O teste da interface do utilizador é mais importante do que nunca graças a uma aceitação global em websites e aplicações. Se estiver a lançar uma nova peça de software ou página web, é crucial que obtenha a interface do utilizador (IU) correcta para equilibrar funcionalidade e estética.
Há muita coisa que entra na criação de uma IU convincente, com os testes de IU actuando como um teste de tornassol para determinar se a interface atinge ou não todas as marcas.
Neste artigo, vamos analisar todas as áreas-chave relacionadas com os testes de IU, desde a definição do que é uma IU até às melhores formas de testar a sua IU.
UI vs. GUI: Esclarecer a confusão
Para começar, vamos tentar esclarecer qualquer confusão em torno dos termos UI e GUI. Segue-se uma repartição do que estes dois termos significam e onde diferem:
1. O que é o teste da interface do utilizador?
A interface do utilizador, ou IU, é a plataforma que se utiliza para interagir com um determinado software. A IU é o local onde se pode introduzir instruções, introduzir dados ou visualizar informações a partir de um ecrã ou monitor.
Existem muitos tipos diferentes de interface de utilizador, incluindo interfaces gráficas de utilizador (GUI) e interfaces de linha de comando que apenas mostram código e texto.
2. O que é uma interface gráfica do utilizador (GUI)?
A interface gráfica de utilizador (GUI) é um tipo de interface de utilizador com que a maioria das pessoas está familiarizada. É um tipo de interface que utiliza visuais para nos ajudar a interagir com as características do sistema.
Por exemplo, pode utilizar menus ou barras de ferramentas que incluem ícones para o ajudar a navegar num sistema. Mesmo o texto funciona bem em GUIs como uma forma de guiar o utilizador através de uma função, tal como clicar em ‘ficheiro’ quando se pretende abrir ou guardar um documento.
3. UI vs. GUI
Para o ajudar a compreender melhor estas duas formas de interacção informática, veja abaixo a comparação directa entre IU vs. GUI:
UI:
– Uma abreviatura de interface do utilizador
– É um tipo de plataforma que permite aos utilizadores interagir com dispositivos
– É uma forma de interacção homem-máquina
– É usado por todos e funciona frequentemente em segundo plano, por isso não se sabe se o está a usar
– Exemplos comuns incluem MS-DOS ou Unix
GUI:
– Uma abreviatura de interface gráfica do utilizador
– É um tipo de plataforma que utiliza gráficos para ajudar os utilizadores a navegar nas funções de um dispositivo
– É uma subclasse da UI
– É tipicamente utilizado por utilizadores médios e diários, tais como consumidores
– Exemplos comuns incluem Windows 10, iOS e Android
O que é o teste de Interface de Utilizador (IU)?
O teste da interface do utilizador (IU), por vezes conhecido como teste GUI dependendo do contexto, é uma série de acções utilizadas para medir o desempenho e a funcionalidade global dos elementos visuais de uma aplicação. Procura verificar e validar várias funções da IU e assegura que não há resultados inesperados, defeitos ou bugs.
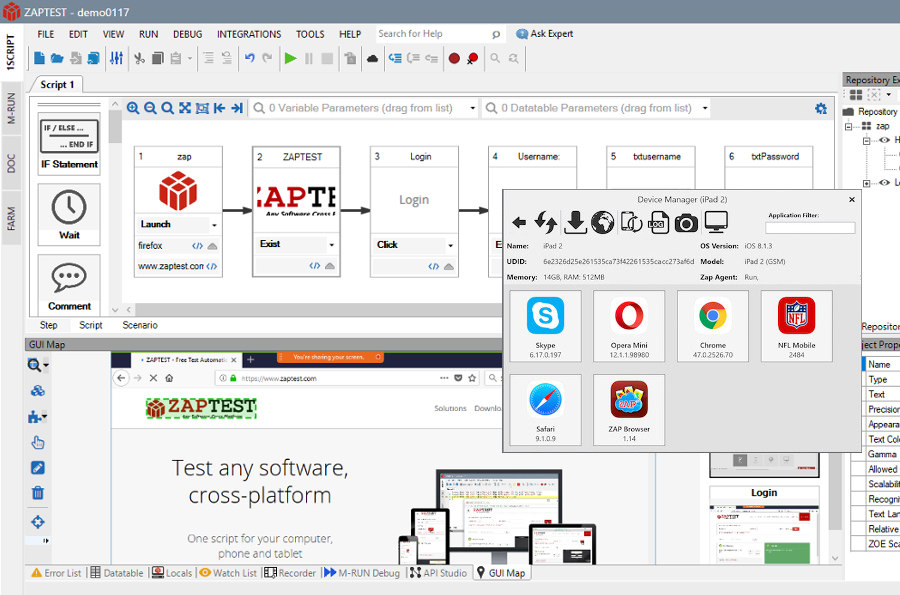
Os testes de IU utilizando ferramentas como o ZAPTEST são utilizados principalmente para verificar coisas como a usabilidade, funcionalidade e desempenho da IU para garantir que esta é adequada ao fim a que se destina.
Em alguns casos, também verifica a conformidade ou unidade visual com os conceitos gerais de concepção do sistema.
Quando & Porque precisa de testes de Interface de Utilizador?
Os testes de IU são normalmente mais eficazes antes da libertação da aplicação para produção. Isto é para garantir que o utilizador final tenha a melhor experiência, com o menor número possível de bugs e defeitos.
Os utilizadores finais não fazem os melhores testadores de software, pelo que é importante resolver quaisquer problemas antes de os atingir.
Os testes de IU são uma forma útil de avaliar como a aplicação lida com determinadas acções, como a utilização de um teclado e rato para interagir com os menus. Ajuda a verificar os elementos visuais da aplicação para garantir que são exibidos correctamente.
Os testes de IU são também uma óptima forma de avaliar o desempenho e certificar-se de que não existem quaisquer bugs ou problemas com a funcionalidade da aplicação.
Tipos de testes UI
Há uma variedade de diferentes testes de IU a considerar, dependendo da aplicação a ser testada.
Os testes de IU têm o potencial de verificar muitas funções em todas as aplicações, pelo que a escolha do tipo de teste certo pode ajudar a identificar questões específicas.
Por outras palavras, existem diferentes métodos de teste de IU a considerar, e ferramentas como as ferramentas automatizadas de teste de IU do ZAPTEST, dependendo do que se pretende testar.
Algumas das metodologias mais comuns de testes funcionais e não funcionais que se aproximam incluem o seguinte:
1. Testes de regressão
O teste de regressão é um tipo de teste de IU que analisa quaisquer alterações à codificação da aplicação ou do website.
Assegura que todas as funcionalidades da aplicação são as pretendidas após a introdução de alterações em partes do código.
Não precisa de fazer quaisquer testes extravagantes, apenas executa o código para garantir que todas as dependências e funções funcionam da mesma forma que funcionavam antes de serem feitas alterações.
2. Testes funcionais
Os testes funcionais procuram validar a aplicação para garantir que esta cumpre todos os requisitos funcionais.
Testa todas as funções individuais da aplicação e depois verifica o resultado para ter a certeza de que funciona como esperado.
Este tipo de teste de IU concentra-se geralmente em testes de caixa negra, que não olha para nenhum dos códigos-fonte. Tende a verificar coisas como a interface do utilizador, quaisquer APIs associadas, comunicação cliente e servidor ou segurança.
3. Testes de aceitação
O teste de aceitação, por vezes conhecido como Teste de Aceitação do Utilizador (UAT) é uma forma de teste de IU que é realizado pelo utilizador final da aplicação para verificar o sistema antes da transição para a produção.
Este tipo de testes de IU é mais frequentemente encontrado nas fases finais dos testes, uma vez verificadas as outras áreas.
Os testes de aceitação são utilizados para validar o fluxo global da aplicação do início ao fim. Não se debruça sobre questões de nível superficial como erros ortográficos ou questões estéticas. Utiliza um ambiente de teste separado para imitar o ambiente de produção, assegurando que está pronto para passar à fase seguinte.
4. Testes unitários
Os testes unitários procuram inspeccionar componentes individuais de uma aplicação para validar que esta funciona como pretendido.
É normalmente realizado durante a fase de codificação, pelo que normalmente cabe aos programadores realizar este tipo de teste de IU.
Os testes unitários funcionam separando um pedaço de código para ter a certeza de que funciona como esperado. Esta peça individual de código pode ser um módulo específico, uma função, um objecto ou qualquer outra parte individual da aplicação.
5. Testes de desempenho
Os testes de desempenho procuram avaliar a optimização da aplicação, analisando coisas como a velocidade, estabilidade, capacidade de resposta e escalabilidade da aplicação quando em uso.
Este tipo de teste de IU visa encontrar quaisquer áreas de preocupação na aplicação ou pontos de estrangulamento no fluxo de dados. As três principais áreas em que se concentra são a velocidade, a escalabilidade e a estabilidade da aplicação.
6. Testes GUI
As ferramentas de teste GUI procuram inspeccionar a interface gráfica do utilizador de uma aplicação para garantir que todas as funcionalidades funcionam como esperado.
Isto inclui olhar para os activos gráficos e controlos da aplicação, tais como botões, barras de ferramentas e ícones. O GUI é aquilo com que o utilizador final interage e vê quando utiliza uma aplicação.
Quais são os benefícios dos testes UI?
Há uma série de benefícios associados aos testes de IU e à utilização de ferramentas como o conjunto de testes de IU do ZAPTEST, tanto para o programador como para o utilizador final.
Abaixo estão alguns dos principais benefícios associados aos testes de IU:
1. Melhora a funcionalidade
É importante testar as aplicações para garantir que funcionam como esperado, para que, se houver falhas, bugs ou outros problemas, possam ser resolvidos antes do lançamento.
Se uma aplicação se dirige aos utilizadores finais e está cheia de erros ou avariada, então não fará o trabalho que se espera dela. Isto, por sua vez, cria demasiados problemas para os utilizadores finais e é provável que estes deixem de o utilizar.
2. Torna mais fácil a sua utilização
As ferramentas de automação de testes de IU são também uma forma útil de optimizar e racionalizar a aplicação.
Mesmo que toda a codificação funcione como deveria, uma interface mal concebida pode confundir os utilizadores finais e desligá-los rapidamente, baixando as taxas de adopção da aplicação. Os testes UI são uma óptima forma de engomar qualquer um dos elementos ou escolhas de design para que seja mais fácil de usar.
3. Reforça a reputação das aplicações
Demorar algum tempo a realizar testes de IU e trazer ferramentas como o software de automatização de testes ZAPTEST são óptimas formas de polir a aplicação e torná-la o mais fácil de utilizar possível.
Quando feito correctamente, torna a aplicação um grande embaixador da marca, o que reforça a sua reputação geral. Se a aplicação funcionar sem bugs e fizer tudo o que é suposto fazer, então os utilizadores apreciarão isto e utilizarão a aplicação.
Quais são os principais desafios dos testes de IU?
Embora os testes de IU sejam uma parte importante do desenvolvimento de aplicações, não são necessariamente uma parte fácil do processo.
Há uma série de questões e desafios associados ao software gratuito de automatização de testes de IU que o tornam um trabalho difícil.
Abaixo estão alguns dos principais desafios associados aos testes de IU quando se utilizam ferramentas de teste de IU inadequadas:
1. Actualizações UI
O desenvolvimento de aplicações é tipicamente um processo iterativo que traz novas características e funções ao longo do ciclo de desenvolvimento e para além dele.
Todas estas alterações esporádicas podem tornar bastante difícil a realização eficaz de testes de IU, uma vez que outras dependências e interacções de código alteram o que está a ser testado.
2. Testes que crescem em complexidade
As aplicações e websites são agora muito mais sofisticadas do que há alguns anos atrás. Com toda esta funcionalidade adicional, as ferramentas de teste de IU e o software de automação de IU têm de procurar mais elementos e processos.
Como resultado, muitas das ferramentas nos testes de IU têm de ser ajustadas para acomodar todas estas adições complexas.
3. Restrições de tempo
À medida que as aplicações crescem em complexidade, o mesmo acontece com as ferramentas utilizadas para os testes. Os guiões de teste de IU estão a tornar-se muito mais demorados devido ao enorme volume de código que tem de ser testado. Este problema é agravado quando as ferramentas de teste de IU certas não estão disponíveis.
4. Manter os guiões de IU actualizados
À medida que a interface do utilizador muda e novas funcionalidades são introduzidas, os scripts de teste têm de ser ajustados para testar os novos processos. Isto torna-se mais desafiante a cada nova adição, uma vez que os guiões de teste estão constantemente a ser actualizados e afinados para acomodar a nova funcionalidade.
Deve automatizar os testes de IU?
Quando se trata de decidir sobre a melhor abordagem para a aplicação ou teste de IU da web, existem dois caminhos diferentes a considerar – teste manual ou teste de IU automatizado utilizando ferramentas automatizadas. Tanto os testes manuais como a automatização da IU têm as suas próprias vantagens e desvantagens, por isso é sensato considerar ambas para ver qual a que melhor se adequa à aplicação.
O que é o teste manual de IU?
O teste manual, ao contrário da automação da IU, envolve a utilização de um testador para interagir manualmente e inspeccionar todas as características encontradas numa aplicação ou website.
O seu objectivo principal é procurar quaisquer questões, irregularidades ou problemas na aplicação global. Esta é uma opção particularmente útil para aplicações mais pequenas com elementos limitados, tais como os encontrados nas primeiras versões de aplicações.
1. Benefícios dos testes manuais da IU
Há muitas vantagens em escolher o teste manual de IU, dependendo da aplicação e da sua concepção.
Abaixo estão alguns dos benefícios associados aos testes manuais da IU:
– Os testes manuais de IU incorporam a inteligência humana nos testes para procurar erros ou problemas. Há coisas que os testes automatizados de IU simplesmente não podem realizar e é preciso interacção humana, pensamento crítico e o elemento humano para encontrar todas as deficiências de aplicação.
– Os testes automatizados podem ser bastante demorados, pois recriam múltiplos cenários para diferentes características que têm de ser verificadas por um testador humano. Os testes manuais de IU permitem que os testadores humanos se concentrem na procura de falhas, em vez de estabelecerem emulações.
– Os testadores humanos tendem a ter um conhecimento íntimo da aplicação, passando muitas vezes inúmeras horas a habituar-se à interface. É por isso que eles compreendem o que devem ter em conta em termos de erros, ajudando-os ao mesmo tempo a manter-se actualizados sobre o estado actual da aplicação.
– Há questões que podem não ser assinaladas por testes automatizados de IU, uma vez que não têm impacto no código. Coisas como os tempos de resposta do servidor podem estar atrasados, mas podem ser facilmente ignorados por um teste automatizado. O teste manual de IU elimina este problema porque o utilizador humano repara imediatamente nestes problemas.
– O teste manual de IU é a emulação mais precisa da experiência do utilizador, pois está a criar uma situação que espelha a forma como o utilizador final irá interagir com a aplicação. Isto cria um contexto do mundo real para encontrar problemas que são normalmente encontrados pelos utilizadores finais, mas que talvez não sejam detectados pelos testes automatizados de IU.
2. Limitações dos testes manuais de IU
Há também limitações aos testes manuais de IU que devem ser consideradas antes de tomar uma decisão sobre a melhor abordagem de testes para a sua aplicação.
Algumas das limitações dos testes manuais de IU incluem o seguinte:
– Demora muito mais tempo a realizar testes manuais do que testes automáticos de IU, particularmente quando se utilizam ferramentas modernas como a hiperautomação. Os scripts para testes automatizados podem correr muito mais rapidamente do que qualquer tipo de entrada humana, por isso a opção por testes manuais de IU na web acrescenta horas adicionais à programação.
– Como é, em última análise, um processo humano, os testes manuais de IU da web são propensos a erro humano. Insectos perdidos devido a falta de foco ou distracção podem acontecer com testes manuais de IU, o que pode levar a problemas. Comparativamente, os testes automatizados de IU removem o elemento humano do processo, tornando-o muito menos propenso a este tipo de questões. Isto é particularmente verdade para os últimos tipos de testes automatizados de IU, tais como a automatização de processos robóticos.
– O processo real de registar quaisquer erros encontrados demora muito mais tempo, o que pode dificultar o seguimento de quaisquer alterações à medida que são feitas. Os testes automatizados de IU são uma abordagem melhor aqui, uma vez que só requer uma actualização se uma nova funcionalidade for implementada.
– O teste manual de IU requer um conhecimento íntimo da aplicação para testar de forma competente os problemas. Como resultado disto, há um certo nível de conhecimento exigido pelos testadores humanos antes de poderem testar eficazmente. Os testes automatizados não requerem este nível de conhecimentos.
3. Testes de gravação e repetição
Record & replay testing é uma forma de teste de IU sem código que lhe permite executar testes sem qualquer conhecimento profundo de programação. Utiliza a funcionalidade para registar as acções manuais realizadas na aplicação antes de a guardar como padrão de ensaio.
Isto permite que o teste UI seja repetidamente repetido sem qualquer envolvimento humano.
4. Manual vs. gravação & repetição vs. testes de automação
Ao decidir entre estes três tipos de testes de IU, é importante considerar o âmbito e a escala da aplicação e os recursos disponíveis.
O teste manual de IU é o mais fácil de configurar e utilizar, mas tem muitos requisitos, tais como um bom conhecimento da aplicação por parte do testador. Também é difícil continuar os testes manuais de IU se se estiver constantemente a actualizar uma aplicação.
Ferramentas de automatização de testes UI como as oferecidas pelo Zaptest são uma óptima opção se for realizar actualizações regulares sobre a aplicação, e com o tempo compensa.
Record & replay entra em jogo para preencher a lacuna entre os dois tipos de testes de IU. Oferece um nível básico de automatização da IU, mas ainda assim requer a intervenção humana para a activar.
O que é que se testa quando se realizam testes UI?
O que se testa ao realizar testes de IU usando ferramentas como o software de teste de IU do ZAPTEST vai variar dependendo do que a aplicação contém.
No entanto, tende a seguir a funcionalidade da aplicação. Por exemplo, se a aplicação tiver uma página de checkout, os testes UI incluiriam coisas como testar o botão ‘comprar agora’.
Embora os processos reais a testar variem de aplicação para aplicação, há uma série de coisas gerais de IU a testar, como por exemplo:
1. Erros nos tipos de dados
Este teste de IU garante o tipo certo de dados que funcionam em campos apropriados. Por exemplo, texto para nomes sem opção de utilização de números. Se o testador de IU pode introduzir valores numéricos sob o campo do nome, então algo está errado.
2. Problemas de largura de campo
Isto é utilizado para limitar a contagem de caracteres para certos campos, tais como códigos postais. Se a aplicação não limitar a contagem de caracteres destes campos, pode resultar em entradas inválidas do utilizador final.
3. Botões
Estes testes de IU certificam-se de que os botões funcionam correctamente, por exemplo, um botão de página seguinte direcciona o utilizador final para a página seguinte. Existem muitos tipos diferentes de botões com objectivos diferentes, por isso é importante que façam o trabalho que lhes compete para criar uma aplicação funcional.
4.Tabela de rolagem
Se houver tabelas com dados presentes na aplicação, a rolagem da tabela assegura que se pode percorrer os dados mantendo os cabeçalhos visíveis.
Se isto não estiver a funcionar, torna os dados confusos para o utilizador final.
5. Registos de erros
No caso de uma falha ou erro da aplicação, é importante testar os registos de erros para garantir que fornecem uma saída precisa para relatórios de erros.
Sem relatórios precisos de erros e registos de erros, não há uma boa maneira de determinar o que está a causar o problema ou como resolvê-lo.
Como se realiza um teste UI (GUI)?
Para lhe dar uma boa ideia de como realizar um teste UI – ou GUI -, vamos criar um exemplo para que possa olhar.
Digamos que vamos testar uma página de formulário num pedido de registo de uma conta. Há vários elementos de IU para testar nesta página, que estão etiquetados TC-X (onde TC representa o caso de teste e o X denota o número do elemento).
Abaixo está uma lista dos TC’s disponíveis para teste:
TC-1: Logotipo da marca na parte superior do ecrã
– Isto deve ser testado para verificar se exibe a posição correcta, o tipo de letra e a etiqueta da página.
TC-2: Registe a sua conta
– Isto deve testar se o cabeçalho da página é exacto.
– Deve também verificar se a fonte correcta está afixada.
TC-3: Campo de nome próprio
– Isto deve testar o alinhamento e a posição correcta da caixa de texto.
– Deve também testar as etiquetas de campo e verificar se aceita entradas válidas e recusa entradas inválidas.
TC-4: Campo de Apelidos
– Isto deve testar o alinhamento e a posição correcta da caixa de texto.
– Deve também testar as etiquetas de campo e verificar se aceita entradas válidas e recusa entradas inválidas.
TC-5: Campo de nome de utilizador
– Isto deve testar que mensagem de erro é apresentada quando se introduzem caracteres restritos.
– Deve também verificar se a mensagem de erro é válida e exacta.
TC-6: Campo de senha
– Isto deve testar as etiquetas de campo para se certificar de que aceita caracteres válidos e rejeita caracteres inválidos.
– Deve também testar o alinhamento e a posição da caixa de texto.
TC-7: Botão da página seguinte
– Isto deve testar que a apresentação do formulário funciona como pretendido.
– Deve também inspeccionar o posicionamento do botão e certificar-se de que é legível para o utilizador.
Plano de Testes UI – O que é?
Um plano de teste da IU é um documento que faz parte do processo de teste de aplicações.
O plano de teste da IU decompõe a informação chave sobre a aplicação e quaisquer actividades de teste a ela associadas.
A criação de um plano de teste é normalmente um dos primeiros passos que se dá ao testar aplicações, pois estabelece as bases para as metodologias de teste e os resultados pretendidos.
É um documento útil que dá aos que estão fora da equipa de testes uma melhor ideia do que está a acontecer no processo.
Como escrever um plano de teste UI
Os planos de teste de IU oferecem uma excelente orientação e instrução para os testadores de IU, por isso, fazer o teste e inspeccionar as aplicações realmente ajuda.
Dê uma olhada nos passos abaixo para aprender a escrever um plano de teste de IU:
1. Incluir informação chave sobre os testes UI
Um plano de teste de IU inclui toda a informação chave necessária para realizar testes para uma aplicação. Algumas destas informações incluem o seguinte:
– Os profissionais necessários para os testes, as suas funções e competências.
– O tempo total necessário para testar o pedido.
– As técnicas de ensaio que estão a ser aplicadas ao teste.
– Quaisquer recursos necessários para testes, tais como hardware, documentação ou ferramentas específicas.
– Uma quebra dos ambientes de teste alvo, tais como dispositivos móveis, um sistema operativo específico ou navegadores.
– Os objectivos gerais do processo de teste.
2. Testes de fumo
A seguir, pode usar o teste de fumo para ajudar a criar um plano de teste de IU. O teste de fumo é uma forma útil de identificar problemas básicos e bugs na aplicação, mas não procura muito profundamente os problemas.
É a técnica mais adequada para testar a camada superior da aplicação, de modo a poder apanhar facilmente problemas gritantes.
3. Testes de sanidade
Para aprofundar a aplicação a fim de encontrar bugs e falhas menos aparentes, os testes de sanidade são uma óptima técnica a implementar para testes de IU.
Os testes de sanidade procuram inspeccionar qualquer codificação nova ou alterada para verificar se a mesma se alinha com os requisitos da aplicação.
Difere dos testes de fumo por ser muito mais abrangente com os testes de IU, o que permite um olhar mais profundo sobre a funcionalidade da aplicação.
Depois de uma aplicação passar num teste de fumo, o teste de sanidade acrescenta um nível extra de inspecção.
Cenários de teste UI
Para assegurar que a aplicação funciona como pretendido em múltiplas áreas e interacções, é importante realizar vários cenários de teste de IU.
Abaixo encontra-se uma repartição do que são cenários de teste de IU, com um exemplo.
1. Quais são os cenários de teste UI?
Um cenário de teste UI é uma forma de estabelecer documentação para casos de utilização múltipla numa aplicação.
Um cenário de teste de IU é utilizado para descrever as acções específicas que um utilizador pode realizar durante a utilização da aplicação.
Em alguns casos, descreve também um cenário que um utilizador pode experimentar enquanto utiliza a aplicação.
Os cenários de teste de IU são úteis pois verificam que a funcionalidade dentro de uma aplicação funciona como esperado. É necessária uma compreensão íntima da aplicação, e a contribuição de clientes e desenvolvedores, para gerar cenários úteis.
2. Exemplo de Cenários de Testes UI
Como exemplo, considere um cenário de teste para a página de login de uma aplicação. Um cenário de teste UI para tal procurará responder às seguintes perguntas:
– Os utilizadores podem entrar na plataforma usando as credenciais correctas?
– Qual é o resultado da utilização de credenciais incorrectas para iniciar a sessão?
– O que acontece quando se usa um nome de utilizador válido, mas uma palavra-passe inválida?
– O que acontece quando se deixa os campos em branco e se tenta iniciar sessão?
– Se houver um botão ‘esquecer a palavra-passe’, o que acontece quando se clica nele?
– Todos os links da página funcionam como pretendido?
A resposta a estas perguntas ajuda os testadores da IU a identificar quaisquer áreas da aplicação que não estejam a funcionar como deveriam.
Verifica também se todas as acções disponíveis proporcionam um resultado esperado, como por exemplo, o registo no sistema utilizando as credenciais correctas.
Casos de teste UI
Para analisar aspectos individuais de um cenário de teste de IU, são utilizados casos de teste para quebrar características individuais de peças de funcionalidade numa aplicação.
Segue-se um resumo do que são os casos de teste de IU com exemplos.
1. O que são casos de teste UI?
Um caso de teste de IU é uma série de acções que são realizadas para verificar uma característica específica ou uma peça de funcionalidade dentro de uma aplicação.
Os casos de teste UI decompõem as etapas de teste, dados, pré-condição e pós-condição para cenários específicos e verificam também os requisitos.
Um caso de teste de IU tende a incluir variáveis muito específicas para permitir um teste em profundidade a um nível singular. Os testadores UI comparam então os resultados reais com o resultado esperado para assegurar que a aplicação está a funcionar de acordo com os requisitos.
2. Exemplos de casos de teste UI & GUI
Para o ajudar a compreender melhor os casos de teste de IU e GUI, veja os exemplos abaixo que são casos de teste para o cenário de teste que olha para a funcionalidade de um ecrã de login:
– Verificar o comportamento do sistema ao introduzir credenciais válidas.
– Verificar o comportamento do sistema quando é utilizado um e-mail inválido mas uma palavra-passe válida.
– Verificar o comportamento do sistema quando um e-mail válido mas uma senha inválida é utilizada.
– Verificar o comportamento do sistema quando se utiliza um e-mail e uma palavra-passe inválidos.
– Verificar o comportamento do sistema quando os campos são deixados em branco.
– Verifique o link ‘esqueceu-se da palavra-passe’ para ver se ela se comporta como esperado.
– Verificar o comportamento do sistema quando o botão “manter-me conectado” é verificado.
– Verificar o comportamento do sistema quando é introduzido um número de telefone inválido.
Portanto, todos estes exemplos são casos individuais de teste de IU.
Ao contrário do cenário de teste, que abrange todo o processo, os casos de teste analisam as funções individuais. Por outras palavras, cada exemplo acima é um caso de teste de IU, com toda a lista a ser classificada como um cenário de teste.
Guias de Teste UI
Para obter uma repartição ainda mais detalhada dos testes de aplicação, são criados scripts de teste de IU para dar mais informações aos testadores sobre casos e cenários de teste.
Abaixo está um resumo do que são os guiões de teste da IU e como escrevê-los.
1. O que são os Guias de Teste UI?
Os guiões de testes da IU são descrições altamente detalhadas dos testes que estão a ser realizados numa aplicação, geralmente linha a linha.
São de natureza muito específica com muitos pormenores em termos de casos de teste utilizados, dados e funcionalidade esperada da aplicação.
Quaisquer resultados de casos de teste estão também incluídos em guiões de teste para aumentar a riqueza de informação.
2. Como escrever guiões de teste UI
Os guiões de teste de IU são simples, pois limitam-se a detalhar os casos de teste.
Desde que inclua as seguintes informações, deverá ser capaz de obter muito valor com os seus guiões de teste de IU:
– ID do guião de teste: Este é o identificador único para o guião de teste.
– Título: O título do guião do teste.
– ID do caso de teste: Este é o ID do caso de teste para o qual se está a criar um guião.
– Requisitos: Estas são as especificações da aplicação do hardware necessário para executar os casos de teste.
– Procedimento: Estas são as medidas tomadas para avançar com os testes.
– Resultado: Este é o resultado e o resultado final dos testes.
– Estado: Isto é uma indicação do sucesso do guião do teste – passou ou falhou?
– Código de erro: Se ocorreu um problema, o código de erro detalha qual foi o problema.
Lista de verificação para os seus testes UI
Agora que está pronto para começar a testar IU, use a lista de verificação abaixo para criar os seus próprios testes:
1. Verificar a funcionalidade básica
Os testes funcionais são uma excelente forma de encontrar coisas como bugs visuais ou falhas na plataforma.
Certifique-se de incluir coisas como biometria, quaisquer mensagens e informação da memória da aplicação nesta fase.
2. Verificar a compatibilidade entre plataformas
Para evitar problemas como a fragmentação do dispositivo que bloqueia certos utilizadores da aplicação, é útil realizar verificações de compatibilidade entre plataformas.
Isto inclui a verificação da aplicação através de diferentes resoluções de ecrã.
É uma boa ideia analisar a compatibilidade de aplicações nativas e híbridas em dispositivos móveis como o Android e o iOS.
3. Verificar a compatibilidade entre diferentes tamanhos de ecrã
Existem muitos tamanhos diferentes de ecrã que os utilizadores finais podem tentar utilizar com a aplicação, por isso é importante testar a interface de utilizador para aqueles.
Os testes de resposta da IU são melhor implementados nos dispositivos mais recentes para abordar potenciais problemas. Lembre-se também de testar tanto no modo paisagem como no modo retrato.
4. Verificar o desempenho e a escalabilidade
Quando uma aplicação tem escalabilidade, é capaz de proporcionar um excelente desempenho em diferentes plataformas.
Testar diferentes níveis de carga, tráfego e outros cenários do utilizador final para avaliar o desempenho e a escalabilidade da aplicação.
Isto pode ser feito utilizando testes paralelos, que utilizam testes automatizados de IU como a automatização de processos robóticos em múltiplos ambientes.
5. Verificar a acessibilidade da aplicação
Os testes de acessibilidade asseguram que as características específicas orientadas para ajudar os utilizadores finais funcionam como esperado. Procure aqui verificar coisas como tamanho da fonte, modo leitor de ecrã e opções de zoom.
6. Verificar cores e texto
As candidaturas devem exibir as cores de uma forma específica, pelo que é importante verificar isto testando esquemas de cores.
Isto inclui coisas como a cor de um hiperlink ou outros tipos de fontes. É também útil verificar o texto para questões de ortografia, tamanho de letra e alinhamento.
7. Avaliar a velocidade de navegação
Certifique-se de testar que a IU da aplicação funciona sem problemas, sem quaisquer falhas. Coisas como o ecrã de carregamento de cabeçalhos são um bom local para procurar atrasos.