsko testiranje glavni je način na koji tvrtke osiguravaju dugoročnu učinkovitost provjera svojih web aplikacija. To omogućuje timu za testiranje da provjeri razlike između verzija kako bi utvrdio gdje se pojavljuju problemi u posljednjoj iteraciji programa.
Web aplikacije općenito zahtijevaju ponovno testiranje nakon svakog značajnijeg ažuriranja – to je zato što nove značajke mogu uzrokovati probleme s funkcijama koje su već bile podvrgnute temeljitom testiranju.
Tim može ponovno koristiti prethodne testne slučajeve i usporediti nove rezultate s prethodnima; ovo osigurava visoku razinu dosljednosti u svakoj fazi.
Snažno planiranje i od strane programera i od tima za testiranje može naknadne provjere učiniti mnogo jednostavnijim, omogućujući učinkovito održavanje testa web aplikacije.
5. Kako ručno testirate web aplikacije?
Ručno testiranje bilo koje vrste aplikacije uključuje izradu planova testiranja i pridržavanje istih uz ostale smjernice za testiranje. Ti planovi obično imaju oblik testnih slučajeva koje bi starije osoblje za osiguranje kvalitete, pa čak i zainteresirane strane, trebali ispitati i odobriti.
Ključna komponenta uspješne ručne provjere je marljivost, koja uključuje provjeru usporedbe rezultata s testnim slučajevima. Ručni testovi web-aplikacija također mogu uključivati subjektivna mišljenja – poput pokušaja kvantificiranja korisničkog sučelja i njegove jednostavnosti upotrebe.
Najvažnije je da ručni testeri ispitaju aplikaciju iz perspektive korisnika kako bi pokazali kako bi je koristili posjetitelji koji nisu svjesni razvojnog ciklusa.
6. Najbolje knjige o testiranju web aplikacija
Korisne knjige o testiranju web aplikacija uključuju:
• ‘Testiranje aplikacija na webu’ Hung Nguyena, Boba Johnsona i Michaela Hacketta potpuni je vodič za višeplatformske programe.
• ‘Hakiranje API-ja’ Coreya J. Balla pomno ispituje sigurnosno testiranje web API-ja, pokazujući testerima kako zaštititi svoje web aplikacije.
• ‘Testiranje i osiguranje web aplikacija’ Ravija Dasa i Grega Johnsona uglavnom ispituje testove koji pomažu u zaštiti ovih aplikacija.
• ‘Vodič za testiranje Frontend Web Developera’ Eran Kinsbruner istražuje okvire za više preglednika kao i razvoj solidnih strategija testiranja.
• ‘Testiranje web API-ja’ autora Marka Winteringhama razmatra kako automatizirati testove web aplikacija dok također uključuje istraživačke provjere.
7. Koja je razlika između testiranja web aplikacije i testiranja weba?
Iako mnogi ljudi koriste ova dva izraza naizmjenično, oni se zapravo odnose na dva različita procesa. Web testiranje ispituje samu stranicu i kako sve stranice funkcioniraju, uključujući one bez web aplikacija.
Web-aplikacija je pojedinačni element web-mjesta sa svojim jedinstvenim značajkama koje nadilaze uobičajenu HTML funkcionalnost. Web-mjesta i web-aplikacije slijede sličan postupak testiranja koji je usredotočen na upotrebljivost, sigurnost i opću kompatibilnost, no lakše je to standardizirati za web-mjesta.
Iako je arhitektura većine web-mjesta općenito vrlo slična, web-aplikacije često imaju više različitih značajki – a sve zahtijevaju vlastite testove.
8. Što je testiranje web kolačića?
Web kolačići su datoteke preglednika s informacijama o prethodnim ili trenutnim sesijama korisnika na web stranici. Oni mogu diktirati aplikaciju ili prezentaciju web stranice – jedan kolačić može odrediti hoće li korisnik gledati videozapise s titlovima, na primjer.
Označavanje ovih kolačića može ilustrirati kako oni reagiraju na različite situacije, primjerice ako posjetitelj izbriše kolačiće. Oni također osiguravaju da su te datoteke šifrirane i testiraju kako reagiraju na oštećenje.
Bez rigoroznih testova kolačića, web-posjetitelji mogu otkriti da web-mjesto ili web-aplikacija ne mogu spremiti njihove korisničke podatke. Cijelo web mjesto također može biti ranjivo na sigurnosne provale ako su kolačići bez odgovarajuće zaštite.