Testiranje uporabniškega vmesnika je zaradi globalnega povečanja števila spletnih mest in aplikacij pomembnejše kot kdaj koli prej. Če uvajate novo programsko opremo ali spletno stran, je ključnega pomena, da uporabniški vmesnik (UI) pravilno prilagodite funkcionalnosti in estetiki.
Pri ustvarjanju privlačnega uporabniškega vmesnika je treba veliko narediti, testiranje uporabniškega vmesnika pa je lakmusov papir, s katerim ugotovimo, ali vmesnik izpolnjuje vse zahteve.
V tem članku bomo pregledali vsa ključna področja, povezana s testiranjem uporabniškega vmesnika, od opredelitve uporabniškega vmesnika do najboljših načinov testiranja uporabniškega vmesnika.
Uporabniški vmesnik proti grafičnemu uporabniškemu vmesniku: Razjasnitev zmede: GUI: GUI: razjasnitev zmede
Za začetek poskušajmo razjasniti nejasnosti v zvezi z izrazoma uporabniški vmesnik in grafični uporabniški vmesnik. V nadaljevanju je razčlenjeno, kaj ta dva izraza pomenita in v čem se razlikujeta:
1. Kaj je testiranje uporabniškega vmesnika?
Uporabniški vmesnik (UI) je platforma, ki jo uporabljate za interakcijo z določeno programsko opremo. Uporabniški vmesnik je mesto, kjer lahko vnesete navodila, vnesete podatke ali si ogledate informacije z zaslona ali monitorja.
Obstaja veliko različnih vrst uporabniških vmesnikov, vključno z grafičnimi uporabniškimi vmesniki (GUI) in vmesniki ukazne vrstice, ki prikazujejo samo kodo in besedilo.
2. Kaj je grafični uporabniški vmesnik (GUI)?
Grafični uporabniški vmesnik (GUI) je vrsta uporabniškega vmesnika, ki jo pozna večina ljudi. To je vrsta vmesnika, ki uporablja vizualne elemente za pomoč pri interakciji s funkcijami v sistemu.
Pri krmarjenju po sistemu lahko na primer uporabljate menije ali orodne vrstice z ikonami. Tudi besedilo se v grafičnih uporabniških vmesnikih dobro obnese kot način vodenja uporabnika skozi funkcijo, kot je klik na “datoteko”, ko želite odpreti ali shraniti dokument.
3. Uporabniški vmesnik proti grafičnemu uporabniškemu vmesniku
Za boljše razumevanje teh dveh oblik interakcije z računalnikom si oglejte spodnjo neposredno primerjavo med uporabniškim in grafičnim uporabniškim vmesnikom:
UPORABNIŠKI VMESNIK:
– Okrajšava za uporabniški vmesnik
– Gre za vrsto platforme, ki uporabnikom omogoča interakcijo z napravami
– Gre za obliko interakcije med človekom in strojem.
– Uporablja jo vsakdo in pogosto deluje v ozadju, tako da ne veste, da jo uporabljate.
– Pogosti primeri so MS-DOS ali Unix
GRAFIČNI VMESNIK:
– Okrajšava za grafični uporabniški vmesnik
– Gre za vrsto platforme, ki uporablja grafiko za pomoč uporabnikom pri krmarjenju po funkcijah naprave.
– Je podrazred uporabniškega vmesnika
– Običajno ga uporabljajo povprečni, vsakdanji uporabniki, kot so potrošniki.
– Običajni primeri so Windows 10, iOS in Android.
Kaj je testiranje uporabniškega vmesnika (UI)?
Testiranje uporabniškega vmesnika (UI), ki se včasih glede na kontekst imenuje tudi testiranje grafičnega uporabniškega vmesnika, je niz ukrepov, s katerimi se merita zmogljivost in splošna funkcionalnost vizualnih elementov aplikacije. Preverja in potrjuje različne funkcije uporabniškega vmesnika ter zagotavlja, da ni nepričakovanih rezultatov, napak ali hroščev.
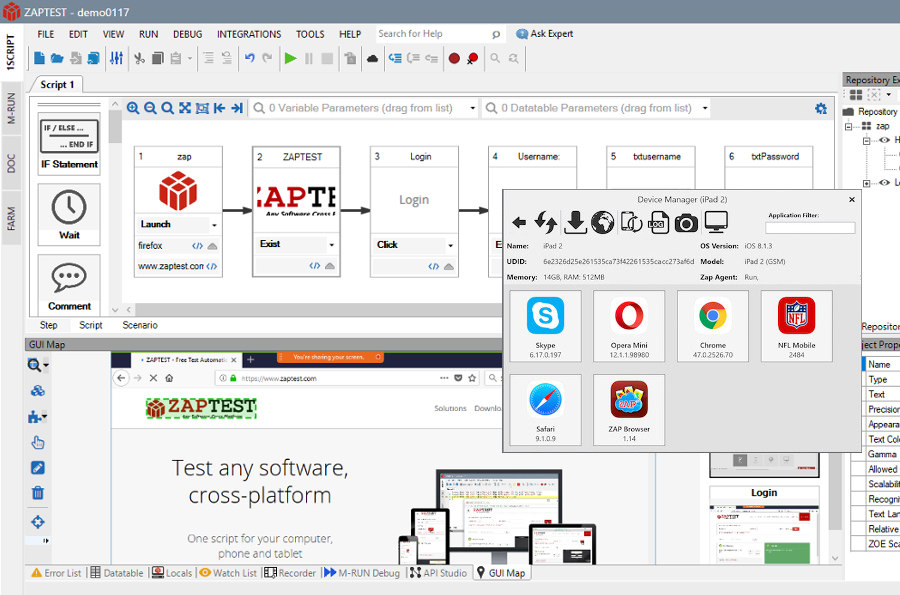
Testiranje uporabniškega vmesnika z orodji, kot je ZAPTEST, se uporablja predvsem za preverjanje uporabnosti, funkcionalnosti in zmogljivosti uporabniškega vmesnika, da se prepričamo, da je primeren za svoj namen.
V nekaterih primerih preverja tudi skladnost ali vizualno enotnost s splošnimi koncepti zasnove sistema.
Kdaj in zakaj potrebujete teste uporabniškega vmesnika?
Testiranje uporabniškega vmesnika je običajno najučinkovitejše pred sprostitvijo aplikacije v produkcijo. S tem želimo končnemu uporabniku zagotoviti najboljšo izkušnjo s čim manj napakami in pomanjkljivostmi.
Končni uporabniki niso najboljši preizkuševalci programske opreme, zato je pomembno, da odpravite morebitne težave, še preden pridejo do njih.
Testiranje uporabniškega vmesnika je uporaben način za ocenjevanje, kako aplikacija ravna z določenimi dejanji, kot je uporaba tipkovnice in miške za interakcijo z meniji. Z njim lahko preverite vizualne elemente aplikacije in zagotovite, da so prikazani pravilno.
Testiranje uporabniškega vmesnika je tudi odličen način za merjenje zmogljivosti in preverjanje, da ni napak ali težav s funkcionalnostjo aplikacije.
Vrste testov uporabniškega vmesnika
Glede na testirano aplikacijo je treba upoštevati več različnih testov uporabniškega vmesnika.
S testi uporabniškega vmesnika lahko preverite številne funkcije v aplikacijah, zato lahko z izbiro prave vrste testa lažje ugotovite določene težave.
Z drugimi besedami, glede na to, kaj nameravate testirati, je treba upoštevati različne metode testiranja uporabniškega vmesnika in orodja, kot so avtomatizirana orodja za testiranje uporabniškega vmesnika ZAPTEST.
Med najpogostejšimi metodologijami funkcionalnega in nefunkcionalnega testiranja so naslednje:
1. Regresijsko testiranje
Regresijsko testiranje je vrsta testiranja uporabniškega vmesnika, ki preverja vse spremembe v kodiranju aplikacije ali spletnega mesta.
Zagotavlja, da so vse funkcionalnosti aplikacije po spremembah delov kode v skladu z načrti.
Ni treba opravljati nobenih zahtevnih testov, temveč se le sproži koda in preveri, ali vse odvisnosti in funkcije delujejo na enak način kot pred spremembami.
2. Funkcionalno testiranje
Funkcionalno testiranje je namenjeno potrditvi aplikacije, da bi se prepričali, da izpolnjuje vse funkcionalne zahteve.
Preizkusi vse posamezne funkcije aplikacije, nato pa preveri rezultat in se prepriča, da deluje po pričakovanjih.
Ta vrsta testiranja uporabniškega vmesnika se običajno osredotoča na testiranje črne skrinjice, ki ne pregleduje izvorne kode. Običajno preverja stvari, kot so uporabniški vmesnik, vsi povezani vmesniki API, komunikacija med odjemalcem in strežnikom ali varnost.
3. Prevzemno testiranje
Preizkušanje sprejemljivosti, včasih znano kot preizkušanje sprejemljivosti uporabnika (UAT), je oblika preizkušanja uporabniškega vmesnika, ki ga opravi končni uporabnik aplikacije, da preveri sistem pred prehodom v produkcijo.
Ta vrsta testiranja uporabniškega vmesnika se najpogosteje izvaja v zadnjih fazah testiranja, ko so preverjena druga področja.
S testiranjem sprejemljivosti se potrdi celoten potek aplikacije od začetka do konca. Ne obravnava površinskih vprašanj, kot so pravopisne napake ali estetske težave. Uporablja ločeno testno okolje, ki posnema produkcijsko okolje in zagotavlja, da je pripravljeno za prehod v naslednjo fazo.
4. Testiranje enot
S testiranjem enot preverite posamezne komponente aplikacije in potrdite, da deluje, kot je bilo predvideno.
Običajno se izvede v fazi kodiranja, zato je izvedba te vrste testa uporabniškega vmesnika običajno v pristojnosti razvijalcev.
Testiranje enot deluje tako, da del kode ločimo in se prepričamo, da deluje po pričakovanjih. Ta posamezni del kode je lahko določen modul, funkcija, predmet ali kateri koli drug posamezni del aplikacije.
5. Preizkušanje učinkovitosti
S testiranjem zmogljivosti se ocenjuje optimizacija aplikacije, pri čemer se preverjajo stvari, kot so hitrost, stabilnost, odzivnost in skalabilnost aplikacije med uporabo.
Namen te vrste testiranja uporabniškega vmesnika je poiskati problematična področja v aplikaciji ali ozka grla v pretoku podatkov. Tri glavna področja, ki jih obravnava, so hitrost, razširljivost in stabilnost aplikacije.
6. Testiranje grafičnega vmesnika
Orodja za testiranje grafičnega uporabniškega vmesnika preverijo grafični uporabniški vmesnik aplikacije in se prepričajo, da vse funkcije delujejo, kot je bilo pričakovano.
To vključuje pregled grafičnih sredstev in upravljalnih elementov aplikacije, kot so gumbi, orodne vrstice in ikone. Grafični uporabniški vmesnik je tisto, s čimer končni uporabnik komunicira in kar vidi pri uporabi aplikacije.
Kakšne so prednosti testiranja uporabniškega vmesnika?
Testiranje uporabniškega vmesnika in uporaba orodij, kot je ZAPTEST-ov paket za testiranje uporabniškega vmesnika, prinašata številne prednosti, tako za razvijalca kot za končnega uporabnika.
V nadaljevanju so navedene nekatere ključne prednosti, povezane s testiranjem uporabniškega vmesnika:
1. Izboljša funkcionalnost
Pomembno je testirati aplikacije, da se zagotovi njihovo delovanje v skladu s pričakovanji in da se lahko morebitne napake, hrošče ali druge težave odpravijo pred objavo.
Če aplikacija pride do končnih uporabnikov in ima hrošče, je polna napak ali pokvarjena, ne bo opravila naloge, ki se od nje pričakuje. To pa povzroča preveč težav končnim uporabnikom, zato ga bodo verjetno prenehali uporabljati.
2. Omogoča lažjo uporabo
Orodja za avtomatizacijo testiranja uporabniškega vmesnika so tudi koristen način za optimizacijo in racionalizacijo aplikacije.
Tudi če vse kodiranje deluje, kot je treba, lahko slabo zasnovan vmesnik zmede končne uporabnike in jih hitro odvrne od uporabe, kar zmanjša stopnjo sprejetja aplikacije. Testiranje uporabniškega vmesnika je odličen način, da popravite vse elemente ali oblikovne odločitve, tako da ga bo lažje uporabljati.
3. Krepi ugled aplikacij
Če si vzamete čas za ustrezno testiranje uporabniškega vmesnika in uporabite orodja, kot je programska oprema za avtomatizacijo testiranja ZAPTEST, sta to odlična načina za izboljšanje aplikacije in njeno čim bolj prijazno uporabo.
Če je aplikacija pravilno izvedena, postane odličen ambasador blagovne znamke, kar poveča njen splošni ugled. Če aplikacija deluje brez napak in opravlja vse, kar mora, bodo uporabniki to cenili in jo uporabljali.
Kateri so glavni izzivi testiranja uporabniškega vmesnika?
Čeprav je testiranje uporabniškega vmesnika pomemben del razvoja aplikacij, ni nujno enostaven del procesa.
Z brezplačno programsko opremo za avtomatizacijo testiranja uporabniškega vmesnika je povezanih več težav in izzivov, ki otežujejo delo.
V nadaljevanju so predstavljeni nekateri glavni izzivi, povezani s testiranjem uporabniškega vmesnika ob uporabi neustreznih orodij za testiranje uporabniškega vmesnika:
1. Posodobitve uporabniškega vmesnika
Razvoj aplikacij je običajno ponavljajoč se proces, ki prinaša nove funkcije in lastnosti v celotnem razvojnem ciklu in pozneje.
Vse te občasne spremembe lahko precej otežijo učinkovito izvajanje testov uporabniškega vmesnika, saj druge odvisnosti in interakcije kode spreminjajo testirano vsebino.
2. Testiranje, ki postaja vse bolj zapleteno
Aplikacije in spletna mesta so zdaj veliko bolj izpopolnjeni kot pred nekaj leti. Zaradi vseh teh dodatnih funkcionalnosti morajo orodja za testiranje uporabniškega vmesnika in programska oprema za avtomatizacijo uporabniškega vmesnika preučiti več elementov in procesov.
Zato je treba prilagoditi številna orodja za testiranje uporabniškega vmesnika, da bi lahko upoštevala vse te zapletene dodatke.
3. Časovne omejitve
Z naraščajočo kompleksnostjo aplikacij naraščajo tudi orodja, ki se uporabljajo za testiranje. Skripte za testiranje uporabniškega vmesnika so zaradi velike količine kode, ki jo je treba testirati, vse bolj zamudne. Ta težava se še poveča, če ni na voljo ustreznih orodij za testiranje uporabniškega vmesnika.
4. Posodabljanje skript uporabniškega vmesnika
Ko se uporabniški vmesnik spremeni in se uvedejo nove funkcionalnosti, je treba testne skripte prilagoditi za testiranje novih postopkov. Z vsakim novim dodatkom je to še težje, saj je treba testne skripte nenehno posodabljati in prilagajati novim funkcionalnostim.
Bi morali avtomatizirati testiranje uporabniškega vmesnika?
Pri odločanju o najboljšem pristopu k testiranju uporabniškega vmesnika aplikacije ali spleta lahko upoštevate dve različni poti – ročno testiranje ali avtomatizirano testiranje uporabniškega vmesnika z uporabo avtomatiziranih orodij. Tako ročno testiranje kot avtomatizacija uporabniškega vmesnika imata svoje prednosti in slabosti, zato je pametno razmisliti o obeh in ugotoviti, katera od njiju je najprimernejša za aplikacijo.
Kaj je ročno testiranje uporabniškega vmesnika?
Ročno testiranje v nasprotju z avtomatizacijo uporabniškega vmesnika vključuje uporabo testerja, ki ročno sodeluje z vsemi funkcijami aplikacije ali spletnega mesta in jih pregleda.
Njihov glavni namen je, da iščejo morebitne težave, nepravilnosti ali probleme v celotni vlogi. To je še posebej uporabna možnost za manjše aplikacije z omejenimi elementi, kot so tiste v zgodnjih različicah aplikacij.
1. Prednosti ročnega testiranja uporabniškega vmesnika
Izbira ročnega testiranja uporabniškega vmesnika prinaša številne prednosti, ki so odvisne od aplikacije in njene zasnove.
V nadaljevanju so navedene nekatere prednosti, povezane z ročnim testiranjem uporabniškega vmesnika:
– Ročno testiranje uporabniškega vmesnika vključuje človeško inteligenco v testiranje za iskanje napak ali težav. Nekaterih stvari avtomatizirano testiranje uporabniškega vmesnika preprosto ne more opraviti, zato so za odkrivanje vseh pomanjkljivosti aplikacije potrebni človeška interakcija, kritično razmišljanje in človeški dejavnik.
– Avtomatizirani testi so lahko precej zamudni, saj poustvarjajo več scenarijev za različne funkcije, ki jih mora preveriti tester. Z ročnim testiranjem uporabniškega vmesnika se lahko preizkuševalci osredotočijo na iskanje napak in ne na vzpostavljanje emulacij.
– Človeški preizkuševalci običajno dobro poznajo aplikacijo in pogosto porabijo nešteto ur, da se navadijo na vmesnik. Zato razumejo, na kaj morajo biti pozorni pri napakah, hkrati pa jim pomaga, da so na tekočem s trenutnim stanjem aplikacije.
– Obstajajo težave, ki jih samodejno testiranje uporabniškega vmesnika morda ne bo odkrilo, saj ne vplivajo na kodo. Stvari, kot je odzivni čas strežnika, lahko zaostajajo, vendar jih samodejni test zlahka spregleda. Ročno testiranje uporabniškega vmesnika to težavo odpravlja, saj uporabnik te težave takoj opazi.
– Ročno testiranje uporabniškega vmesnika je najnatančnejša emulacija uporabniške izkušnje, saj vzpostavite situacijo, ki odraža interakcijo končnega uporabnika z aplikacijo. To ustvarja resnični kontekst za iskanje težav, ki jih pogosto odkrijejo končni uporabniki, vendar jih samodejno testiranje uporabniškega vmesnika morda spregleda.
2. Omejitve ročnega testiranja uporabniškega vmesnika
Pri ročnem testiranju uporabniškega vmesnika obstajajo tudi omejitve, ki jih je treba upoštevati, preden se odločite za najboljši pristop k testiranju za vašo aplikacijo.
Nekatere omejitve ročnih testov uporabniškega vmesnika so naslednje:
– Ročno testiranje traja veliko dlje kot avtomatizirano testiranje uporabniškega vmesnika, zlasti pri uporabi sodobnih orodij, kot je hiperavtomatizacija. Skripte za avtomatizirano testiranje lahko delujejo veliko hitreje kot katerikoli človeški vnos, zato ročno testiranje spletnega uporabniškega vmesnika doda dodatne ure k urniku.
– Ker je ročno testiranje spletnega uporabniškega vmesnika človeški proces, je nagnjeno k človeškim napakam. Pri ročnem testiranju uporabniškega vmesnika se lahko zgodi, da spregledate napake zaradi pomanjkanja pozornosti ali raztresenosti, kar lahko privede do težav. Avtomatizirano testiranje uporabniškega vmesnika iz postopka odstrani človeški dejavnik, zato je veliko manj nagnjeno k tovrstnim težavam. To še posebej velja za najnovejše vrste avtomatiziranega testiranja uporabniškega vmesnika, kot je robotska avtomatizacija procesov.
– Dejanski postopek beleženja vseh najdenih napak traja veliko dlje, kar lahko otežuje sledenje spremembam, ko so te izvedene. Avtomatizirano testiranje uporabniškega vmesnika je v tem primeru boljši pristop, saj zahteva posodobitev le, če je uvedena nova funkcija.
– Ročno testiranje uporabniškega vmesnika zahteva natančno poznavanje aplikacije, da lahko kompetentno testirate težave. Zaradi tega testerji potrebujejo določeno raven znanja, preden lahko učinkovito testirajo. Avtomatizirano testiranje te ravni znanja ne zahteva.
3. Testiranje snemanja in ponovnega predvajanja
Testiranje s snemanjem in predvajanjem je oblika testiranja uporabniškega vmesnika brez kode, ki vam omogoča izvajanje testov brez poglobljenega znanja o programiranju. Uporablja funkcionalnost za beleženje ročnih dejanj, ki se izvajajo v aplikaciji, preden jih shrani kot preskusni vzorec.
To omogoča, da se test uporabniškega vmesnika izvaja znova in znova brez človeškega posredovanja.
4. Ročno testiranje v primerjavi s snemanjem in predvajanjem v primerjavi z avtomatskim testiranjem
Pri odločanju med temi tremi vrstami testiranja uporabniškega vmesnika je treba upoštevati obseg in razsežnost aplikacije ter razpoložljiva sredstva.
Ročno testiranje uporabniškega vmesnika je najlažje vzpostaviti in uporabljati, vendar ima veliko zahtev, kot je dobro poznavanje aplikacije s strani testerja. Prav tako je težko nadaljevati z ročnim testiranjem uporabniškega vmesnika, če aplikacijo nenehno posodabljate.
Orodja za avtomatizacijo testiranja uporabniškega vmesnika, kot jih ponuja Zaptest, so odlična možnost, če nameravate redno posodabljati aplikacijo, in sčasoma se izplačajo.
S snemanjem in predvajanjem lahko zapolnimo vrzel med obema vrstama testiranja uporabniškega vmesnika. Ponuja osnovno raven avtomatizacije uporabniškega vmesnika, vendar je za njeno sprožitev še vedno potreben človeški vnos.
Kaj preverjate pri testiranju uporabniškega vmesnika?
Kaj preverjate pri testiranju uporabniškega vmesnika z orodji, kot je programska oprema za testiranje uporabniškega vmesnika ZAPTEST, je odvisno od tega, kaj aplikacija vsebuje.
Vendar pa običajno sledi funkcionalnosti aplikacije. Če ima aplikacija na primer stran z blagajno, bi testiranje uporabniškega vmesnika vključevalo stvari, kot je testiranje gumba “kupi zdaj”.
Čeprav se dejanski postopki, ki jih je treba preveriti, razlikujejo od aplikacije do aplikacije, je treba preveriti več splošnih stvari uporabniškega vmesnika, kot so:
1. Napake v podatkovnih vrstah
S tem testom uporabniškega vmesnika zagotovite, da je v ustreznih poljih uporabljena prava vrsta podatkov. Na primer besedilo za imena brez možnosti uporabe številk. Če lahko preizkuševalec uporabniškega vmesnika v polje z imenom vnese številčne vrednosti, je nekaj narobe.
2. Vprašanja glede širine polja
To se uporablja za omejitev števila znakov za nekatera polja, kot so poštne oznake. Če aplikacija ne omeji števila znakov v teh poljih, lahko pride do neveljavnih vnosov končnega uporabnika.
3. Gumbi
Ti testi uporabniškega vmesnika zagotavljajo pravilno delovanje gumbov, tako da na primer gumb za naslednjo stran končnega uporabnika preusmeri na naslednjo stran. Obstaja veliko različnih vrst gumbov z različnimi nameni, zato je pomembno, da opravljajo svojo nalogo, če želite ustvariti funkcionalno aplikacijo.
4.Premikanje tabele
Če so v aplikaciji tabele s podatki, lahko s pomikanjem po tabelah pomikate po podatkih, pri tem pa ostanejo vidni glave.
Če to ne deluje, so podatki za končnega uporabnika zmedeni.
5. Dnevniki napak
V primeru okvare ali napake v aplikaciji je pomembno preizkusiti dnevnike napak in se prepričati, da zagotavljajo natančne rezultate za poročila o napakah.
Brez natančnega poročanja o napakah in dnevnikov napak ni mogoče dobro ugotoviti, kaj je vzrok težave in kako jo odpraviti.
Kako opravite test uporabniškega vmesnika (GUI)?
Da bi si lahko dobro predstavljali, kako opraviti test uporabniškega vmesnika, bomo ustvarili primer, ki si ga boste lahko ogledali.
Recimo, da bomo preizkusili stran z obrazcem v aplikaciji za registracijo računa. Na tej strani je na voljo več elementov uporabniškega vmesnika, ki so označeni kot TC-X (kjer TC pomeni testni primer, X pa številko elementa).
Spodaj je seznam razpoložljivih TC za testiranje:
TC-1: Logotip blagovne znamke na vrhu zaslona
– To je treba preizkusiti in preveriti, ali je prikazan pravi položaj, vrsta pisave in oznaka strani.
TC-2: Registracija računa
– S tem preverite, ali je naslov strani pravilen.
– Prav tako mora preveriti, ali je prikazana pravilna pisava.
TC-3: Polje z imenom
– S tem preverite, ali je besedilo v polju pravilno poravnano in postavljeno.
– Preizkusiti mora tudi oznake polj in preveriti, ali sprejema veljavne in zavrača neveljavne vnose.
TC-4: Polje priimka
– S tem preverite, ali je besedilo v polju pravilno poravnano in postavljeno.
– Preizkusiti mora tudi oznake polj in preveriti, ali sprejema veljavne in zavrača neveljavne vnose.
TC-5: Polje uporabniškega imena
– Preizkusite, kakšno sporočilo o napaki se prikaže pri vnosu omejenih znakov.
– Preveriti mora tudi, ali je sporočilo o napaki veljavno in točno.
TC-6: Polje za geslo
– S tem je treba preizkusiti oznake polja in se prepričati, da sprejema veljavne znake in zavrača neveljavne.
– Preizkusiti mora tudi poravnavo in položaj besedilnega polja.
TC-7: Gumb za naslednjo stran
– S tem preverite, ali pošiljanje obrazca deluje, kot je bilo predvideno.
– Prav tako mora preveriti položaj gumba in se prepričati, da je za uporabnika berljiv.
Načrt testiranja uporabniškega vmesnika – kaj je to?
Testni načrt uporabniškega vmesnika je dokument, ki je del postopka testiranja aplikacij.
V načrtu testiranja uporabniškega vmesnika so razčlenjene ključne informacije o aplikaciji in vseh dejavnostih testiranja, povezanih z njo.
Oblikovanje načrta testiranja je običajno eden prvih korakov pri testiranju aplikacij, saj postavlja temelje za metodologije testiranja in predvidene rezultate.
Gre za uporaben dokument, ki osebam zunaj skupine za testiranje omogoča boljšo predstavo o tem, kaj se dogaja v procesu.
Kako napisati načrt testiranja uporabniškega vmesnika
Načrti za testiranje uporabniškega vmesnika so odlične smernice in navodila za preizkuševalce uporabniškega vmesnika, zato njihovo pravilno oblikovanje zelo pomaga pri testiranju in pregledovanju aplikacij.
V spodnjih korakih si oglejte, kako napisati testni načrt uporabniškega vmesnika:
1. Vključite ključne informacije o testiranju uporabniškega vmesnika
Načrt testiranja uporabniškega vmesnika vključuje vse ključne informacije, ki so potrebne za izvedbo testiranja aplikacije. Nekatere od teh informacij vključujejo naslednje:
– Strokovnjaki, potrebni za testiranje, njihove vloge in znanja.
– Skupni čas, potreben za testiranje aplikacije.
– Tehnike testiranja, ki se uporabljajo pri testu.
– Vsa sredstva, potrebna za testiranje, kot so posebna strojna oprema, dokumentacija ali orodja.
– Razčlenitev ciljnih testnih okolij, kot so mobilne naprave, določen operacijski sistem ali brskalniki.
– Splošni cilji postopka testiranja.
2. Preizkušanje dima
Nato lahko s testiranjem uporabniškega vmesnika ustvarite načrt testiranja uporabniškega vmesnika. Preizkušanje z uporabo je koristen način za ugotavljanje osnovnih težav in napak v aplikaciji, vendar ne omogoča poglobljenega iskanja težav.
To je tehnika, ki je najprimernejša za testiranje uporabniškega vmesnika v zgornji plasti aplikacije, zato lahko zlahka odkrije očitne težave.
3. Preizkušanje pravilnosti
Da bi se poglobili v aplikacijo in odkrili manj očitne napake in pomanjkljivosti, lahko pri testiranju uporabniškega vmesnika uporabite odlično tehniko testiranja pravilnosti.
S testiranjem pravilnosti se preveri, ali je novo ali spremenjeno kodiranje v skladu z zahtevami aplikacije.
Od dimnega testiranja se razlikuje po tem, da je veliko bolj celovito s testiranjem uporabniškega vmesnika, ki omogoča globlji vpogled v funkcionalnost aplikacije.
Potem ko aplikacija uspešno opravi test “smoke test”, je s testom “sanity test” dodana dodatna stopnja preverjanja.
Scenariji testiranja uporabniškega vmesnika
Da bi zagotovili, da aplikacija na več področjih in interakcijah deluje, kot je bilo načrtovano, je pomembno izvesti različne scenarije testiranja uporabniškega vmesnika.
Spodaj je razčlenjeno, kaj so scenariji testiranja uporabniškega vmesnika, s primerom.
1. Kaj so scenariji testiranja uporabniškega vmesnika?
Scenarij testiranja uporabniškega vmesnika je način za pripravo dokumentacije za več primerov uporabe v aplikaciji.
Scenarij testiranja uporabniškega vmesnika se uporablja za opis posebnih dejanj, ki jih lahko uporabnik izvede med uporabo aplikacije.
V nekaterih primerih opisuje tudi scenarij, ki ga lahko uporabnik doživi med uporabo aplikacije.
Scenariji testiranja uporabniškega vmesnika so koristni, saj preverjajo, ali funkcionalnost v aplikaciji deluje v skladu s pričakovanji. Za oblikovanje uporabnih scenarijev je potrebno dobro poznavanje aplikacije ter prispevek strank in razvijalcev.
2. Primer testnih scenarijev uporabniškega vmesnika
Kot primer si oglejte scenarij testiranja prijavne strani aplikacije. Scenarij testiranja uporabniškega vmesnika bo poskušal odgovoriti na naslednja vprašanja:
– Ali se lahko uporabniki prijavijo v platformo s pravilnimi poverilnicami?
– Kaj se zgodi, če za prijavo uporabite napačne poverilnice?
– Kaj se zgodi, če uporabite veljavno uporabniško ime, vendar neveljavno geslo?
– Kaj se zgodi, če pustite polja prazna in se poskušate prijaviti?
– Če je na voljo gumb “Pozabljeno geslo”, kaj se zgodi, ko ga kliknete?
– Ali vse povezave na strani delujejo, kot je bilo predvideno?
Odgovori na ta vprašanja pomagajo preizkuševalcem uporabniškega vmesnika prepoznati področja aplikacije, ki ne delujejo, kot bi morala.
Prav tako preveri, ali vsa razpoložljiva dejanja zagotavljajo pričakovani rezultat, na primer prijavo s pravimi poverilnicami.
Primeri testiranja uporabniškega vmesnika
Za pregled posameznih vidikov scenarija testiranja uporabniškega vmesnika se uporabljajo testni primeri, ki razčlenijo posamezne lastnosti delov funkcionalnosti v aplikaciji.
Spodaj je povzetek testnih primerov uporabniškega vmesnika s primeri.
1. Kaj so testni primeri uporabniškega vmesnika?
Testni primer uporabniškega vmesnika je niz dejanj, ki se izvajajo za preverjanje določene funkcije ali dela funkcionalnosti v aplikaciji.
Testni primeri uporabniškega vmesnika razčlenijo testne korake, podatke, predpogoje in naknadne pogoje za določene scenarije in preverjajo tudi zahteve.
Testni primer uporabniškega vmesnika običajno vključuje zelo specifične spremenljivke, ki omogočajo poglobljeno testiranje na posamezni ravni. Preizkuševalci uporabniškega vmesnika nato primerjajo dejanske rezultate s pričakovanimi, da bi zagotovili, da aplikacija deluje v skladu z zahtevami.
2. Primeri testnih primerov uporabniškega vmesnika in grafičnega vmesnika
Da bi bolje razumeli testne primere uporabniškega vmesnika in grafičnega vmesnika, si oglejte spodnje primere, ki so testni primeri za testni scenarij, ki preverja funkcionalnost prijavnega zaslona:
– Preverite obnašanje sistema pri vnosu veljavnih poverilnic.
– Preverite, kako se sistem obnaša, če je uporabljeno neveljavno e-poštno sporočilo, vendar veljavno geslo.
– Preverite, kako se sistem obnaša, če je uporabljeno veljavno e-poštno sporočilo, vendar neveljavno geslo.
– Preverite, kako se sistem obnaša ob uporabi neveljavnega e-poštnega sporočila in gesla.
– Preverite, kako se sistem obnaša, če polja ostanejo prazna.
– Preverite povezavo “Pozabljeno geslo” in preverite, ali se obnaša, kot je pričakovano.
– Preverite, kako se sistem obnaša, ko je označen gumb “ohrani me prijavljenega”.
– Preverite, kako se sistem obnaša ob vnosu neveljavne telefonske številke.
Vsi ti primeri so posamezni testni primeri uporabniškega vmesnika.
Za razliko od scenarija testiranja, ki zajema celoten postopek, testni primeri obravnavajo posamezne funkcije. Z drugimi besedami, vsak zgornji primer je testni primer uporabniškega vmesnika, celoten seznam pa je razvrščen kot testni scenarij.
Skripte za testiranje uporabniškega vmesnika
Za še podrobnejšo razčlenitev testiranja aplikacij so ustvarjene testne skripte uporabniškega vmesnika, ki testerjem nudijo več informacij o testnih primerih in scenarijih.
Spodaj je povzetek, kaj so testne skripte uporabniškega vmesnika in kako jih napisati.
1. Kaj so skripte za testiranje uporabniškega vmesnika?
Skripte za testiranje uporabniškega vmesnika so zelo podrobni opisi testov, ki se izvajajo na aplikaciji, običajno v vrstici za vrstico.
Po naravi so zelo specifični, z veliko podrobnostmi glede uporabljenih testnih primerov, podatkov in pričakovane funkcionalnosti aplikacije.
Vsi rezultati testnih primerov so prav tako vključeni v testne skripte, da se poveča bogastvo informacij.
2. Kako napisati skripte za testiranje uporabniškega vmesnika
Skripte za testiranje uporabniškega vmesnika so preproste, saj preprosto opisujejo testne primere.
Če boste v njih vključili naslednje informacije, boste lahko iz testnih skript uporabniškega vmesnika pridobili veliko vrednosti:
– ID preskusne skripte: To je edinstven identifikator za testno skripto.
– Naslov: Naslov: Naslov testne skripte.
– ID testnega primera: To je ID testnega primera, za katerega ustvarjate skripto.
– Zahteve: To so specifikacije aplikacije strojne opreme, potrebne za izvajanje testnih primerov.
– Postopek: To so koraki, ki se izvajajo za nadaljevanje testiranja.
– Rezultat: To je izhodni in končni rezultat testiranja.
– Status: To je podatek o uspešnosti testne skripte – ali je bila uspešna ali ne?
– Koda napake: Če je prišlo do težave, je v kodi napake navedena težava.
Kontrolni seznam za teste uporabniškega vmesnika
Zdaj, ko ste pripravljeni začeti s testiranjem uporabniškega vmesnika, uporabite spodnji kontrolni seznam in ustvarite svoje teste:
1. Preverite osnovno funkcionalnost
Funkcionalno testiranje je odličen način za odkrivanje stvari, kot so vizualne napake ali napake na platformi.
Na tej stopnji obvezno vključite stvari, kot so biometrični podatki, morebitna sporočila in informacije o pomnilniku aplikacije.
2. Preverite združljivost z različnimi platformami
Če se želite izogniti težavam, kot je razdrobljenost naprave, ki nekaterim uporabnikom onemogoča uporabo aplikacije, je koristno opraviti preverjanje združljivosti med platformami.
To vključuje preverjanje aplikacije v različnih ločljivostih zaslona.
Dobro je preveriti združljivost izvornih in hibridnih aplikacij v mobilnih napravah, kot sta Android in iOS.
3. Preverite združljivost z različnimi velikostmi zaslonov
Končni uporabniki lahko aplikacijo uporabljajo za različne velikosti zaslona, zato je pomembno, da uporabniški vmesnik preizkusite za te velikosti.
Testiranje odzivnosti uporabniškega vmesnika je najbolje izvajati na najnovejših napravah, da se odpravijo morebitne težave. Prav tako ne pozabite preizkusiti v pokončnem in ležečem načinu.
4. Preverjanje zmogljivosti in razširljivosti
Če je aplikacija skalabilna, lahko zagotavlja odlično delovanje na različnih platformah.
Preizkusite različne ravni obremenitve, prometa in druge scenarije za končne uporabnike, da ocenite zmogljivost in razširljivost aplikacije.
To lahko storite z vzporednim testiranjem, ki uporablja avtomatizirano testiranje uporabniškega vmesnika, kot je avtomatizacija robotskih procesov v več okoljih.
5. Preverite dostopnost aplikacije
Preizkušanje dostopnosti zagotavlja, da določene funkcije, namenjene pomoči končnim uporabnikom, delujejo v skladu s pričakovanji. Tu preverite stvari, kot so velikost pisave, način branja zaslona in možnosti povečave.
6. Preverite barve in besedilo
Aplikacije morajo barve prikazovati na določen način, zato je pomembno, da to preverite s testiranjem barvnih shem.
Sem spadajo na primer barva hiperpovezave ali druge vrste pisave. Prav tako je koristno preveriti, ali so v besedilu težave s pravopisom, velikostjo pisave in poravnavo.
7. Ocenite hitrost navigacije
Preizkusite, ali uporabniški vmesnik aplikacije deluje nemoteno in brez napak. Pri stvareh, kot je zaslon za nalaganje glave, je dobro iskati zaostanek.