Тестирање корисничког интерфејса је важније него икада раније захваљујући глобалном прихватању веб локација и апликација. Ако покрећете нови део софтвера или веб-странице, кључно је да добијете право корисничког интерфејса (УИ) како бисте уравнотежили функционалност и естетику.
Постоји много тога што иде у креирање убедљивог корисничког интерфејса, при чему тестирање корисничког интерфејса делује као лакмус тест да би се утврдило да ли интерфејс испуњава све ознаке или не.
У овом чланку ћемо проћи кроз све кључне области у вези са тестирањем корисничког интерфејса, од дефинисања шта је кориснички интерфејс до најбољих начина за тестирање вашег корисничког интерфејса.
УИ наспрам ГУИ: Рашчишћавање забуне
За почетак, хајде да покушамо да разјаснимо сваку забуну око појмова УИ и ГУИ. Испод је преглед шта ова два термина значе и где се разликују:
1. Шта је тестирање корисничког интерфејса?
Кориснички интерфејс или кориснички интерфејс је платформа коју користите за интеракцију са одређеним делом софтвера. Корисничко сучеље је место где можете да уносите упутства, уносите податке или прегледате информације са екрана или монитора.
Постоји много различитих типова корисничког интерфејса, укључујући графичке корисничке интерфејсе (ГУИ) и интерфејсе командне линије који само приказују код и текст.
2. Шта је графички кориснички интерфејс (ГУИ)?
Графички кориснички интерфејс (ГУИ) је тип корисничког интерфејса који је већини људи познат. То је тип интерфејса који користи визуелне елементе како би нам помогао у интеракцији са функцијама у систему.
На пример, можете да користите меније или траке са алаткама које садрже иконе које ће вам помоћи да се крећете кроз систем. Чак и текст добро функционише у ГУИ-ју као начин да водите корисника кроз функцију, као што је клик на „датотеку“ када желите да отворите или сачувате документ.
3. УИ наспрам ГУИ
Да бисте боље разумели ова два облика рачунарске интеракције, погледајте директно поређење између корисничког интерфејса и ГУИ у наставку:
УИ:
• Скраћеница корисничког интерфејса
• То је врста платформе која корисницима омогућава интеракцију са уређајима
• То је облик интеракције човека и машине
• Користе га сви и често ради у позадини, тако да не знате да га користите
• Уобичајени примери укључују МС-ДОС или Уник
ГУИ:
• Скраћеница од графичког корисничког интерфејса
• То је врста платформе која користи графику да помогне корисницима да се крећу кроз функције уређаја
• То је поткласа корисничког интерфејса
• Обично га користе просечни, свакодневни корисници, као што су потрошачи
• Уобичајени примери укључују Виндовс 10, иОС и Андроид
Шта је тестирање корисничког интерфејса (УИ)?
Тестирање корисничког интерфејса (УИ), понекад познато као ГУИ тестирање у зависности од контекста, је низ радњи које се користе за мерење перформанси и укупне функционалности визуелних елемената апликације. Настоји да верификује и потврди различите функције корисничког интерфејса и осигурава да нема неочекиваних исхода, недостатака или грешака.
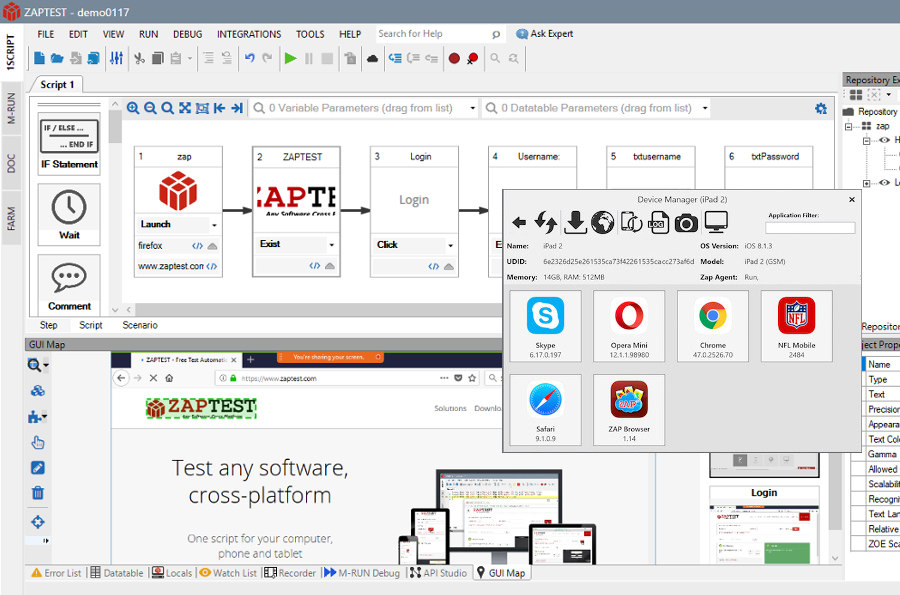
Тестирање корисничког интерфејса помоћу алата као што је ЗАПТЕСТ се првенствено користи за проверу ствари као што су употребљивост, функционалност и перформансе корисничког интерфејса како би се уверило да је погодан за сврху.
У неким случајевима, такође проверава ствари као што су усклађеност или визуелно јединство са општим концептима дизајна система.
Када и зашто су вам потребни тестови корисничког интерфејса?
Тестирање корисничког интерфејса је обично најефикасније пре објављивања апликације за производњу. Ово је да би се осигурало да крајњи корисник има најбоље искуство, са што мање грешака и недостатака.
Крајњи корисници не чине најбоље софтверске тестере, тако да је важно отклонити све проблеме пре него што дођу до њих.
Тестирање корисничког интерфејса је користан начин да се процени како се апликација бави одређеним радњама, као што је коришћење тастатуре и миша за интеракцију са менијима. Помаже у провери визуелних елемената апликације да би се уверило да су исправно приказани.
Тестирање корисничког интерфејса је такође одличан начин да се процени перформансе и да се уверите да нема грешака или проблема са функционалношћу апликације.
Врсте УИ тестова
Постоји низ различитих тестова корисничког интерфејса које треба размотрити у зависности од апликације која се тестира.
УИ тестови имају потенцијал да верификују многе функције у апликацијама, тако да избор правог типа теста може помоћи у идентификацији специфичних проблема.
Другим речима, постоје различите методе тестирања корисничког интерфејса које треба размотрити и алати као што су ЗАПТЕСТ-ови аутоматизовани алати за тестирање корисничког интерфејса, у зависности од тога за шта намеравате да тестирате.
Неке од најчешћих методологија приступа функционалном и нефункционалном тестирању укључују следеће:
1. Регресионо тестирање
Регресионо тестирање је врста тестирања корисничког интерфејса која посматра све промене у кодирању апликације или веб локације.
Осигурава да све функционалности апликације буде како је предвиђено након уношења измена у делове кода.
Не треба да ради никакве фенси тестове, само покреће код како би се уверио да све зависности и функције функционишу на исти начин као што су радиле пре него што су промене направљене.
2. Функционално тестирање
Функционално тестирање настоји да потврди апликацију како би се уверило да испуњава све функционалне захтеве.
Тестира све појединачне функције апликације, а затим проверава резултат како би се уверио да ради како се очекује.
Овај тип тестирања корисничког интерфејса обично се фокусира на тестирање црне кутије, које не гледа ни на један изворни код. Има тенденцију да проверава ствари као што су кориснички интерфејс, сви повезани АПИ-ји, комуникација клијента и сервера или безбедност.
3. Тестирање прихватања
Тестирање прихватања, понекад познато као тестирање прихватања корисника (УАТ) је облик тестирања корисничког интерфејса које спроводи крајњи корисник апликације да би верификовао систем пре преласка на производњу.
Ова врста тестирања корисничког интерфејса најчешће се налази у завршним фазама тестирања након што су остале области верификоване.
Тестирање прихватања се користи за валидацију укупног тока апликације од почетка до краја. Не разматра проблеме на површинском нивоу као што су правописне грешке или естетска питања. Користи засебно окружење за тестирање да опонаша производно окружење, осигуравајући да је спремно за прелазак на следећу фазу.
4. Јединично тестирање
Јединично тестирање настоји да прегледа појединачне компоненте апликације како би се потврдило да функционише како је предвиђено.
Обично се изводи током фазе кодирања, тако да је обично на програмерима да изврше ову врсту УИ теста.
Јединично тестирање функционише тако што се одваја део кода како би се уверило да ради како се очекује. Овај појединачни део кода може бити одређени модул, функција, објекат или било који други појединачни део апликације.
5. Тестирање перформанси
Тестирање перформанси има за циљ да процени оптимизацију апликације, посматрајући ствари као што су брзина, стабилност, одзив и скалабилност апликације када је у употреби.
Ова врста тестирања корисничког интерфејса има за циљ проналажење проблематичних области у апликацији или уских грла у току података. Три главне области које разматра су брзина, скалабилност и стабилност апликације.
6. ГУИ тестирање
Алати за ГУИ тестирање траже да прегледају графички кориснички интерфејс апликације како би се уверили да све функционалности раде како се очекује.
Ово укључује гледање графичких средстава и контрола апликације, као што су дугмад, траке са алаткама и иконе. ГУИ је оно са чиме крајњи корисник комуницира и види када користи апликацију.
Које су предности тестирања корисничког интерфејса?
Постоји низ предности повезаних са тестирањем корисничког интерфејса и коришћењем алата као што је ЗАПТЕСТ-ов пакет за тестирање корисничког интерфејса, како за програмера тако и за крајњег корисника.
Испод су неке од кључних предности повезаних са тестирањем корисничког интерфејса:
1. Побољшава функционалност
Важно је тестирати апликације како бисте били сигурни да раде како се очекује, тако да ако постоје било какве грешке, грешке или други проблеми, они могу бити ријешени прије објављивања.
Ако апликација дође до крајњих корисника и греши, пуна је грешака или је покварена, онда неће обавити посао који се од ње очекује. Ово, заузврат, ствара превише проблема за крајње кориснике и они ће вероватно престати да га користе.
2. Олакшава употребу
Алати за аутоматизацију УИ тестирања су такође користан начин за оптимизацију и поједностављење апликације.
Чак и ако сво кодирање функционише како треба, лоше дизајниран интерфејс може збунити крајње кориснике и брзо их искључити, смањујући стопе усвајања апликације. Тестирање корисничког интерфејса је одличан начин да изглачате било који од елемената или избора дизајна тако да буде лакши за коришћење.
3. Јача репутацију апликација
Одвајање времена за правилно обављање тестирања корисничког интерфејса и увођење алата као што је ЗАПТЕСТ-ов софтвер за аутоматизацију тестирања су сјајни начини да се апликација углади и учини што једноставнијом за корисника.
Када се уради исправно, то чини апликацију одличним амбасадором бренда, што повећава њену укупну репутацију. Ако апликација ради без грешака и ради све што би требало да ради, корисници ће то ценити и користити апликацију.
Који су главни изазови тестирања корисничког интерфејса?
Иако је тестирање корисничког интерфејса важан део развоја апликације, оно није нужно лак део процеса.
Постоје бројни проблеми и изазови повезани са бесплатним софтвером за аутоматизацију тестирања корисничког интерфејса који га чини тешким.
Испод су неки од главних изазова повезаних са тестирањем корисничког интерфејса када се користе неадекватни алати за тестирање корисничког интерфејса:
1. Ажурирања корисничког интерфејса
Развој апликације је обично итеративни процес који доноси нове карактеристике и функције током развојног циклуса и даље.
Све ове спорадичне промене могу отежати ефикасно извођење УИ тестова јер друге зависности и интеракције кода мењају оно што се тестира.
2. Тестирање које расте у сложености
Апликације и веб странице су сада много софистициранији него пре неколико година. Уз сву ову додатну функционалност, алати за тестирање корисничког интерфејса и софтвер за аутоматизацију корисничког интерфејса морају да размотре више елемената и процеса.
Као резултат тога, многи алати у тестирању корисничког интерфејса морају бити прилагођени да би се прилагодили свим овим сложеним додацима.
3. Временска ограничења
Како апликације постају све сложеније, тако расту и алати који се користе за тестирање. Скрипте за тестирање корисничког интерфејса све више одузимају време због великог обима кода који се мора тестирати. Овај проблем се погоршава када прави алати за тестирање корисничког интерфејса нису доступни.
4. Одржавање УИ скрипти ажурним
Како се кориснички интерфејс мења и доноси нова функционалност, тест скрипте се морају прилагодити да би се тестирали нови процеси. Ово постаје све изазовније са сваким новим додатком, јер се тестне скрипте стално ажурирају и прилагођавају како би се прилагодиле новој функционалности.
Да ли би требало да аутоматизујете тестирање корисничког интерфејса?
Када је у питању одлучивање о најбољем приступу тестирању апликације или веб корисничког интерфејса, постоје два различита пута за разматрање – ручно тестирање или аутоматско тестирање корисничког интерфејса коришћењем аутоматизованих алата . И ручно тестирање и аутоматизација корисничког интерфејса имају своје предности и недостатке, тако да је паметно размотрити и једно и друго да бисте видели шта најбоље одговара апликацији.
Шта је ручно тестирање корисничког интерфејса?
Ручно тестирање, за разлику од аутоматизације корисничког интерфејса, подразумева коришћење тестера за ручну интеракцију и проверу свих функција које се налазе у апликацији или веб локацији.
Њихова примарна сврха је да пазе на све проблеме, неправилности или проблеме у целокупној примени. Ово је посебно корисна опција за мање апликације са ограниченим елементима, као што су они који се налазе у раним верзијама апликација.
1. Предности ручног тестирања корисничког интерфејса
Постоје многе предности одабира ручног тестирања корисничког интерфејса, у зависности од апликације и њеног дизајна.
Испод су неке од предности повезаних са ручним тестирањем корисничког интерфејса:
• Ручно тестирање корисничког интерфејса укључује људску интелигенцију у тестирање за тражење грешака или проблема. Постоје ствари које аутоматско тестирање корисничког интерфејса једноставно не може да постигне и потребна је људска интеракција, критичко размишљање и људски елемент да би се пронашли сви недостаци апликације.
• Аутоматизовани тестови могу бити дуготрајни, јер поново креирају више сценарија за различите карактеристике које мора да верификује људски тестер. Ручно тестирање корисничког интерфејса омогућава људским тестерима да се фокусирају на проналажење грешака, а не на постављање емулација.
• Људски тестери имају тенденцију да добро познају апликацију, често проводе безброј сати да се навикну на интерфејс. Због тога они разумеју на шта треба да пазе у погледу грешака, док им помажу да буду ажурирани о тренутном стању апликације.
• Постоје проблеми који се можда неће означити аутоматским тестирањем корисничког интерфејса јер то не утиче на код. Ствари попут времена одговора сервера могу каснити, али их може лако превидети аутоматизовани тест. Ручно тестирање корисничког интерфејса отклања овај проблем јер корисник ове проблеме одмах примети.
• Ручно тестирање корисничког интерфејса је најтачнија емулација корисничког искуства, јер постављате ситуацију која одражава начин на који ће крајњи корисник комуницирати са апликацијом. Ово ствара контекст у стварном свету за проналажење проблема које обично проналазе крајњи корисници, али можда пропуштају аутоматизовано тестирање корисничког интерфејса.
2. Ограничења ручног тестирања корисничког интерфејса
Такође постоје ограничења за ручно тестирање корисничког интерфејса која треба узети у обзир пре доношења одлуке о најбољем приступу тестирању за вашу апликацију.
Нека од ограничења ручних УИ тестова укључују следеће:
• Потребно је много дуже да се изврши ручно тестирање него аутоматско тестирање корисничког интерфејса, посебно када се користе модерни алати као што је хипераутоматизација . Скрипте за аутоматизовано тестирање могу да раде много брже од било које врсте људског уноса, тако да бирање за ручно тестирање веб корисничког интерфејса додаје додатне сате распореду.
• Пошто је то у крајњој линији људски процес, ручно тестирање веб корисничког интерфејса је склоно људској грешци. Пропуштене грешке због недостатка фокуса или ометања могу се десити са ручним тестирањем корисничког интерфејса, што може довести до проблема. Упоредно, аутоматизовано тестирање корисничког интерфејса уклања људски елемент из процеса, чинећи га много мање склоним овим врстама проблема. Ово посебно важи за најновије типове аутоматског тестирања корисничког интерфејса, као што је роботска аутоматизација процеса .
• Стварни процес евидентирања свих пронађених грешака траје много дуже, што може отежати праћење било каквих промена док се праве. Аутоматско тестирање корисничког интерфејса је бољи приступ јер захтева ажурирање само ако се имплементира нова функција.
• Ручно тестирање корисничког интерфејса захтева добро познавање апликације за компетентно тестирање проблема. Као резултат овога, људским тестерима је потребан одређени ниво знања пре него што могу ефикасно да тестирају. Аутоматско тестирање не захтева овај ниво знања.
3. Тестирање снимања и репродукције
Тестирање снимања и репродукције је облик тестирања корисничког интерфејса без кода који вам омогућава да покренете тестове без икаквог дубоког знања програмирања. Користи функционалност за снимање ручних радњи извршених у апликацији пре него што је сачува као тест образац.
Ово омогућава да се УИ тест изводи изнова и изнова без учешћа људи.
4. Ручно у односу на снимање и понављање у односу на аутоматско тестирање
Када се одлучујете између ова три типа тестирања корисничког интерфејса, важно је узети у обзир обим и размере апликације и доступне ресурсе.
Ручно тестирање корисничког интерфејса је најлакше подесити и користити, али има много захтева као што је добро познавање апликације од стране тестера. Такође је тешко наставити ручно тестирање корисничког интерфејса ако стално ажурирате апликацију.
Алати за аутоматизацију УИ теста попут оних које нуди Заптест су одлична опција ако ћете редовно ажурирати апликацију и временом се то исплати.
Снимање и понављање долазе у игру како би се премостио јаз између два типа тестирања корисничког интерфејса. Нуди основни ниво аутоматизације корисничког интерфејса, али и даље захтева људски унос да би се покренуо.
Шта тестирате када спроводите УИ тестове?
Оно што тестирате када спроводите УИ тестове користећи алате као што је ЗАПТЕСТ-ов софтвер за тестирање корисничког интерфејса ће се разликовати у зависности од тога шта апликација садржи.
Ипак, тежи да прати функционалност апликације. На пример, ако апликација има страницу за наплату, тестирање корисничког интерфејса би укључивало ствари као што је тестирање дугмета „купи одмах“.
Иако се стварни процеси за тестирање разликују од апликације до апликације, постоји низ општих ствари за тестирање корисничког интерфејса, као што су:
1. Грешке у типовима података
Овај УИ тест обезбеђује да прави тип података функционише у одговарајућим пољима. На пример, текст за имена без опције за коришћење бројева. Ако УИ тестер може да унесе нумеричке вредности испод поља за име, онда нешто није у реду.
2. Проблеми са ширином поља
Ово се користи за ограничавање броја знакова за одређена поља, као што су поштански бројеви. Ако апликација не ограничава број знакова у овим пољима, то може довести до неважећих уноса од стране крајњег корисника.
3. Дугмад
Ови УИ тестови осигуравају да дугмад функционишу исправно, тако да, на пример, дугме следеће странице усмерава крајњег корисника на следећу страницу. Постоји много различитих типова дугмади са различитим наменама, тако да је важно да ураде посао који би требало да раде како би креирали функционалну апликацију.
4. Померање табеле
Ако у апликацији постоје табеле са подацима, померање табеле обезбеђује да можете да се крећете кроз податке док заглавља остају видљива.
Ако ово не функционише, то чини податке збуњујућим за крајњег корисника.
5. Евиденције грешака
У случају пада апликације или грешке, важно је тестирати евиденције грешака да бисте били сигурни да пружају тачан излаз за извештаје о грешкама.
Без тачног извештавања о грешкама и евиденције грешака, не постоји добар начин да се утврди шта је узрок проблема или како да га поправите.
Како спроводите УИ (ГУИ) тест?
Да бисмо вам дали добру представу о томе како да извршите УИ – или ГУИ – тест, направићемо пример који можете погледати.
Рецимо да ћемо тестирати страницу обрасца у апликацији за регистрацију налога. Постоји више елемената корисничког интерфејса за тестирање на овој страници, који су означени као ТЦ-Кс (где ТЦ означава тест случај, а Кс означава број елемента).
Испод је листа доступних ТЦ-а за тестирање:
ТЦ-1: Лого бренда на врху екрана
• Ово треба тестирати да бисте проверили да ли приказује исправну позицију, тип фонта и ознаку странице.
ТЦ-2: Региструјте свој налог
• Ово би требало да тестира да ли је заглавље странице тачно.
• Такође би требало да провери да ли је приказан исправан фонт.
ТЦ-3: Поље за име
• Ово би требало да тестира исправно поравнање и положај оквира за текст.
• Такође би требало да тестира ознаке поља и да провери да ли прихвата важеће и одбија неважеће уносе.
ТЦ-4: Поље за презиме
• Ово би требало да тестира исправно поравнање и положај оквира за текст.
• Такође би требало да тестира ознаке поља и да провери да ли прихвата важеће и одбија неважеће уносе.
ТЦ-5: Поље корисничког имена
• Ово би требало да тестира која порука о грешци се приказује приликом уноса ограничених знакова.
• Такође треба да провери да ли је порука о грешци важећа и тачна.
ТЦ-6: Поље за лозинку
• Ово би требало да тестира ознаке поља да би се уверило да прихвата важеће знакове и одбацује неважеће.
• Такође треба да тестира поравнање и положај оквира за текст.
ТЦ-7: Дугме за следећу страницу
• Ово би требало да тестира да ли подношење обрасца функционише како је предвиђено.
• Такође треба да провери положај дугмета и да се увери да је читљиво за корисника.
План тестирања корисничког интерфејса – шта је то?
План тестирања корисничког интерфејса је документ који је део процеса тестирања апликација.
План тестирања корисничког интерфејса разлаже кључне информације о апликацији и свим активностима тестирања у вези са њом.
Креирање плана тестирања је обично један од првих корака које предузимате приликом тестирања апликација, јер поставља основу за методологије тестирања и планиране резултате.
То је користан документ који онима изван тима за тестирање даје бољу представу о томе шта се дешава у процесу.
Како написати план тестирања корисничког интерфејса
Планови тестирања корисничког интерфејса нуде одличне смернице и упутства за тестере корисничког интерфејса, тако да исправан рад заиста помаже у тестирању и контроли апликација.
Погледајте кораке у наставку да бисте научили како да напишете план тестирања корисничког интерфејса:
1. Укључите кључне информације о за тестирање корисничког интерфејса
План тестирања корисничког интерфејса укључује све кључне информације потребне за спровођење тестирања апликације. Неке од ових информација укључују следеће:
• Стручњаци потребни за тестирање, њихове улоге и вештине.
• Укупна количина времена потребног за тестирање апликације.
• Технике тестирања које се примењују на тест.
• Сви ресурси потребни за тестирање, као што су специфични хардвер, документација или алати.
• Анализа циљних тестних окружења, као што су мобилни уређаји, одређени оперативни систем или претраживачи.
• Општи циљеви процеса тестирања.
2. Испитивање дима
Затим можете користити тестирање дима да бисте помогли у креирању плана тестирања корисничког интерфејса. Тестирање дима је користан начин да се идентификују основни проблеми и грешке у апликацији, али не тражи превише дубоко проблеме.
То је техника која је најпогоднија за тестирање корисничког интерфејса горњег слоја апликације, тако да може лако да ухвати очигледне проблеме.
3. Испитивање урачунљивости
Да бисмо дубље заронили у апликацију и пронашли мање очигледне грешке и грешке, тестирање здравог разума је одлична техника за увођење за тестирање корисничког интерфејса.
Тестирање здраве исправности настоји да провери свако ново или измењено кодирање како би се проверило да ли је у складу са захтевима апликације.
Разликује се од тестирања дима по томе што је много свеобухватнији са тестирањем корисничког интерфејса, што омогућава дубљи увид у функционалност апликације.
Након што апликација прође тест дима, тест здравости додаје додатни ниво инспекције.
Сценарији тестирања корисничког интерфејса
Да би се осигурало да апликација ради како је предвиђено у више области и интеракција, важно је извршити различите сценарије тестирања корисничког интерфејса.
Испод је преглед сценарија тестирања корисничког интерфејса, са примером.
1. Шта су сценарији тестирања корисничког интерфејса?
Сценарио УИ теста је начин да се успостави документација за више случајева употребе у апликацији.
Сценарио УИ теста се користи за описивање специфичних радњи које корисник може да предузме док користи апликацију.
У неким случајевима, такође описује сценарио који корисник може да доживи док користи апликацију.
Сценарији тестирања корисничког интерфејса су корисни јер потврђују да функционалност унутар апликације функционише како се очекује. За генерисање корисних сценарија потребно је интимно разумевање апликације и допринос клијената и програмера.
2. Пример сценарија за тестирање корисничког интерфејса
Као пример, размотрите сценарио тестирања за страницу за пријављивање апликације. Сценарио УИ теста за ово ће настојати да одговори на следећа питања:
• Да ли корисници могу да се пријаве на платформу користећи исправне акредитиве?
• Шта је резултат коришћења нетачних акредитива за пријављивање?
• Шта се дешава када користите важеће корисничко име, али неважећу лозинку?
• Шта се дешава када оставите празна поља и покушате да се пријавите?
• Ако постоји дугме „заборављена лозинка“, шта се дешава када кликнете на њега?
• Да ли све везе на страници функционишу како је предвиђено?
Одговарање на ова питања помаже тестерима корисничког интерфејса да идентификују све области апликације које не раде како би требало.
Такође проверава да ли све доступне радње дају очекивани резултат, као што је пријављивање користећи праве акредитиве.
УИ тест случајеви
Да би се сагледали појединачни аспекти сценарија тестирања корисничког интерфејса, тестни случајеви се користе за разбијање појединачних карактеристика делова функционалности у апликацији.
Испод је резиме онога што су УИ тест случајеви са примерима.
1. Шта су УИ тест случајеви?
Тестни случај корисничког интерфејса је низ радњи које се изводе да би се верификовала одређена карактеристика или део функционалности унутар апликације.
УИ тестни случајеви разлажу тестне кораке, податке, предуслов и постуслов за специфичне сценарије и такође проверавају захтеве.
Тестни случај корисничког интерфејса има тенденцију да укључује врло специфичне варијабле како би омогућио дубинско тестирање на појединачном нивоу. УИ Тестери затим упоређују стварне резултате са очекиваним резултатом како би се уверили да апликација функционише у складу са захтевима.
2. Примери УИ и ГУИ тест случајева
Да бисте боље разумели УИ и ГУИ тестне случајеве, погледајте примере испод који су тестни случајеви за тест сценарио који гледа на функционалност екрана за пријаву:
• Проверите понашање система приликом уноса важећих акредитива.
• Проверите понашање система када се користи неважећа е-пошта, али важећа лозинка.
• Проверите понашање система када се користи важећа е-пошта, али неважећа лозинка.
• Проверите понашање система када се користе неважећи емаил и лозинка.
• Проверите понашање система када су поља остављена празна.
• Проверите везу ‘заборављена лозинка’ да видите да ли се понаша како је очекивано.
• Проверите понашање система када је означено дугме „задржи ме пријављеним“.
• Проверите понашање система када се унесе неважећи телефонски број.
Дакле, сви ови примери су појединачни случајеви тестирања корисничког интерфејса.
За разлику од сценарија тестирања, који покрива цео процес, тестни случајеви гледају на појединачне функције. Другим речима, сваки горњи пример је УИ тест случај, при чему је цела листа класификована као сценарио тестирања.
УИ тест скрипте
Да бисте добили још детаљнији преглед тестирања апликација, креиране су скрипте за тестирање корисничког интерфејса да би дале више информација тестерима о тест случајевима и сценаријима.
Испод је сажетак онога што су скрипте за тестирање корисничког интерфејса и како их написати.
1. Шта су УИ тест скрипте?
Скрипте за тестирање корисничког интерфејса су веома детаљни описи тестова који се изводе на апликацији, обично ред по ред.
Они су веома специфичне природе са пуно детаља у погледу коришћених тест случајева, података и очекиване функционалности апликације.
Сви резултати из тест случајева су такође укључени у тест скрипте како би се додало богатство информација.
2. Како написати УИ тест скрипте
Скрипте за тестирање корисничког интерфејса су једноставне јер једноставно детаљно наводе тестне случајеве.
Све док у њих укључите следеће информације, требало би да будете у могућности да извучете много вредности из својих скрипти за тестирање корисничког интерфејса:
• ИД тестне скрипте: Ово је јединствени идентификатор за тест скрипту.
• Наслов: Наслов тест скрипте.
• ИД тест случаја: Ово је ИД тест случаја за који креирате скрипту.
• Захтеви: Ово су спецификације примене хардвера неопходног за покретање тест случајева.
• Процедура: Ово су кораци предузети да би се наставило са тестирањем.
• Резултат: Ово је излазни и коначни резултат тестирања.
• Статус: Ово је показатељ успеха тест скрипте – да ли је прошао или није?
• Шифра грешке: Ако је дошло до проблема, шифра грешке описује у чему је проблем.
Контролна листа за ваше УИ тестове
Сада када сте спремни да почнете са тестирањем корисничког интерфејса, користите контролну листу у наставку да бисте креирали сопствене тестове:
1. Проверите основну функционалност
Функционално тестирање је одличан начин да пронађете ствари попут визуелних грешака или грешака на платформи.
Обавезно укључите ствари као што су биометрија, све поруке и информације о меморији апликације у овој фази.
2. Проверите компатибилност више платформи
Да бисте избегли проблеме попут фрагментације уређаја која блокира одређене кориснике из апликације, корисно је извршити провере компатибилности на више платформи.
Ово укључује проверу апликације на различитим резолуцијама екрана.
Добра је идеја да погледате компатибилност и изворних и хибридних апликација на мобилним уређајима као што су Андроид и иОС.
3. Проверите компатибилност на различитим величинама екрана
Постоји много различитих величина екрана које крајњи корисници могу покушати да користе са апликацијом, па је важно тестирати кориснички интерфејс за њих.
Тестирање одзива корисничког интерфејса најбоље је применити на најновијим уређајима како би се решили потенцијални проблеми. Такође, не заборавите да тестирате и у пејзажном и у портретном режиму.
4. Проверите перформансе и скалабилност
Када апликација има скалабилност, она је у стању да пружи одличне перформансе на различитим платформама.
Тестирајте различите нивое оптерећења, саобраћаја и друге сценарије крајњег корисника да бисте проценили перформансе и скалабилност апликације.
Ово се може урадити коришћењем паралелног тестирања, које користи аутоматизовано тестирање корисничког интерфејса као што је роботска аутоматизација процеса у више окружења.
5. Проверите доступност апликације
Тестирање приступачности осигурава да су специфичне функције усмерене на помоћ крајњим корисницима да раде како се очекује. Погледајте да проверите ствари као што су величина фонта, режим читача екрана и опције зумирања.
6. Проверите боје и текст
Апликације би требало да приказују боје на специфичан начин, тако да је важно то проверити тестирањем шема боја.
Ово укључује ствари попут боје хипервезе или других типова фонта. Такође је корисно проверити да ли у тексту постоје проблеми са правописом, величином фонта и поравнањем.
7. Процените брзину навигације
Обавезно тестирајте да ли кориснички интерфејс апликације ради глатко, без икаквих грешака. Ствари попут екрана за учитавање заглавља су добро место за тражење кашњења.